ps設計網頁定價表
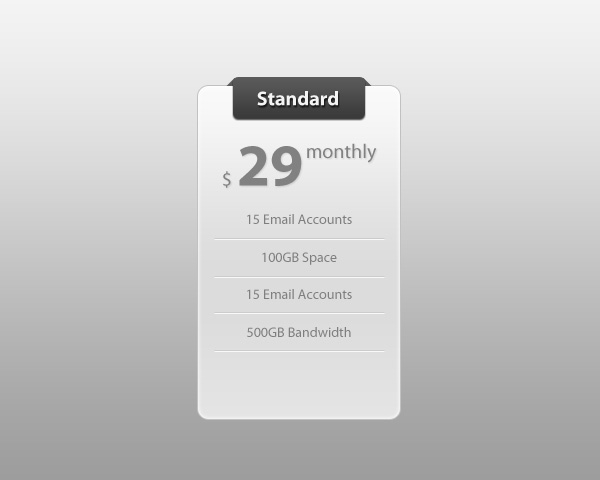
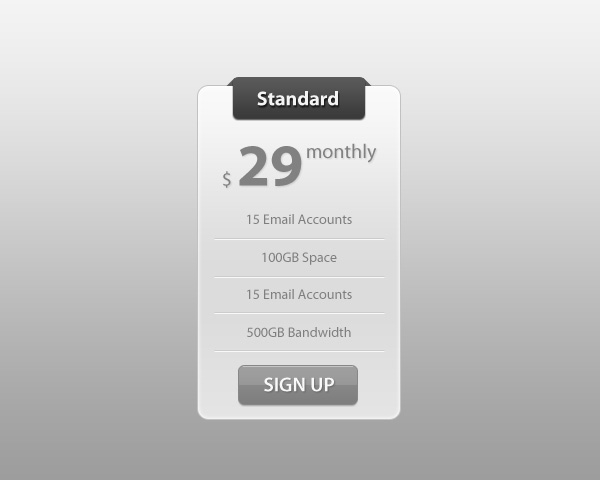
現在,在計劃表下方,我們將在"Standard"計劃列中設計一個列表。在每一列表項中,畫兩條寬度為1px的線條,使第一條線的亮度比背景深,
另一條線的亮度比背景淺,這樣將生成一種陰影效果。

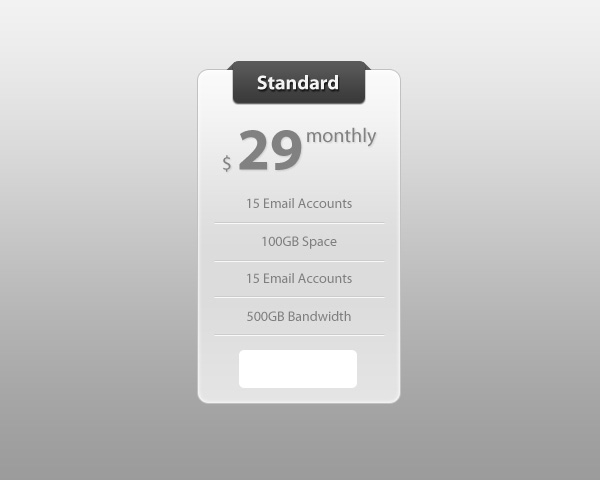
再下一步,讓我們創建一個時尚的網頁按鈕,選擇圓角矩形工具,設置半徑為5px,在此列的底部畫一個100*38px的矩形。

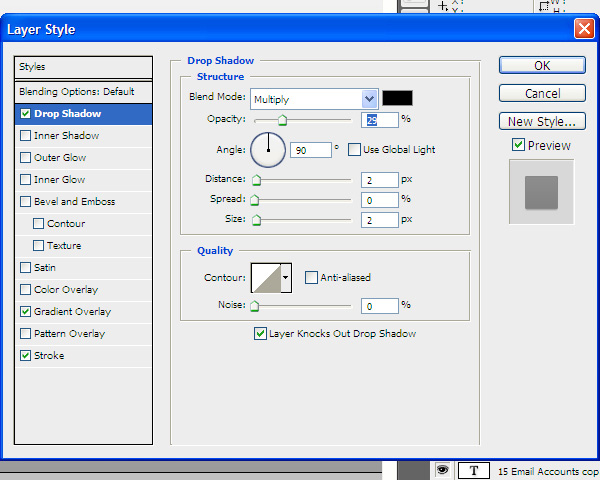
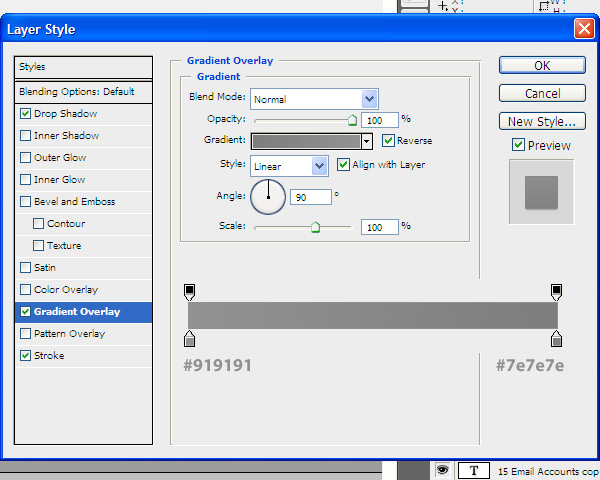
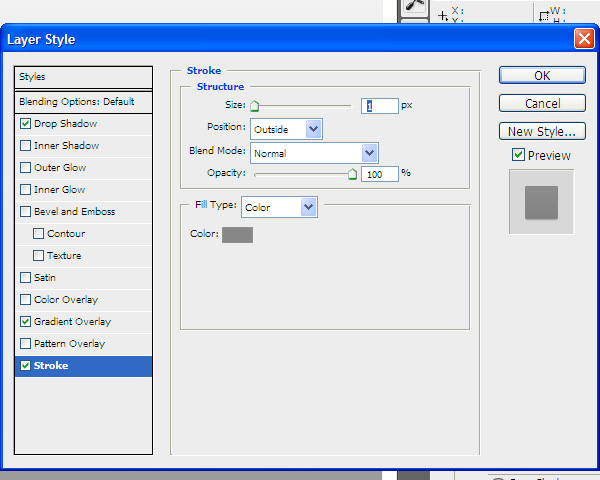
給按鈕圖層添加陰影、漸變疊加和描邊效果,具體參數如下:



