UI圖標,模仿擬物風格的SIRI圖標
2022-12-26 11:12:33
來源/作者: /
己有:57人學習過
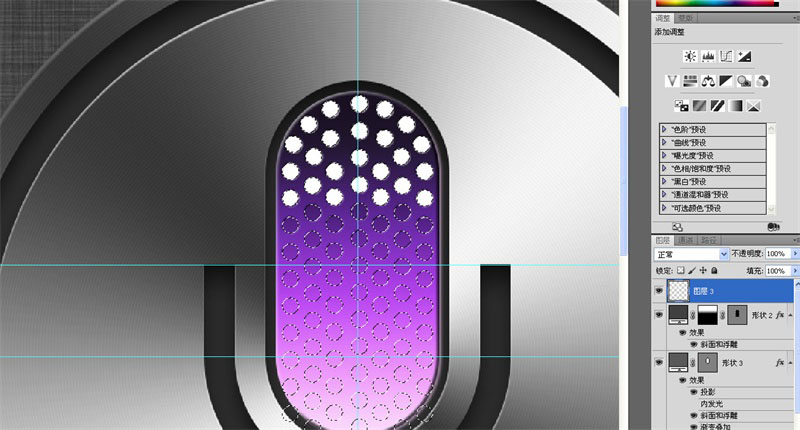
新建一層,按ctrl點擊鏤空層的矢量蒙版獲得選區,用畫筆涂抹上面一小部分。

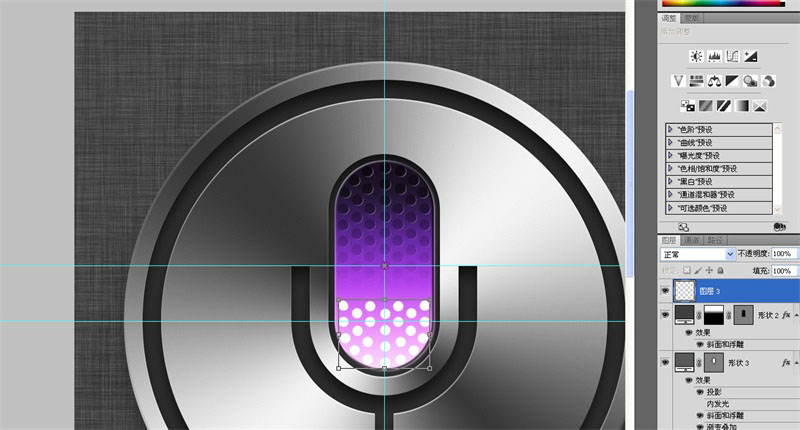
取消選區,ctrl+t自由變化,把中心點設在話筒的中心水平位置,垂直翻轉。

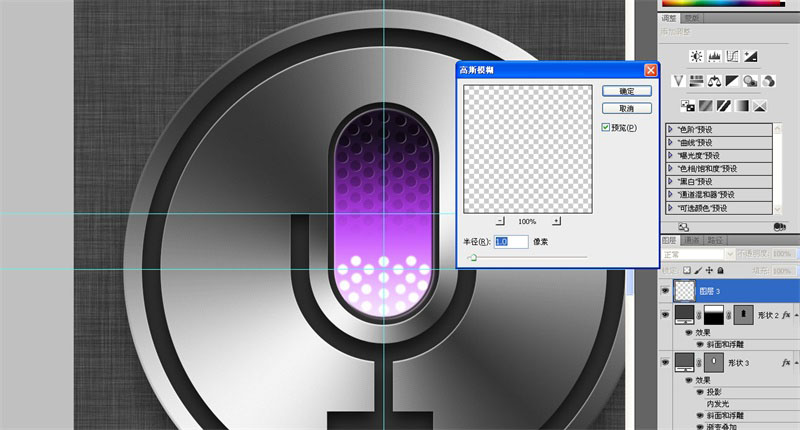
高斯模糊1.0,感覺不夠的話可以稍微增大這個數值。

漸漸調小畫筆的大小和硬度,在鏤空孔的位置點幾下,模擬燈光逐級減弱的效果。

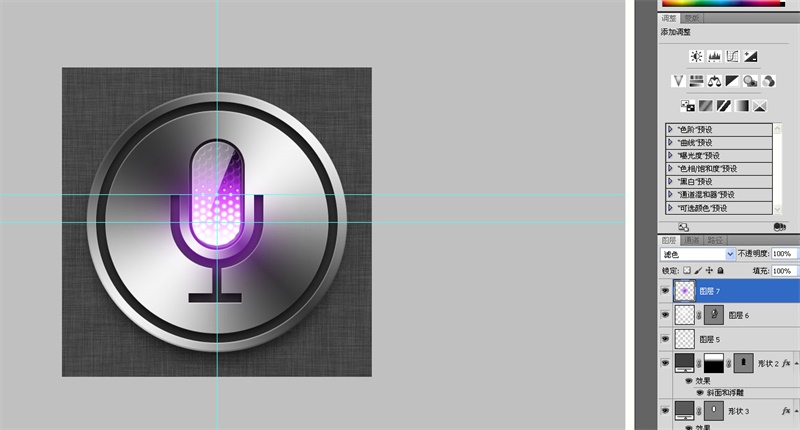
新建一層,添加矢量蒙版,把下面的麥克風話筒的路徑復制進來,再用鋼筆刪去一部分,填充白色,減少透明度。模擬玻璃鏡面反光的效果。如果你覺得矢量蒙版麻煩的話完全可以用圖層蒙版。

最后一步,新建一層,用硬度為0的400像素大小的畫筆在中心位置點一下,把混合模式改為“濾色”,透明度調到50。

完成!

上一篇:PS網頁設計中切片使用教程
下一篇:ps制作絢麗的CSS導航菜單




























