ps木箱子圖標
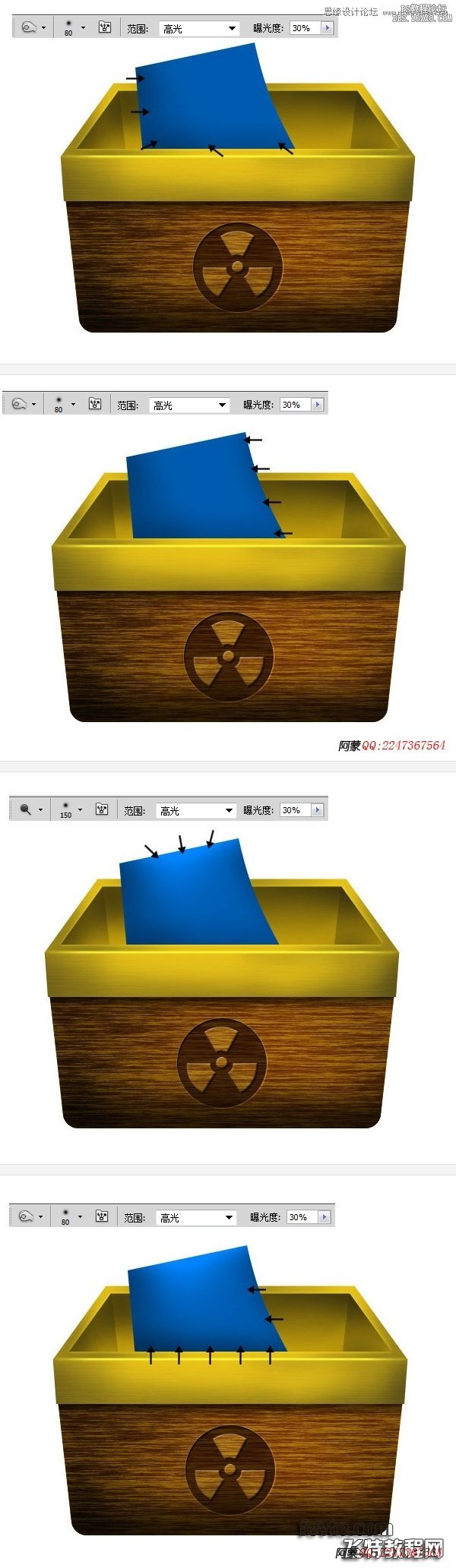
第十六步
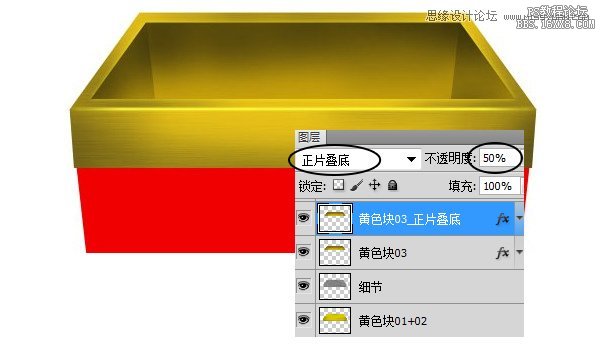
1、按Ctrl +J,復制"黃色塊03",命名為"黃色塊03_正片疊底",然后把圖層混合模式改為"正片疊底",不透明度 50%

第十七步
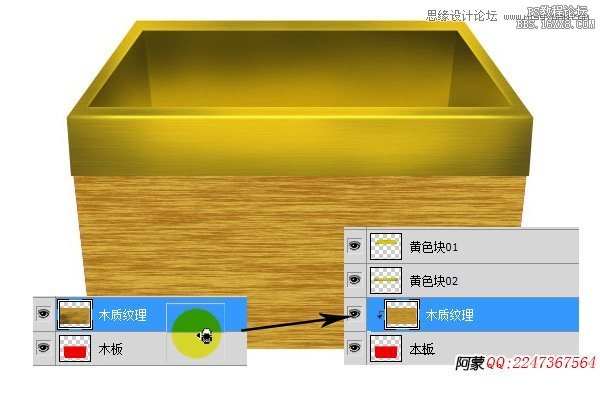
1、打開素材木質紋理.jpg,并復制到木箱子.psd中,置于圖層"木板"上方,命名為"木質紋理"
2、按住Alt鍵,鼠標在圖層"木板"和"木質紋理"之間點擊,則紋理只在木板區域內顯示;

