UI教程,設計相機主題UI圖標實例
2022-12-26 13:50:00
來源/作者: /
己有:39人學習過
7、選擇選框工具,然后在圖上右建單擊一下選擇“描邊”,設置如圖,然后確定。

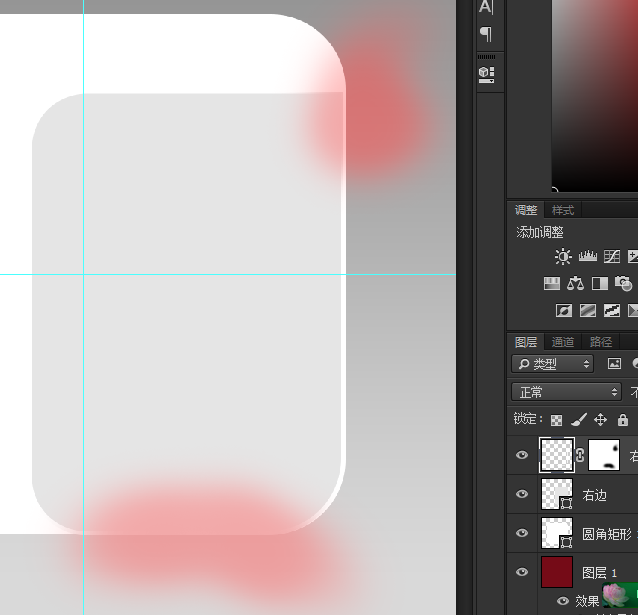
8、給“右邊白邊”的圖層建立個白蒙板,用黑色畫筆涂抹圖中紅色區域。

9、雙擊“右邊”圖層,打開圖層樣式,使用漸變疊加,然后確定。

10、然后將“右邊”復制一層,并且雙擊打開圖層樣式,更改下漸變設置。然后確定,然后更改圖層不透明度為50%。

11、再新建一個圖層,取名為右邊陰影,按住alt點擊“右邊 拷貝”圖層縮略圖,得到圖層的選區。
12、將前景色改為灰色,再將畫筆設置為軟角畫筆。

13,設置好畫筆大小和流量,給左邊兩個角添加一些陰影,紅色區域。

上一篇:PS設計剃須刀圖標



























