ps木箱子圖標
2022-12-26 13:55:45
來源/作者: /
己有:18人學習過
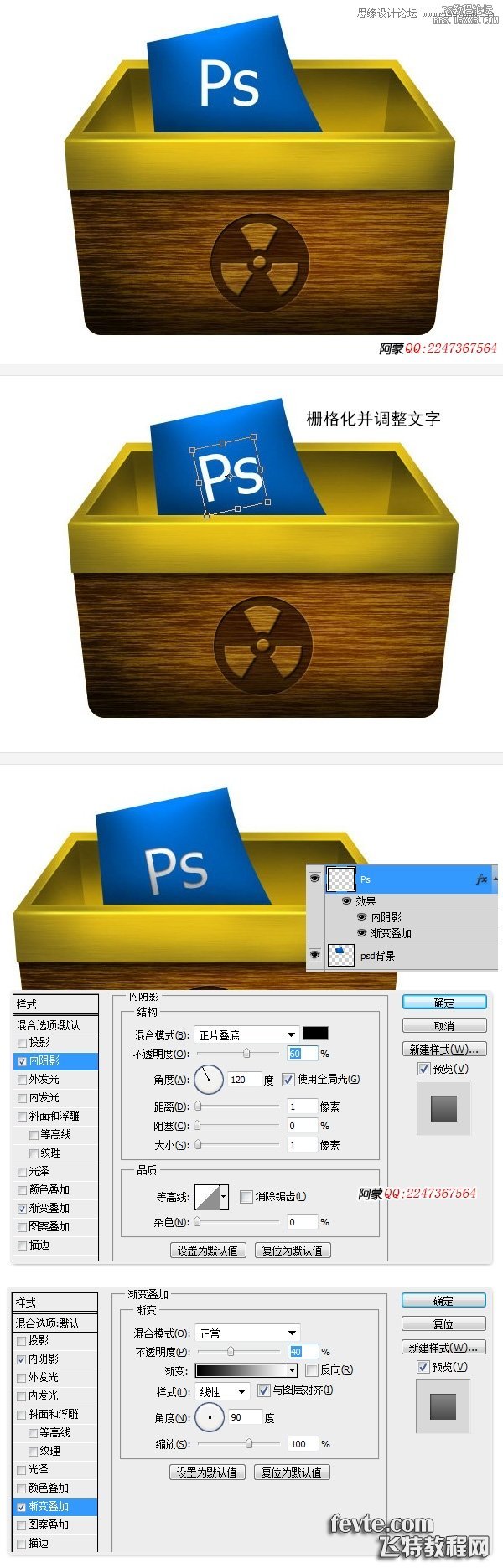
第三十一步
1、添加文字"Ps",在圖層"psd背景"上方,接著將文字層柵格化,旋轉并調整,最后并給文字添加樣式