第十八步
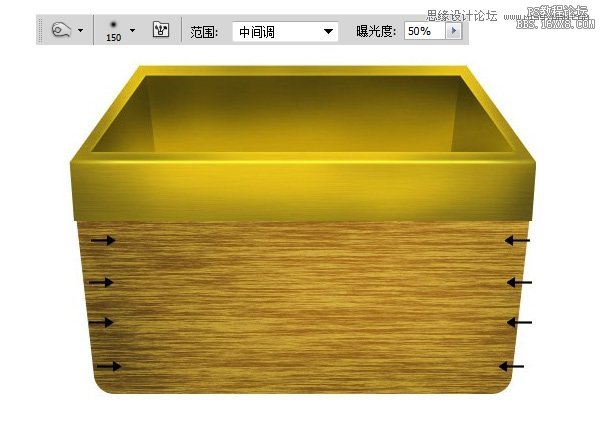
1、選擇圖層"木質紋理",用加深工具(O),涂抹邊緣,如下圖

第十九步
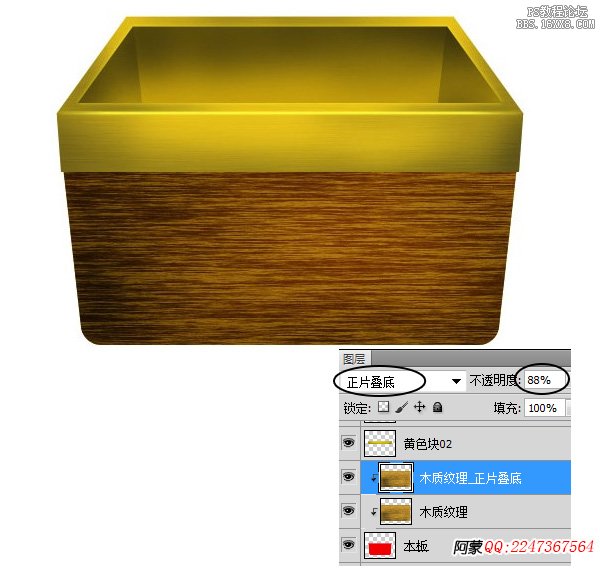
1、按Ctrl +J,復制圖層"木質紋理",并命名為"木質紋理_正片疊底",設置圖層混合模式為"正片疊底",不透明度 88%

第二十步
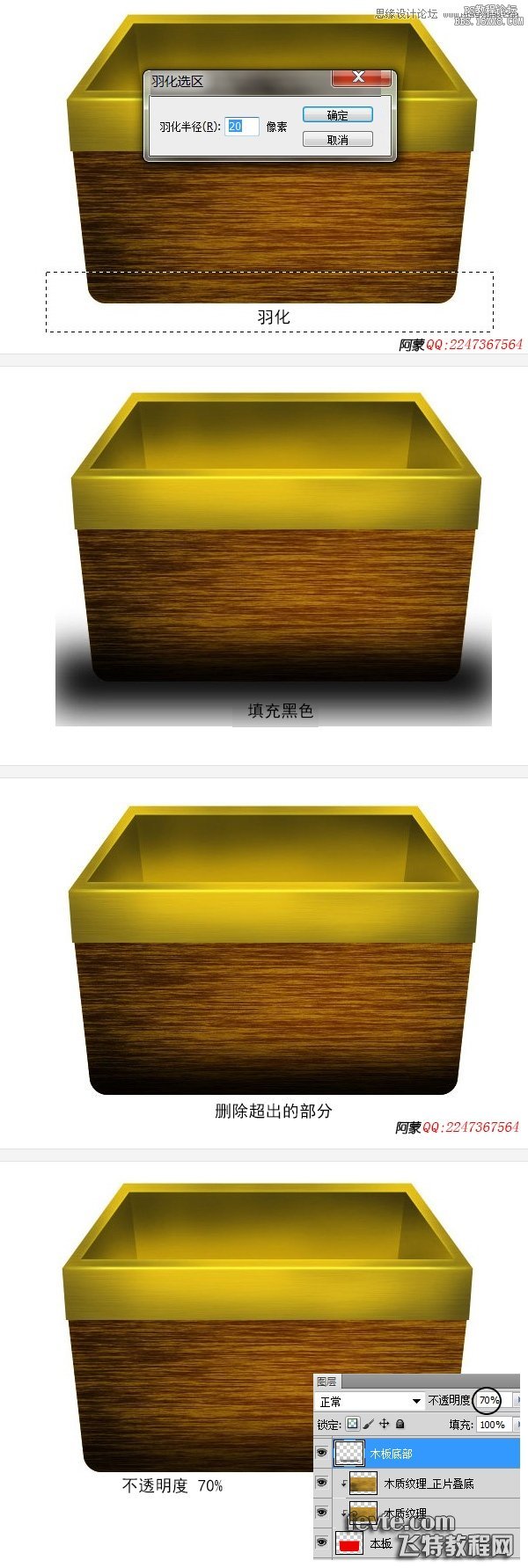
1、創建一個新層,在"木質紋理_正片疊底"上方,命名為"木板底部"
2、用選區工具(M),繪制一個矩形選區,并羽化20px,填充黑色,把圖層不透明度設為 70%

