photoshop設計時尚網站模板
2022-12-26 14:07:44
來源/作者: /
己有:36人學習過
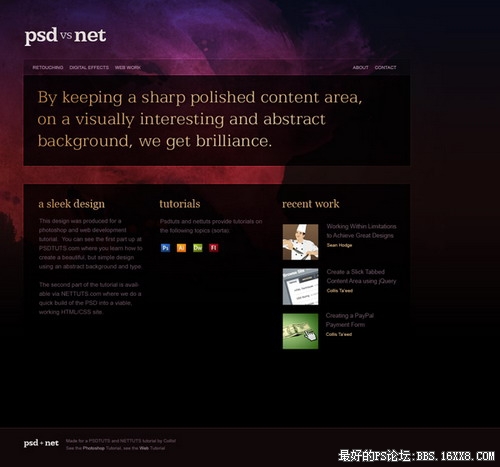
前幾天暴風彬彬在譯言看到一篇關于如何設計網頁的譯文,教程以Step By Step的方式詳細的講解了如何從無到有設計一個時尚的網站頁面,設計工具使用photoshop,讀者既能學到網頁設計的一些理念有能學到一些photoshop的網頁處理技術。即使是網頁設計高手,也能從中領略到當今國外比較流行的Web設計風格及元素。該教程分為設計成效果圖和使用XHTML及CSS制作成網頁兩部分,以下是設計教程部分。感謝maidoumao的辛苦翻譯。 在本教程中,我們使用簡潔細瘦的字體,配上優美的背景圖片,經過精心排布的空間布局,設計一個高檔的網頁。
當你看完本教程,你再去看看我們的姐妹站點NETTUTS,然后跟著做,這樣我們就用簡潔的HTML代碼實現設計。來吧,讓我們開始!
大家好!我在數年前通過閱讀photoshop教程開始進入設計領域,而后創建了PSDTUTS。我希望這個站點可以幫助和鼓舞其他人!除了PSDTUTS之外,我還在一家叫做Envato的大公司里做了很多不同站點,完成了很棒的項目。
前端設計
首先我們開始設計。
一個優雅的設計可能符合設計者的文件夾類型站點的需求,但是可能要根據各種各樣的原因而改變。這一切取決于要有良好的版面,結構化的布局以及具有視覺吸引力的背景。
設計真正的力量在于向您展現如何在保持設計簡潔的同時并完成。在教程中photoshop部分的最后,我將向您展示如何輕易地更換背景和字體,并闡述這樣設計良好效果的原因。
 結構很簡單:橫向菜單,主標題面板和內容區。盡管是設計主頁,你也可以想象一下內部頁面可能也就是具有不同的主題面板和新的內容區。出于簡潔的考慮,我們將只講解主頁的設計。
結構很簡單:橫向菜單,主標題面板和內容區。盡管是設計主頁,你也可以想象一下內部頁面可能也就是具有不同的主題面板和新的內容區。出于簡潔的考慮,我們將只講解主頁的設計。
第一步
首先新建一個文檔。我創建的是寬1100px高1100px的文檔。這個文檔可以用于寬為1024px的站點,仍然還有空間去決定在可視區域之外如何布置,這樣在更大屏幕下也很好的適應。
現在第一步先創建一個美觀抽象背景。我們使用從#1b204c到#472373這兩種顏色按照線性遞減繪制背景。

第二步
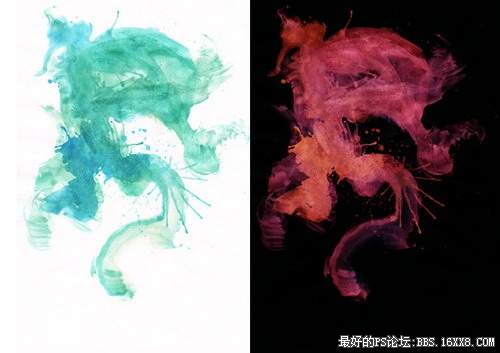
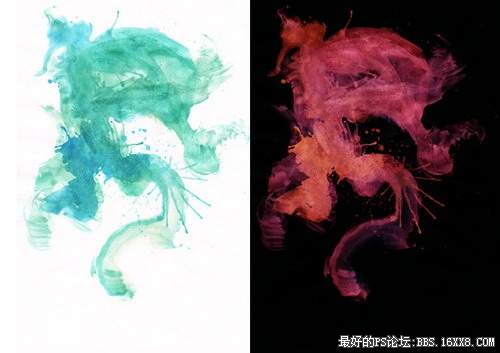
現在我們要一個吸引眼球的背景,足夠抽象到不會干擾人閱讀文字。很走運,在GoMedia’s Arsenal站點里有一張很棒的免費水彩圖片,點擊“freebie(免費贈品)”區,你就能找到兩張水彩圖片;我們要的是綠色那張。
現在這樣很開心了,你按下CTRL+I將圖片反置,會在黑色為底的背景上呈現漂亮的粉紫色,這樣就更酷了!
 第三步
第三步
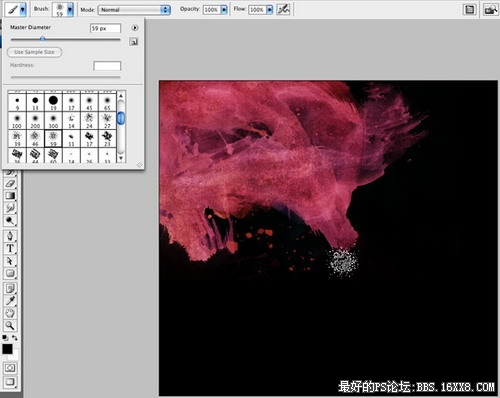
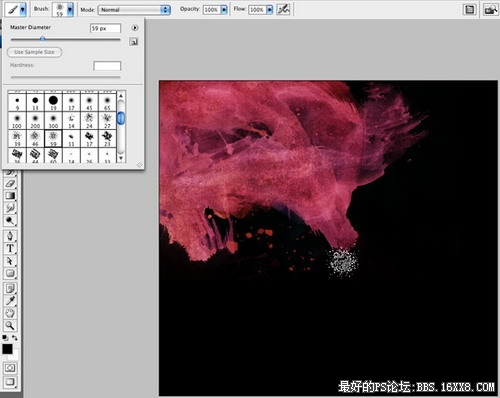
現在把處理過的水彩圖片拷貝到主畫布上,按下CTRL+T鍵,將其調整到適當大小。這里我們要將右邊淡化為黑色(這樣在后面我們可以更方便地編輯我們的HTML代碼)。另外,我們也不想在豎直方向過長,因此最好擦掉一些超出的地方。選取一個畫刷,選用黑色擦去底下部分。
注意最好選取帶有一些紋理的畫刷,這樣擦去部分不會顯得很明顯。如果你向下滾動畫刷列表,有一個photoshop自帶的像圖例中的畫刷。這個畫刷也能用,當然你可能有其他更漂亮的畫刷,用起來更加自如。
你選中以后,在右邊和底下區域黑色填充,這樣這層就覆蓋在整個畫布上了。

