教你如何用photoshop制作網頁外殼界面
2022-12-26 14:05:04
來源/作者: /
己有:34人學習過
OK,讓我們開始...
1.
做這個外殼界面時,我用了相當多的技巧,所以教程變的相當長, 希望你有耐心去完成它 :)
開始新建一文件 - 600 x 500 pixels. 白色背景.
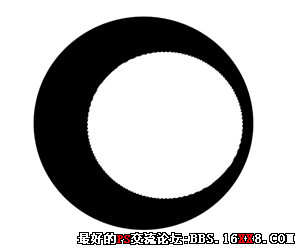
新建一層 (起名叫 Interface body) 選擇圓形選取工具 畫出一圓形. 填充黑色. 依照圖一,在剛剛的黑圓中再畫一相似的小圓.按下Delete鍵.
(在實例中我用了大圓 50% 大小的小圓形刪除...)
duplicate(復制) Interface body 層,回到Interface body copy圖層,一會兒我們要用它. Interface body我們展時不用,可以先關閉它,防止干擾我們的視線.

2.
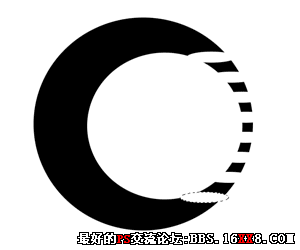
用圓形選取工具畫出如圖二的橢圓選擇區域.
從頂部開始,每隔40 pixels 按下鍵盤上的Delete 鍵一次 如圖二.
取消選定.

3.
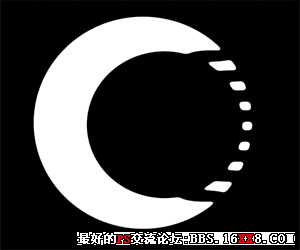
Ctrl+單擊選中Interface body copy 層.
切換置Channels(面板) 點擊保存選擇區域按鈕
點擊保存選擇區域按鈕 . 取消選定.
. 取消選定.
執行Filter - Blur - Gaussian Blur(濾鏡 – 模糊 – 高斯模糊) - 4 pixels.
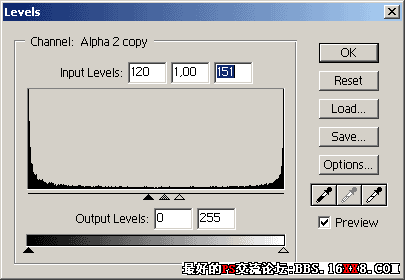
接著執行Image - Adjust – Levels(圖像 – 調整 – 色階) – 將左右兩個小箭頭向中心拖動,直到圖像的邊緣非常干凈為止. 以下是我的具體設置.
(通道可以起名為 Interface).


下一篇:淘寶產品修圖視頻教程




