第二十一步
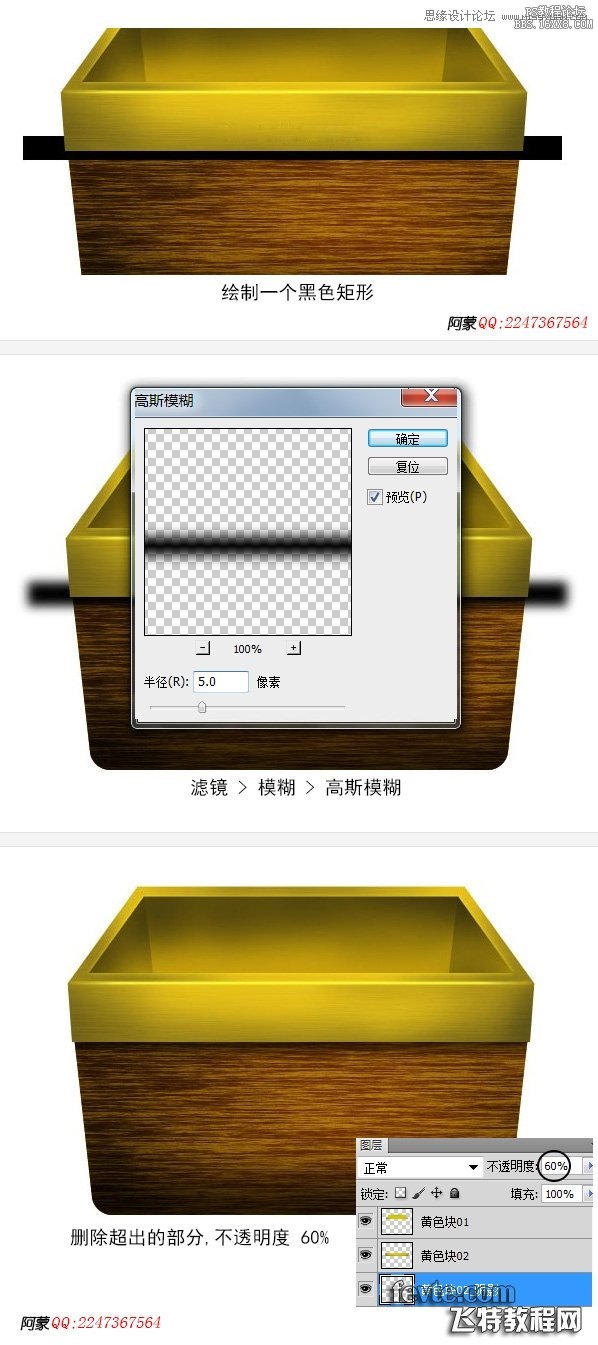
1、創建一個新層,在"黃色塊02"下方,命名為"黃色塊02_陰影",如圖所示制作出陰影

