UI圖標(biāo),模仿擬物風(fēng)格的SIRI圖標(biāo)
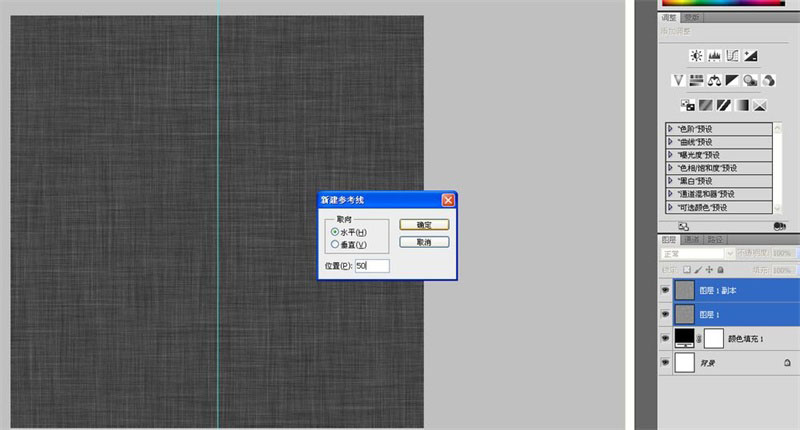
ctrl+r開(kāi)啟標(biāo)尺,在標(biāo)尺上右鍵選擇百分比。按ALT+V+E快速布置水平和垂直兩條處于中心位置的參考線。

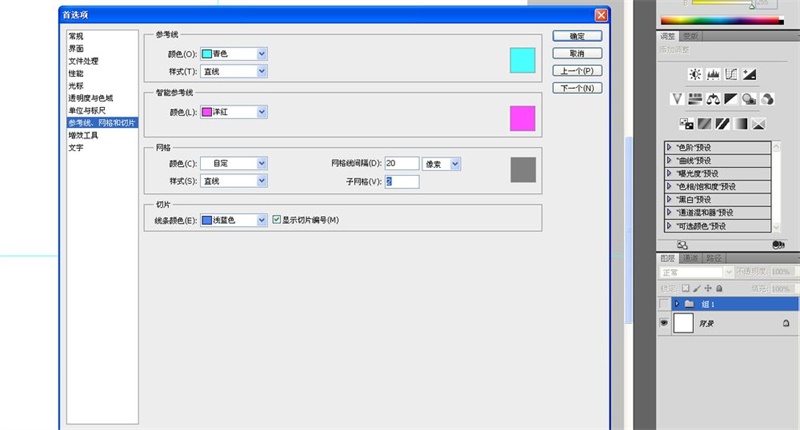
為了圖層欄的簡(jiǎn)潔以及照顧到以后臨摹方便起見(jiàn),我把屬于背景的三個(gè)圖層打包成組且隱藏。選擇“編輯-首選項(xiàng)-參考線.網(wǎng)格和切片”,把間隔單位設(shè)為20個(gè)像素,子網(wǎng)格設(shè)為2,單純?cè)O(shè)為10像素的話覺(jué)得密密麻麻的不舒服。

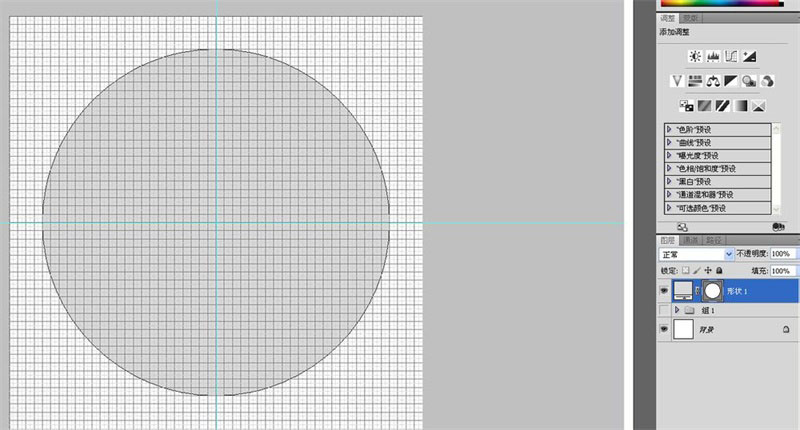
用“橢圓工具”畫一個(gè)直徑為840像素的圓形。為了讓它跟白色的背景區(qū)分開(kāi)來(lái),我給它設(shè)了一個(gè)85%的灰色。

