UI教程,設計相機主題UI圖標實例
2022-12-26 13:50:00
來源/作者: /
己有:39人學習過
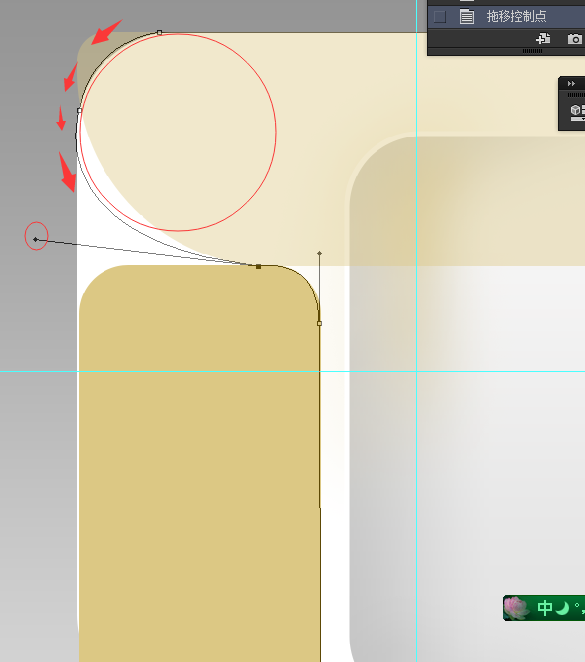
20、我們還需要對這條路徑做一點修改,用鋼筆工具來控制這個控制柄,使這一段路徑變的更圓。

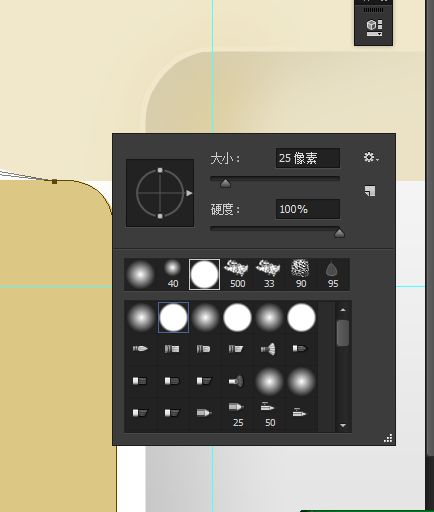
21、接下來就是描邊了,前景色設置為純黑色,畫筆大小設置為25。

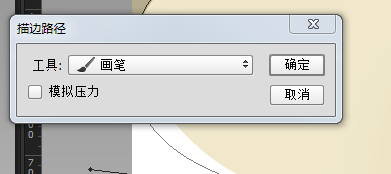
22、選擇鋼筆工具,在圖上右鍵點擊一下選擇“描邊路徑”,設置如圖,然后確定。

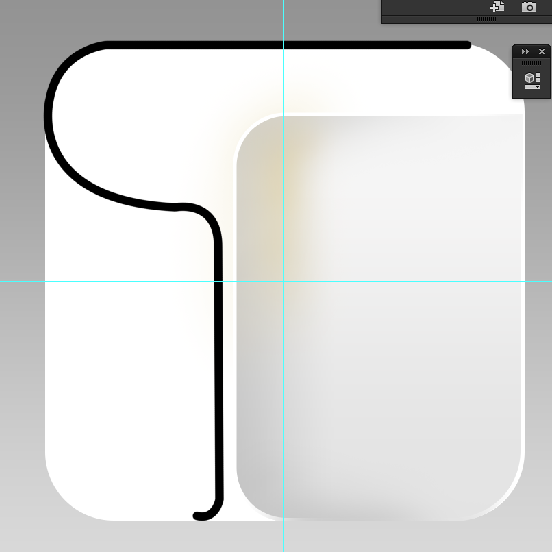
效果如圖。

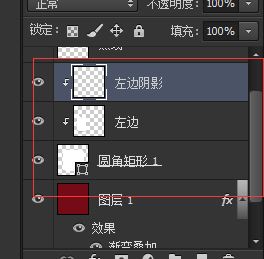
23、新建一個圖層取名為“左邊”,用鋼筆勾出如圖路徑,并且轉化為選區,把“左邊”圖層放到最大的圓角矩形圖層上面,然后給“左邊”圖層建立剪切蒙板。

24、新建一個圖層,取名為“左邊陰影”,也建立一個剪切蒙板。

上一篇:PS設計剃須刀圖標



