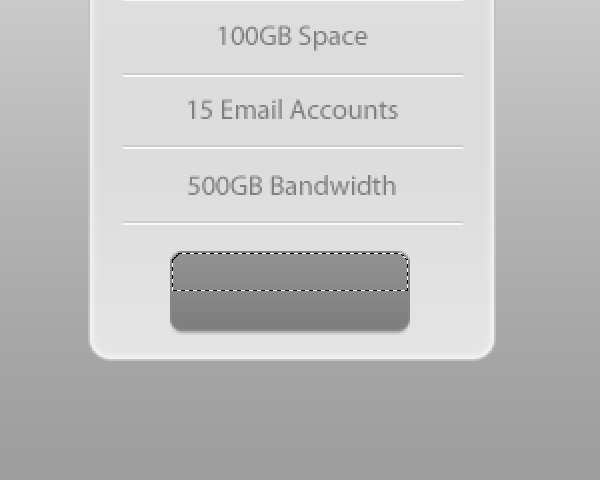
為了使按鈕的效果更具光澤,我將在按鈕頂部添加一個亮光反射的效果,我將教你一種簡單的方法,同時這個方法也可以用到其他設計中。
首先,按住Ctrl鍵并單擊圖層面板中按鈕圖層的縮略圖,選出按鈕的選區。
選擇矩形選框工具,在選項欄中,選擇與選區交叉,在當前選區的上半部分畫一個選區,這樣就只選中了按鈕選區的上半部分。

新建圖層,選擇油漆桶工具并給選區填充白色。將新圖層的不透明度設置為10%。

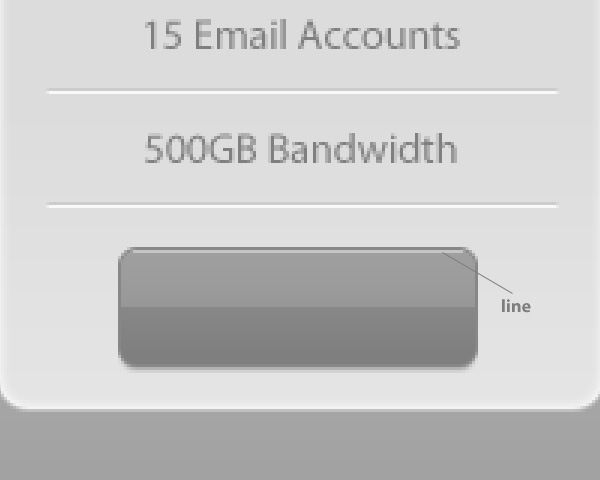
下一步我們要給該web按鈕添加一條描邊效果,新建圖層,并放大圖片尺寸,按照下圖的樣式繪制一條淺灰色線條。

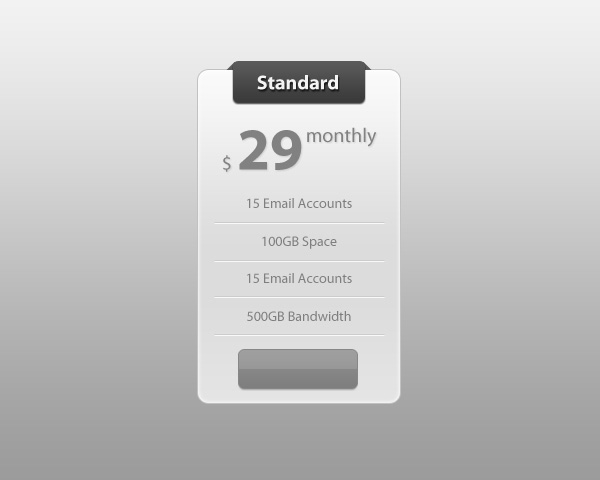
選擇橫排文字工具并在按鈕上方添加"Sigh Up"或者"Join us"字樣,我將字體的樣式全部設置為了大寫并添加了深色的陰影效果。
現在我們完成了我們第一個定價列。

標簽(TAG) 網頁圖片 臣子木 photoshop設計 定價表
上一篇:用ps制作日歷Logo

























