PS網頁GIF動畫廣告設計
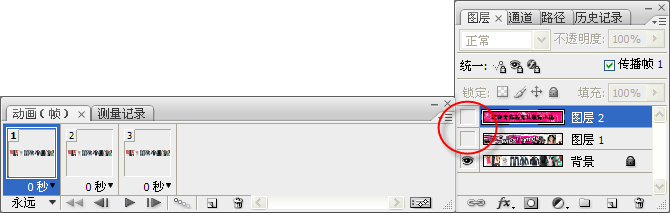
7.那這時的圖像仍然是不會動的,現在我們通過對圖層的隱藏為其添加動畫效果。我們先來選中第一幀,然后在圖層面板中點擊圖層前面的小眼睛按鈕將圖層1、2隱藏,如圖12-3-8。

圖12-3-8
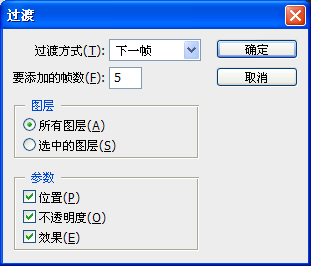
8.然后我們選中第2個以及第3個動畫幀,對其進行同樣的操作。完成后,我們點播放進行一下預覽,那這樣一個簡單的幀切換動畫我們就創建好了。我們還可以在圖層之間添加一些漸變的效果,我們選中第1幀(要注意的是我們要為第一幀添加漸變,在圖層中我們也要選中第1幀所對應的圖層)。單擊 過渡動畫幀按鈕,出現了過度的對話框,如圖12-3-9所示。
過渡動畫幀按鈕,出現了過度的對話框,如圖12-3-9所示。

圖12-3-9
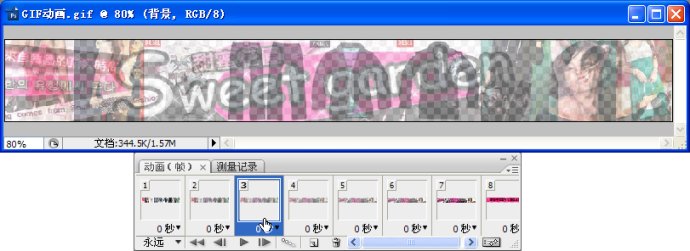
9.這里我們可以對其進行過度的設置,比如:過度的方式、需要過度的幀數等等。我們點確定。這樣第1幀的過度動畫我們就添加成功了,我們可以選中其中一個幀看下過度的效果,如圖12-3-10所示。

圖12-3-10
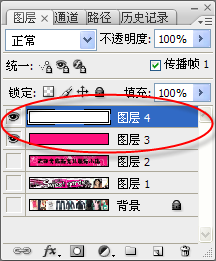
10.同樣對于其他2幀我們也可以使用同樣的操作。設置完后,我們再新建2個圖層填充為粉紅色和白色,如圖12-3-11所示。新建圖層的同時我們也要再動畫面板中為其添加動畫幀。如圖12-3-12所示。

圖12-3-11

圖12-3-12
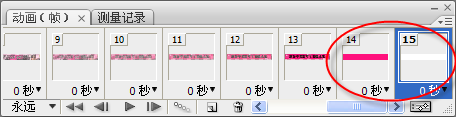
11.我們對14和13幀進行復制,如圖12-3-13所示。那么這一步的目的是使兩個不同顏色的圖層進行互相切換,起到一個閃爍的效果。

圖12-3-13
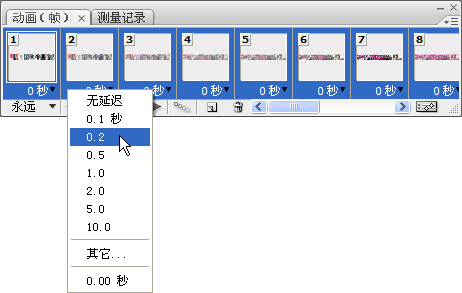
12.閃爍效果設置完以后,我們將圖層2對應的動畫幀拖到最后最為動畫結束幀。最后我們設置動畫的延遲時間以及播放的次數,如圖12-3-14所示。我們設置成0.2秒,閃爍部分我們設置成0.1,最后結束幀我們設置為1。

圖12-3-14
13.完成后,我們就可以預覽了。預覽無誤,我們就可以進行最后的輸出了。選擇【文件】,【存儲為web和設備所用格式】,彈出對話框如圖12-3-15所示。

圖12-3-15
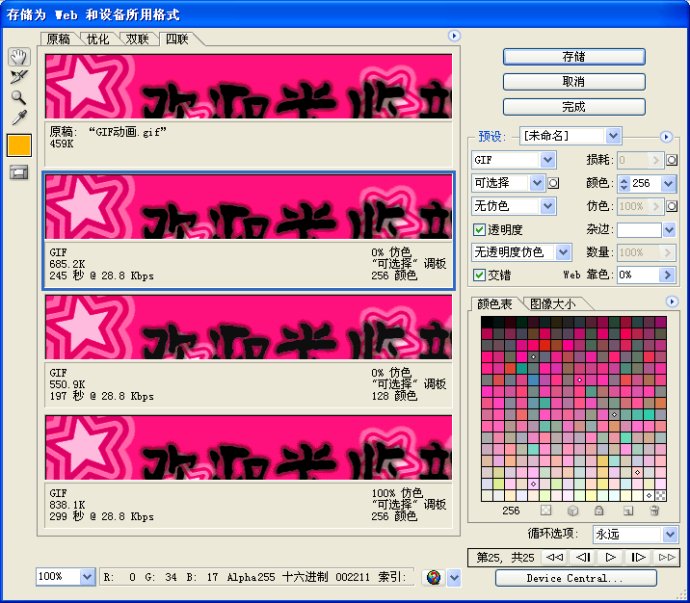
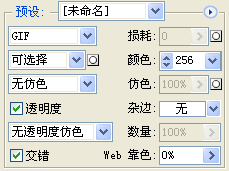
14.我們對預設進行一下設置,各參數設置如圖12-3-16所示。

圖12-3-16
點【存儲】,選擇文件保存路徑,選擇【保存】,這樣一個網頁中GIF的動畫就制作完成了。
最終效果:

