第三十二步
1、用相同操作,制作另外兩個對象

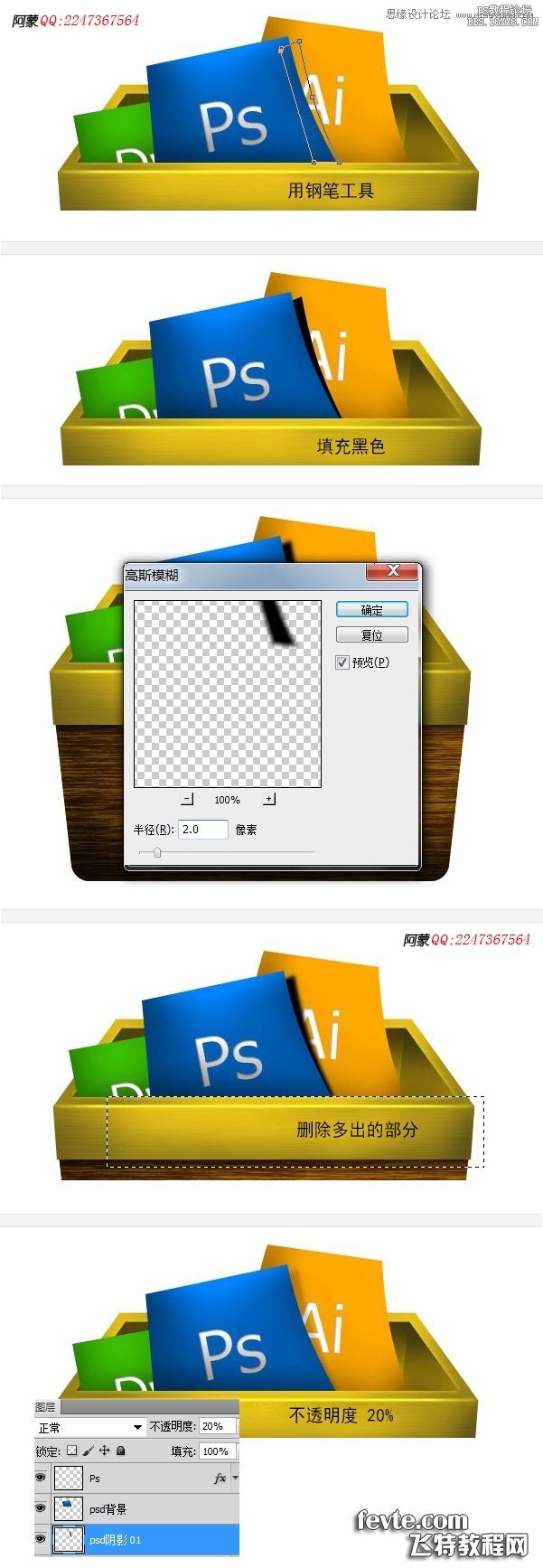
第三十三步
1、創建一個新層,在"psd背景"下方,命名為"psd陰影01"

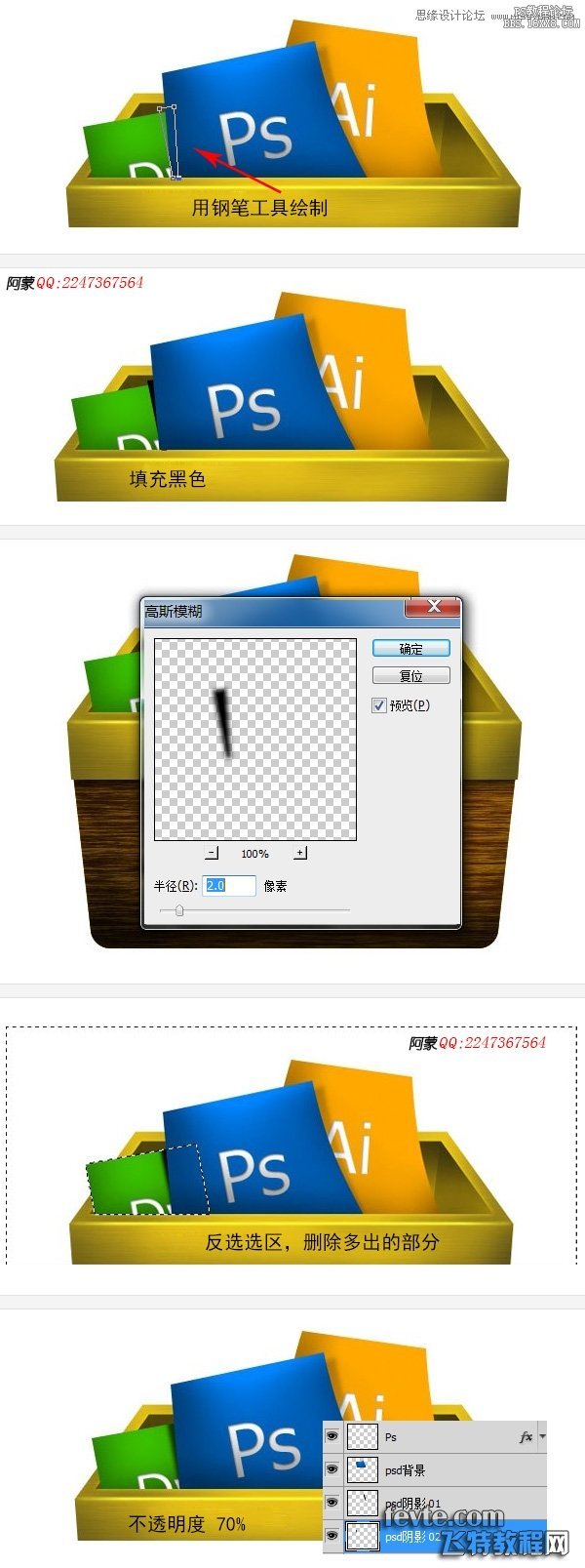
第三十四步
1、創建一個新層,在"psd陰影01"下方,命名為"psd陰影02"

