ps黑色風格網頁模板
在這篇網頁設計教程里,你將學習制作可以用于整站的一個既優雅又專業的網頁,我們將用到Photoshop軟件里的一些基本的工具,比如:筆刷和圖層等。而且在教程下方包括了此網頁的HTML/CSS/JAVASCRIPT模板和素材,你可以下載用作學習或使用都可以。
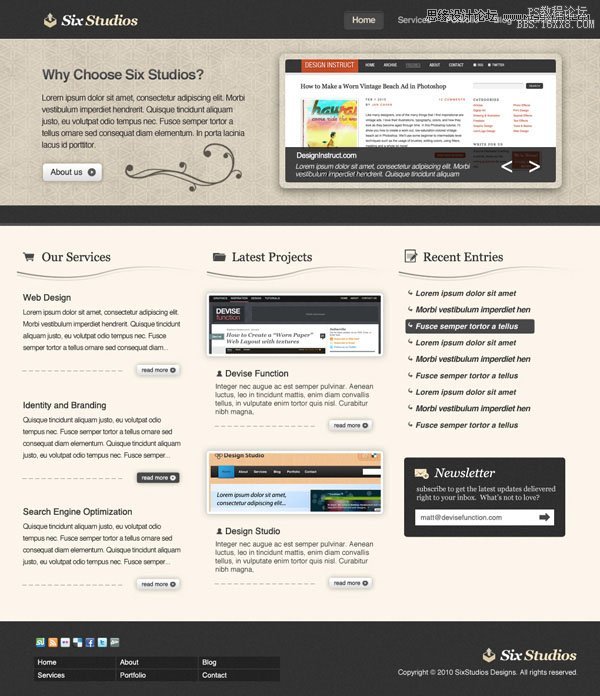
下面先預覽一下本教程的最終效果:

教程開始:
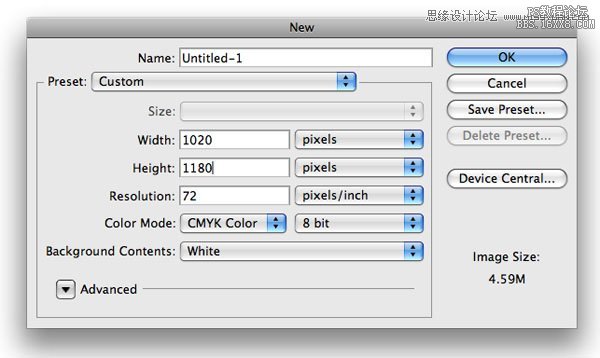
第一步:新建文件打開PS軟件,點擊文件-新建命令或Ctrl+N鍵新建文件,設置寬度1020px,高度1180px,背景默認為白色,點擊確定即可;

第二步:創建導航背景我們將從header開始我們的設計,所以我們先用矩形選框工具,在畫布上新建一個矩形選框,如圖所示,填充顏色#393939;

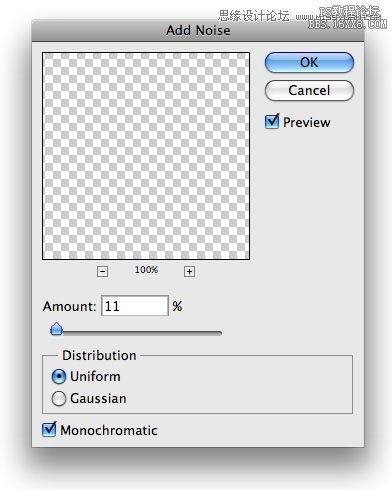
第三步:修飾導航背景Ctrl+J復制導航背景圖層,激活背景圖層副本,點擊濾鏡-雜色-添加雜色,參數設置如圖所示:

然后設置圖層的混合模式為疊加,不透明度設為23%;
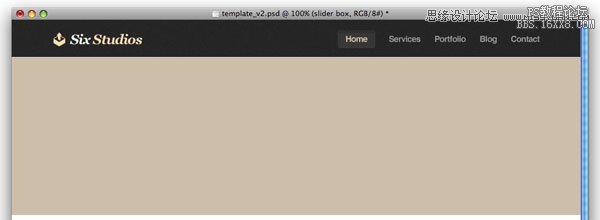
第四步:創建網頁logo和name對于教程中的logo,我使用了Georgia字體并設計為粗體并傾斜,設置‘SIX’的顏色為#FFFFFF,‘STUDIOS’的顏色為#F7E5C4,logo旁邊的圖片用的是素材中的boxupload32圖片。樣式如圖所示:

第五步:加入導航鏈接活動鏈接的顏色我用的是#DBD1BE,普通鏈接用的顏色為:#ABAAAA。

為了使活動鏈接顯示的更突出,在其后便添加一個矩形框。選擇圓角矩形工具,設置半徑為5px,前景色為#464646,然后在活動鏈接處添加矩形背景,樣式如圖:

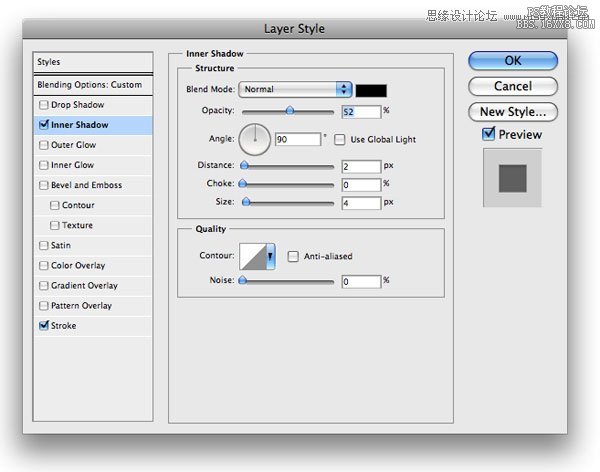
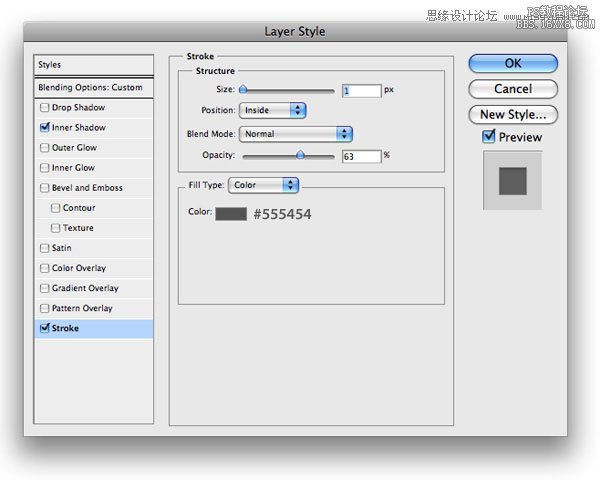
給矩形背景圖層添加內陰影和描邊效果,具體設置參數如圖:


第六步:給特色區域添加背景在我們網頁布局的頂部,需要有一塊特色區域,這塊區域通過播放幻燈片將網站的特色內容展示給來訪者。這塊區域也可以同時包括對網站的介紹等,第一步我們需要做的就是利用矩形選框工具選中這塊區域,然后在此矩形選區中填充顏色#D3CAB8。

下一篇:美工知識,淘寶直通車圖設計思路




























