PS設計一個葡萄酒博客網頁模板
工作與不同的客戶端,可以讓你的創意,因為我的工作與他們,我獲得了很多的經驗和不同的方法,在布局和設計方面的挑戰。上周我的一個客戶問我來設計,有幾個功能,包括葡萄酒設計博客網站,我做了一些研究第一次在這里和那里發送的模擬客戶端。總體而言,他們很高興,這是一個很好的業務。
下面是我們的最終效果

在我們開始之前,有幾個我們需要下載的東西;
讓我們開始吧!

打開你的Photoshop,并設置寬度為980px和高度1000px的,填寫層#281a10。

拖動下載的木材紋理,我們從本教程的頂部,然后單擊圖層蒙版。

選擇漸變工具(G),并拖動它的方向的箭頭,確保木的底部是不可見的

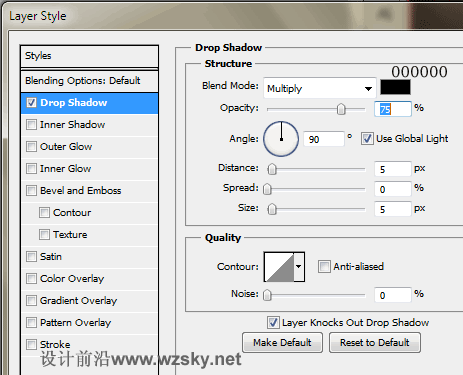
抓住你的選框工具(M),選擇的頂部區域,填充#000000,不透明度23%。

其次是單列選框工具(M)創建一個行頭下面的層,我們剛剛創建的,用刷子把它加#000000“,”不透明度51%。

我們現在在頭部是這樣的

對于標志我們用字體Lucida Fax 正常字體29pt#FFFFFF白色字體.

上一篇:做投影,教你做扁平風格長陰影




