第二十二步
1、選擇圖層"木質紋理",按住Shift鍵,用橢圓選區工具(M),繪制個圓形選區,接著按Ctrl+ J,把圓形圖層命名為"圓形背景"

第二十三步
1、選擇"圓形背景",按Ctrl +J,把復制的圖層命名為"圓形背景_正片疊底",設置圖層混合模式"正片疊底"

第二十四步
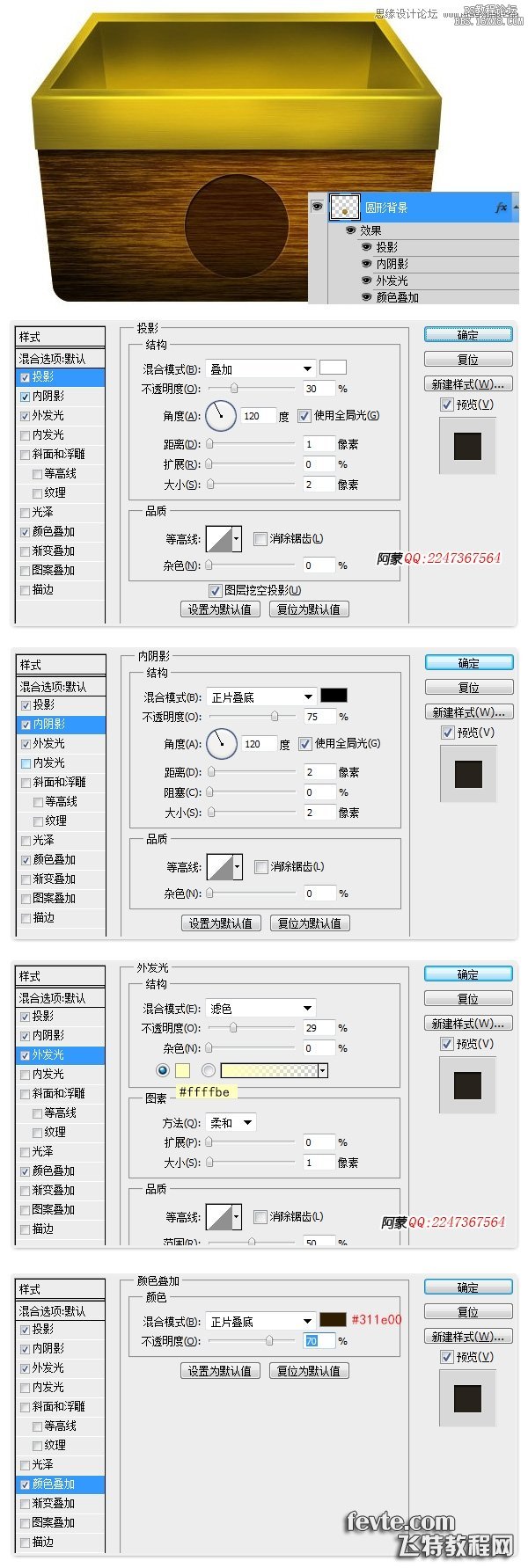
1、給"圓形背景"添加圖層樣式

第二十五步
1、用自定義形狀工具(U),繪制一個形狀,按Ctrl +Enter,將路徑轉成選區

第二十六步
1、在選區可見情況下,選擇圖層"木質紋理",按Ctrl +J,復制出一個圖層,命名為"放射形狀",并把圖層放在"木板底部"與"圓形背景_正片疊底"之間