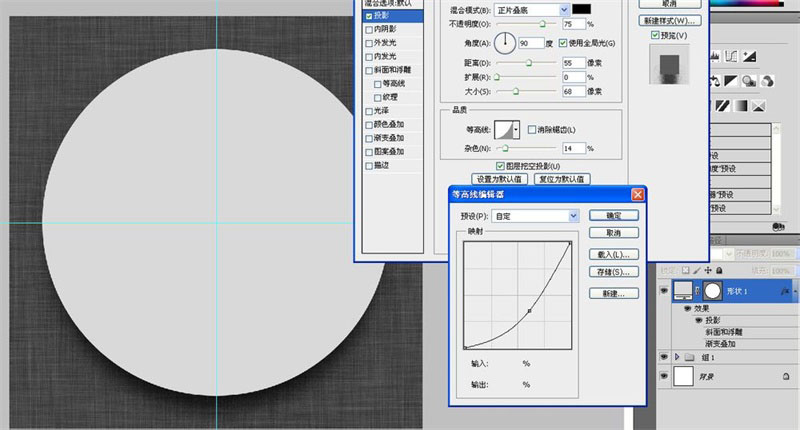
按ctrl+’隱藏網(wǎng)格。雙擊這個(gè)形狀層,添加投影。我稍微調(diào)整了一下“等高線”,讓這個(gè)投影是邊緣收縮一些,再加一點(diǎn)點(diǎn)雜色。

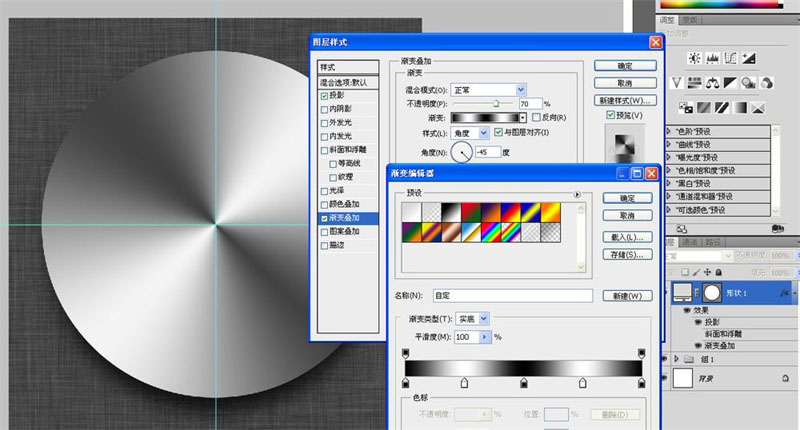
再加一個(gè)人見(jiàn)人愛(ài)的角度漸變,用它來(lái)模擬圓形金屬是最好用了~

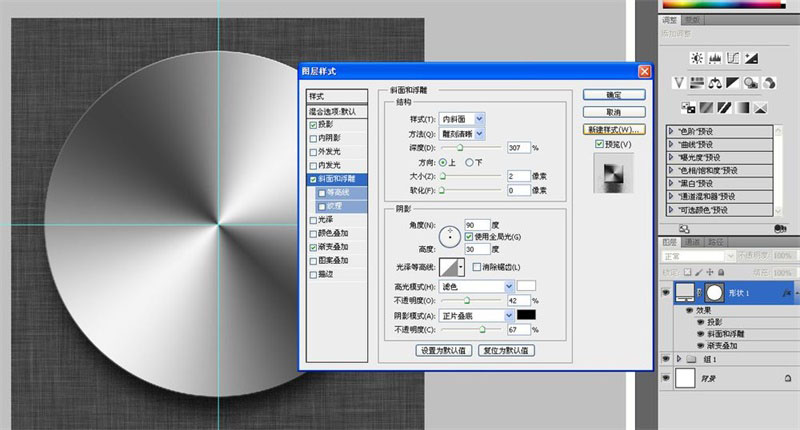
最后是這個(gè)金屬圓盤的倒角,斜面浮雕是不二之選~

標(biāo)簽(TAG) UI設(shè)計(jì)教程 擬物圖標(biāo) P大點(diǎn)S ps網(wǎng)頁(yè)設(shè)計(jì) UI圖標(biāo) UI教程




