第四步
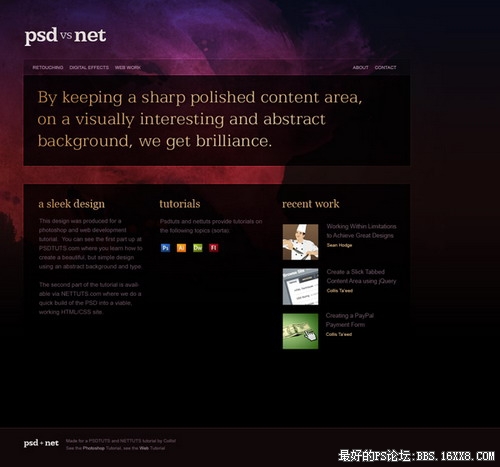
現在將水彩圖層的透明度減少到70%左右,將覆蓋模式設置為混合模式。這樣一些顏色頭出來顯得更加美觀。
當你看完本教程,你再去看看我們的姐妹站點NETTUTS,然后跟著做,這樣我們就用簡潔的HTML代碼實現設計。來吧,讓我們開始!
大家好!我在數年前通過閱讀photoshop教程開始進入設計領域,而后創建了PSDTUTS。我希望這個站點可以幫助和鼓舞其他人!除了PSDTUTS之外,我還在一家叫做Envato的大公司里做了很多不同站點,完成了很棒的項目。
前端設計
首先我們開始設計。
一個優雅的設計可能符合設計者的文件夾類型站點的需求,但是可能要根據各種各樣的原因而改變。這一切取決于要有良好的版面,結構化的布局以及具有視覺吸引力的背景。
設計真正的力量在于向您展現如何在保持設計簡潔的同時并完成。在教程中photoshop部分的最后,我將向您展示如何輕易地更換背景和字體,并闡述這樣設計良好效果的原因。
 結構很簡單:橫向菜單,主標題面板和內容區。盡管是設計主頁,你也可以想象一下內部頁面可能也就是具有不同的主題面板和新的內容區。出于簡潔的考慮,我們將只講解主頁的設計。
結構很簡單:橫向菜單,主標題面板和內容區。盡管是設計主頁,你也可以想象一下內部頁面可能也就是具有不同的主題面板和新的內容區。出于簡潔的考慮,我們將只講解主頁的設計。第一步
首先新建一個文檔。我創建的是寬1100px高1100px的文檔。這個文檔可以用于寬為1024px的站點,仍然還有空間去決定在可視區域之外如何布置,這樣在更大屏幕下也很好的適應。
現在第一步先創建一個美觀抽象背景。我們使用從#1b204c到#472373這兩種顏色按照線性遞減繪制背景。

第二步
現在我們要一個吸引眼球的背景,足夠抽象到不會干擾人閱讀文字。很走運,在GoMedia’s Arsenal站點里有一張很棒的免費水彩圖片,點擊“freebie(免費贈品)”區,你就能找到兩張水彩圖片;我們要的是綠色那張。
現在這樣很開心了,你按下CTRL+I將圖片反置,會在黑色為底的背景上呈現漂亮的粉紫色,這樣就更酷了!
 第三步
第三步現在把處理過的水彩圖片拷貝到主畫布上,按下CTRL+T鍵,將其調整到適當大小。這里我們要將右邊淡化為黑色(這樣在后面我們可以更方便地編輯我們的HTML代碼)。另外,我們也不想在豎直方向過長,因此最好擦掉一些超出的地方。選取一個畫刷,選用黑色擦去底下部分。
注意最好選取帶有一些紋理的畫刷,這樣擦去部分不會顯得很明顯。如果你向下滾動畫刷列表,有一個photoshop自帶的像圖例中的畫刷。這個畫刷也能用,當然你可能有其他更漂亮的畫刷,用起來更加自如。
你選中以后,在右邊和底下區域黑色填充,這樣這層就覆蓋在整個畫布上了。

第四步
現在將水彩圖層的透明度減少到70%左右,將覆蓋模式設置為混合模式。這樣一些顏色頭出來顯得更加美觀。
標簽(TAG) 網頁模板 學photoshop
下一篇:電商視覺海報設計實例




























