photoshop設計時尚網站模板
2022-12-26 14:07:44
來源/作者: /
己有:36人學習過
 第十二步
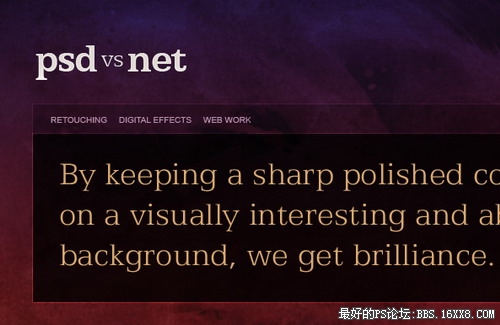
第十二步來,我們現在加上一些文字。這里我仍給大標題使用Egyptian Light字體(在最終的HTML代碼中這里是一幅圖片),菜單欄使用Arial字體(這里將是HTML文字鏈接)。
這里給出關于字型的一些建議。這樣的設計很大程度上取決于我們使用一種簡潔字型。漂亮大方的文字顯得非常大氣,同時它是一種細瘦字型,因此看起來十分優雅。
如果你在尋找一個高端設計外觀,細瘦經典的字型必不可少。當我第一次看到Helvetica超幼體的時候,我記得瘋狂地將它應用到所有設計中,設計看起來的確既簡潔又高檔。
另外,Egyptian這種特別字體具有非常筆直的衫線,又有一種方形感覺,看起來很酷(我的感覺)。
還有其他很多很棒的字體可以使用。但是一般來說要用一些更為經典的字體。換句話說,除非你確定知道你的需求,否則最好還是不要使用那些樣子奇怪的字體——比方說一些看起來具有未來派的字體。實際上一個有效總體原則就是除非你自信滿滿,否則還是選擇一些更為普通的字體。
另外一種用在這里效果非常不錯的字型是那種位技術——看起來像是Chris Garrett Media用的字體。我也不知道這是什么字體,或者這種類型的字體叫什么,不過非常簡潔。也許一個熱心的印刷達人在評論里告訴我們的。

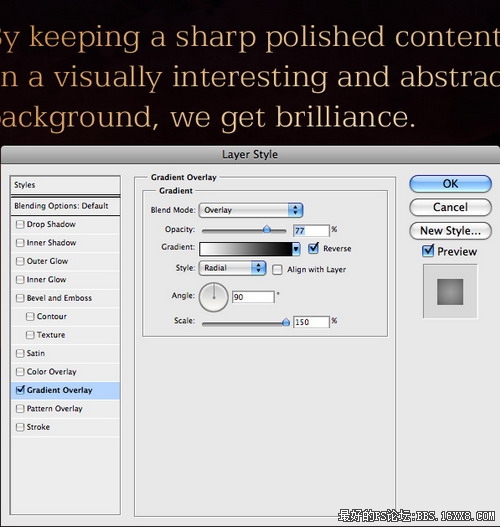
第十三步
不管怎樣,看完Chris Garrett Media的站點之后,我決定給字體上再加一個梯度覆蓋,增加一些亮光,這樣看起來更酷。你在下面可以看到,這里我們正在添加一個從黑到白的梯度覆蓋,在覆蓋模式下淡化一點。
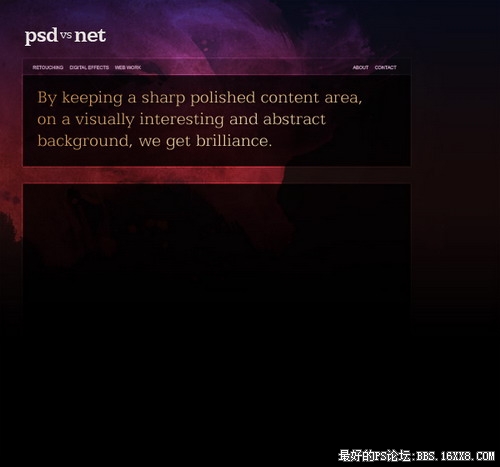
 第十四步
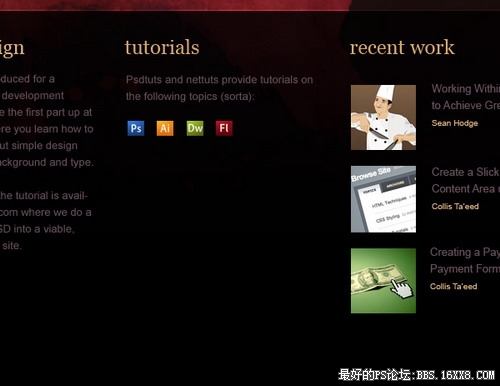
第十四步現在我們再畫一個大黑框作為內容區。實際上你可以復制先前的涂層,然后做一些調整。
這樣我們就實現下圖所示的樣子了。看起來相當酷吧!!

[table][tr][/tr] [/table]
.
第十五步
現在我們在內容框里加一些假內容。這里我還是給大多數文字用Arial字體,但是標題沒用Egyptian,我用了Georgia字體。Georgia沒有那么優雅,但是也是個標準字體,可以放在之前的HTML代碼里用作標題,可以不用圖像或者Flash。
實際上,隨著Windows Vista的發布又有一種叫做Cambria的半標準字體產生。但是在蘋果上火狐瀏覽器特定尺寸下Cambria存在一些奇怪的渲染問題,因此我們現在還是用表現穩定的Georgia字體。
 第十六步
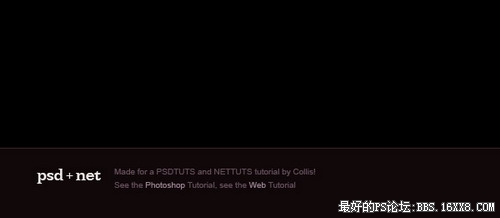
第十六步最后我在底部新建一個新圖層,用深紫色填充,在頂部加1px的邊界,瞧,就有個頁腳了。

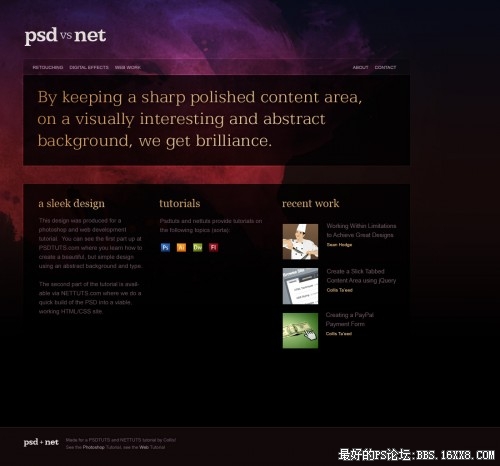
準備建站
把以上這些放在一起,準備建站了。
 可選背景一
可選背景一這個設計很酷地方之一就是更換背景圖片很容易,換了以后依然很炫。這里我換了一張從iStockPhoto站點叫做“Passion”的圖片做背景,其顏色策略相似。這是一張很酷的3D光線渲染圖,像我們現在用的背景一樣,也是抽象派,看起來很炫目。
標簽(TAG) 網頁模板 學photoshop
下一篇:電商視覺海報設計實例




