第三十五步
1、用相同操作,制作另外兩個對象的陰影部分

第三十六步
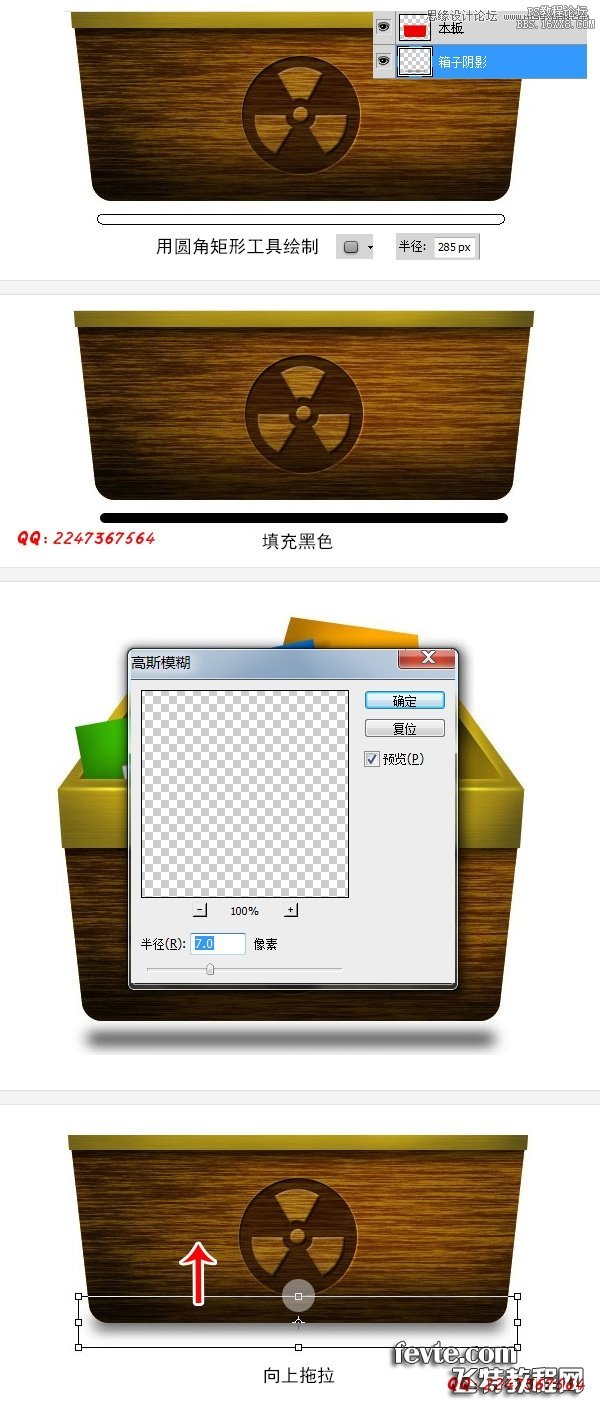
1、創建一個圖層,在"木板"下方,命名為"箱子陰影",具體操作如下圖

第三十七步
1、按Ctrl +J,復制"箱子陰影",并命名為"箱子陰影2",按Ctrl + T,調整大小,如圖

第三十八步
按Ctrl +J,復制"箱子陰影2",調整位置和大小,或者繼續復制一次直到你覺得效果滿意為止;
最后加上背景圖,讓我們的圖標更美觀,背景圖片你可以源文件中復制過來,在這里我就不做說明了