ps設計網頁定價表
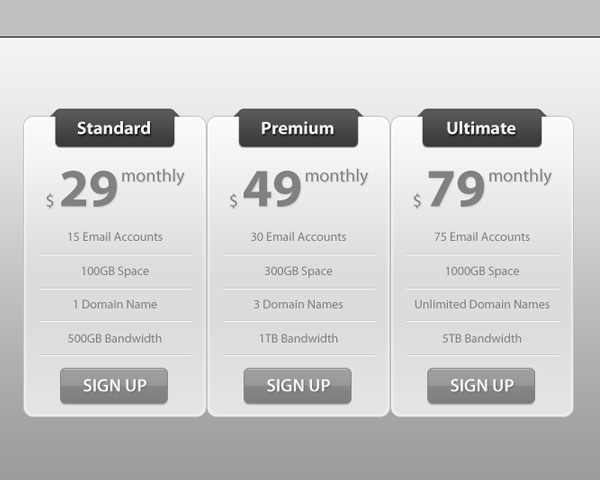
第四步:創建其余的價格列
首先在圖層面板中,選中除背景圖層外的其它所有圖層,Ctrl+G將這些圖層放在同一個圖層組中。
然后復制圖層組兩次并按照下圖所示的樣子,將它們肩并肩排好,修改新列的一些細節部分,使它們看起來有些許的不同。

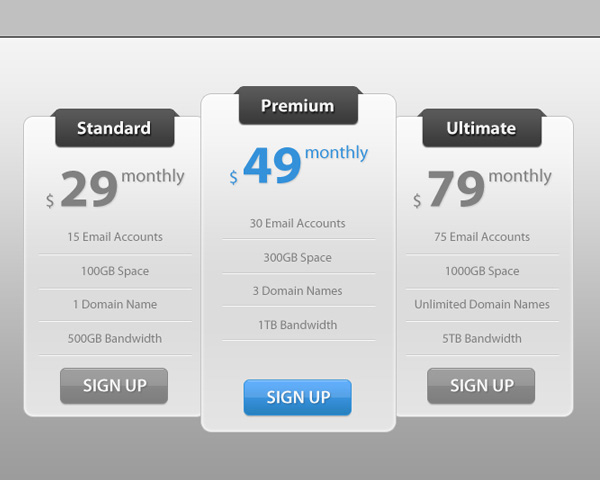
第五步:擴大中間的價格列
在圖層面板中激活中間列所在的圖層組,然后點擊Ctrl+T命令來調整中間層。一定要確保該圖層在其它圖層的上方。

為了使中間的定價列顯得更突出,修改按鈕和價格的漸變疊加效果,顏色可以任選,我選擇藍色。

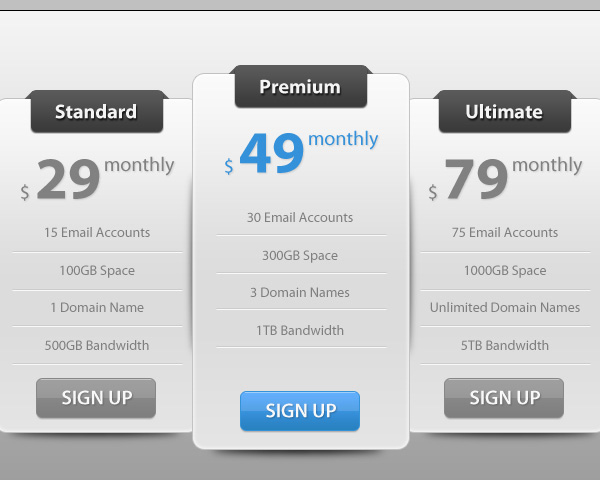
第六步:收尾
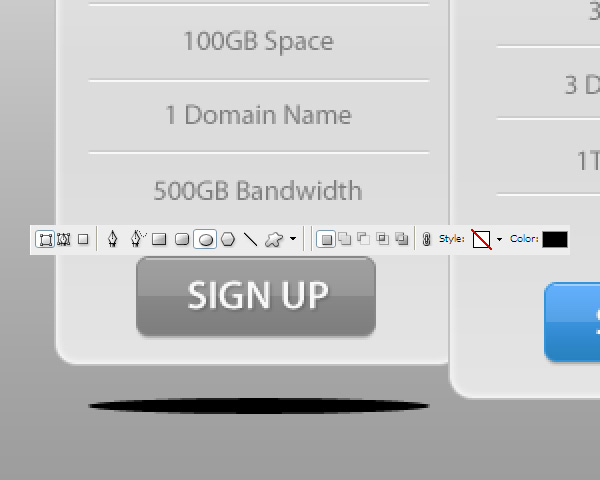
我將向你展示一些添加陰影的方法,選擇橢圓工具(U),如下圖所示,畫一個黑色的橢圓形狀。

為了使效果顯得更好一些,我選擇濾鏡-模糊-高斯模糊,半徑選擇4px即可。
將陰影圖層放在背景圖層的上方,復制兩次,現在就有了三個陰影圖層,將每個圖層放在每一個價格列的下方,位置擺調整好。

好了,全部教程到此為止。
標簽(TAG) 網頁圖片 臣子木 photoshop設計 定價表
上一篇:用ps制作日歷Logo

