第二十七步
1、按Ctrl +J,復制圖層"放射形狀",命名為"放射形狀_正片疊底",并把圖層的混合模式改為"正片疊底",不透明度 70%

第二十八步
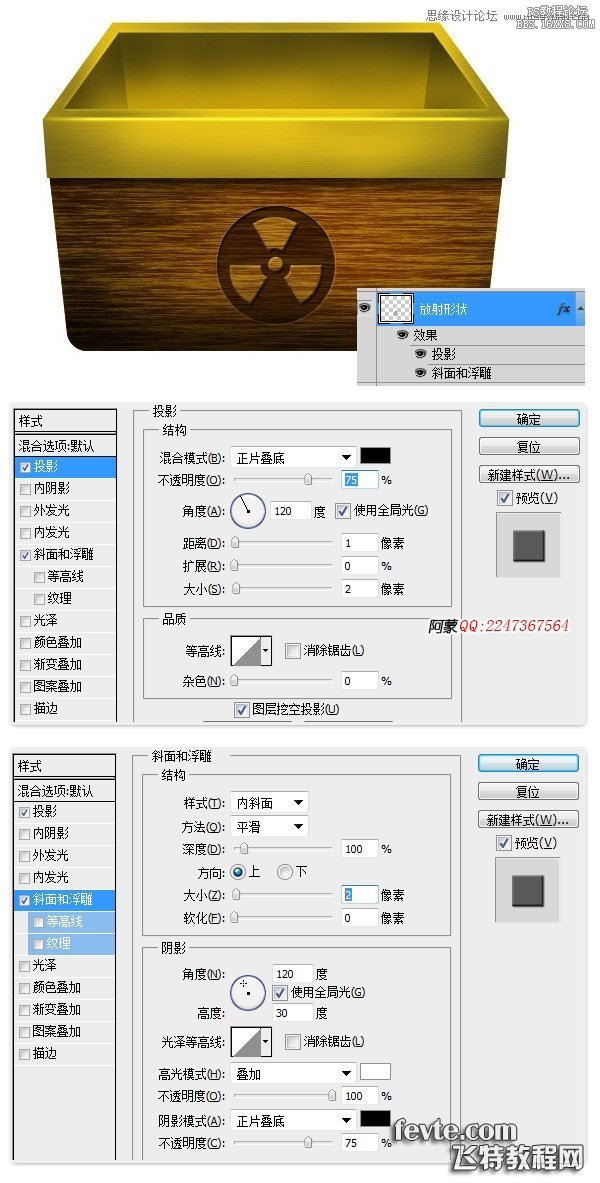
1、給"放射形狀",添加圖層樣式

第二十九步
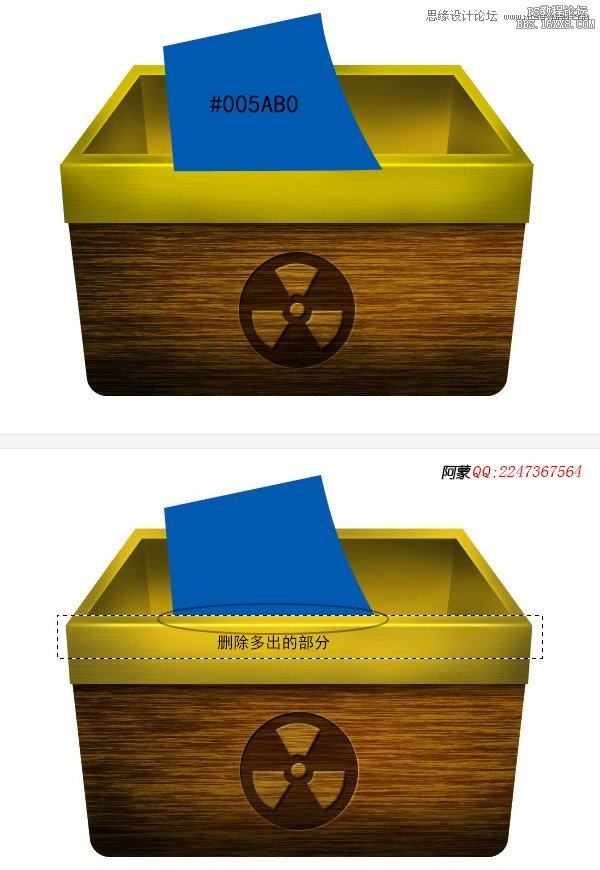
1、創建一個新層,在頂部,命名為"psd背景",用鋼筆工具(P)繪制一個方形區域,如下圖

第三十步
1、用加深工具(O)和減淡工具,在"psd背景"上涂抹