教你如何用photoshop制作網頁外殼界面
9.
接著如圖九,每移動矩形選擇區域12 pixels,按Delete刪除 一次.
效果如圖九.

10.
用圓形選擇工具畫出入圖十的圓形.
按Delete鍵刪除所選區域.

11.
接著我將Interface details 層向左移動了一些 (方法是選擇移動工具并按下鍵盤上的方向鍵).

12.
現在是給我們的界面填加些Cool原料的時候了 :)
在背景層上新建一層叫 Aqua Triangles.
選擇圓形選取工具在界面內畫出一圓形. 填充灰色 -#595959.
依照圖十二,再畫一相似的小圓.按下Delete鍵..

13.
依照圖十三,再畫一橢圓.按下Delete鍵.
取消選定.

14.
應用第五步中我們所添加的layer style(圖層特效) (Interface 層).
接著再添加 Drop Shadow(陰影)特效.
設置 Opacity(不透明度): 97 %, Distance(距離): 3 pixels,其它都用默認的設置.

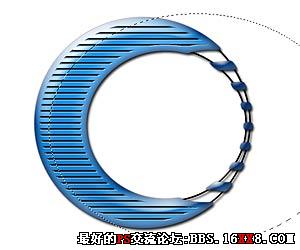
15
接著我在Aqua Triangles層上新建了一ayers Bolts層,并放置了一些球體如圖十五,詳細的制作方法請見我們前面的教程.
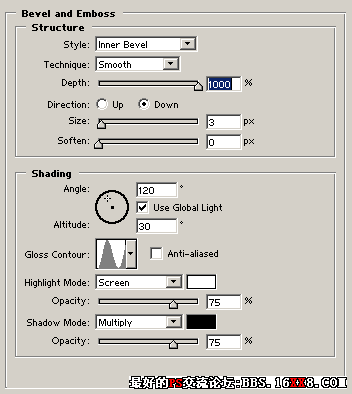
我又為其添加了Bevel and Emboss(斜面和浮雕)效果,見下圖.


下一篇:淘寶產品修圖視頻教程




























