PS網頁GIF動畫廣告設計
GIF動畫最初顯示的圖像效果,如圖12-3-17所示。

圖12-3-17
GIF動畫播放至中間所顯示的漸變效果,如圖12-3-18所示。

圖12-3-18
GIF動畫閃爍后播放至最后一張圖像所顯示的效果。如圖12-3-19所示。

圖12-3-19
12.3.2網頁中透明GIF圖片的制作
在網頁的制作過程中總是少不了透明GIF圖像的添加,往往網頁中透明圖像的添加并不像圖片和動畫中的那么簡單,所以我們在添加時需要使用ps來完成這項工作。
1.打開或制作一個需要制作成透明GIF圖片的PSD文件,如圖12-3-20所示。
2.在圖層面板中將最底層的白色背景刪除掉,或者將圖案圖層白色的部分刪除掉。讓當前圖像顯示為圖12-3-21中的效果,也就是透明的狀態。


圖12-3-20圖12-3-21
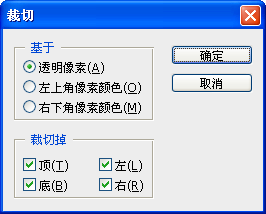
3.在菜單欄上選取【圖像】>【裁切】,打開裁切對話框,如圖12-3-22所示。在【基于】類別中選中【透明像素】項,這樣就可以按照像素所在區域進行自定剪裁。如圖12-3-23所示。


圖12-3-22圖12-3-23
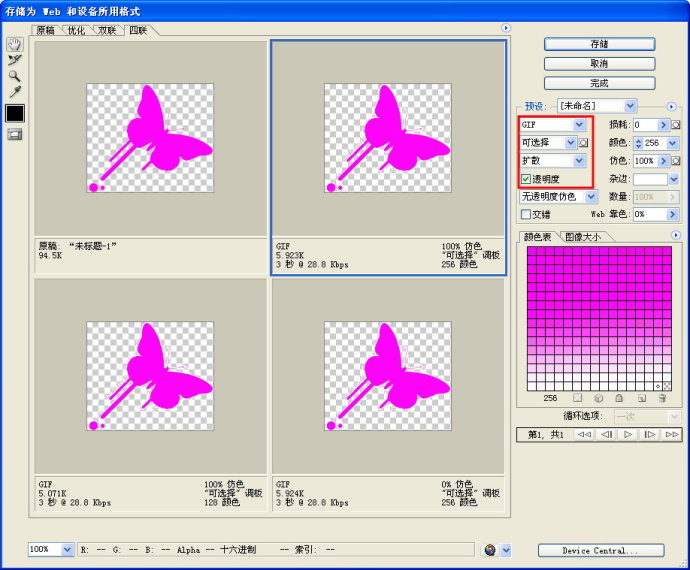
4.剪裁好以后,在【文件】菜單欄中選擇【存儲為Web和設備所用格式】項。在打開后的對話框中將優化的文件格式選擇為GIF或PNG,接著再將選項后面的【透明度】想勾選。如圖12-3-24所示。

圖12-3-24
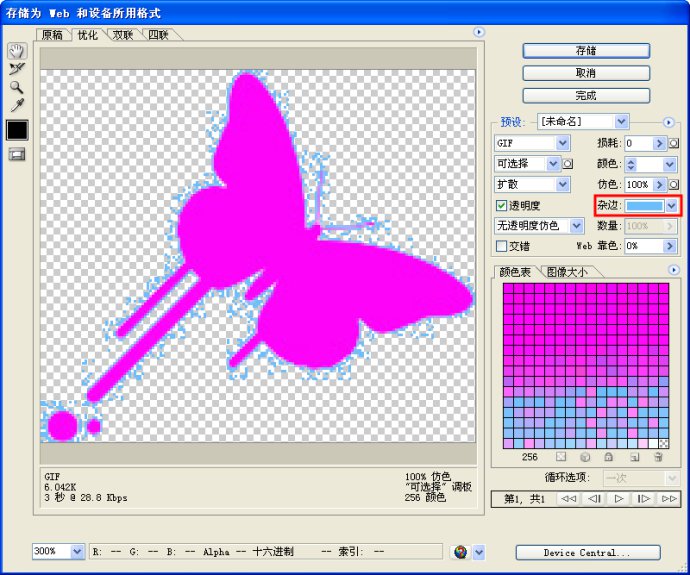
5.另外需要我們注意的就是GIF圖像的雜邊設置。如果這個透明GIF圖像是要用到一個底色為藍色或綠色的網頁中,那么就需要使用雜色來使圖片邊緣和網頁很好的結合。在設置雜邊時,為了使顏色更準確可以先在網頁中取得底色的顏色值,然后再將雜邊的顏色值設置為和底色的一樣即可。如圖12-3-25所示。

圖12-3-25
6.設置完畢后點擊【存儲】按鈕將圖片保存,然后在Dreamweaver中插入該圖片時就可以看到之前設置的透明效果。

























