ps設計制作居家風格美食Blog網頁特效
2022-12-26 11:38:26
來源/作者: /
己有:55人學習過
接上篇:PhotoShop設計制作居家風格美食Blog網頁效果教程(上)
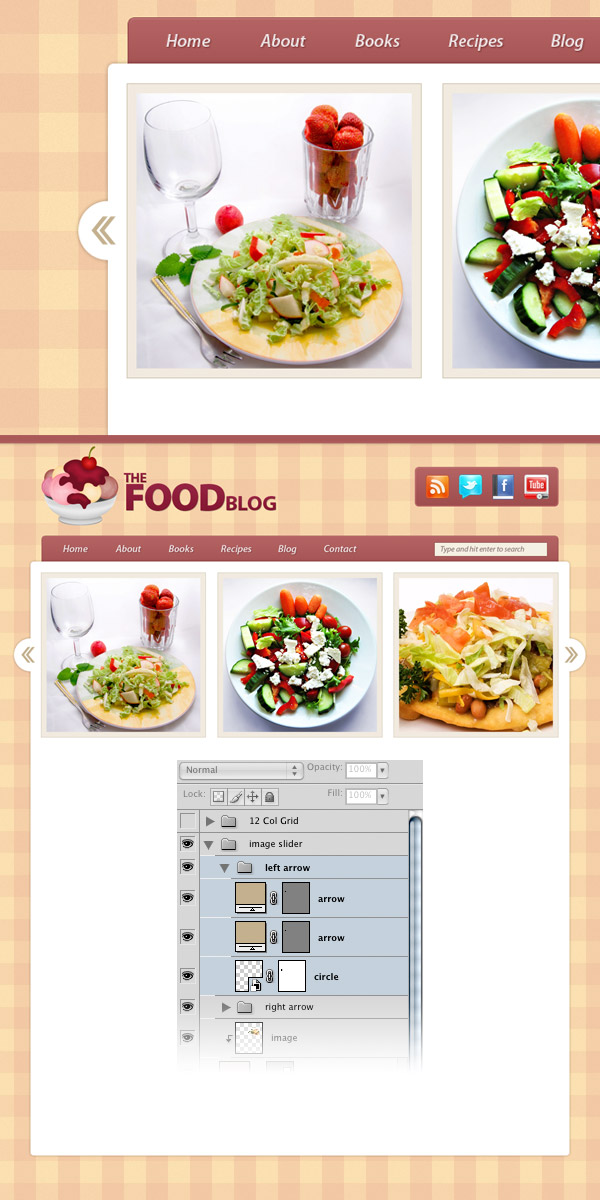
15.新建一個圖層:arrow.選擇"自定義圖形工具(U)",在其屬性欄上的圖庫中選擇"小箭頭",并填充:#c4b08e.最終效果如下圖.

16.在產品展示欄下面創建一個分隔帶
創建一個新組:separator.
選擇"矢量線條工具"繪制一條1px;并填充:#d6cdbc,把它放置在圖片下30px的距離.
選擇"矩形選區工具"繪制一個矩形選區,接下來:圖層>新建填充圖層>漸變,在彈出的對話框中選擇從 #a99470 到 透明 漸變.并調整不透明度:20%.步驟圖如下:

上一篇:ps制作皮卡車小圖標教程
下一篇:ps繪制布料材質針線縫制圖標效果




























