ps設計時尚風格數碼科技電子商務網站模
12、有時候,做頁面切片時,你需要一些焦點狀態,表示當前鼠標操作時間。
這就是接下來要做的,使用矩形工具創建按鈕,繼續使用黃色的圖層樣式。

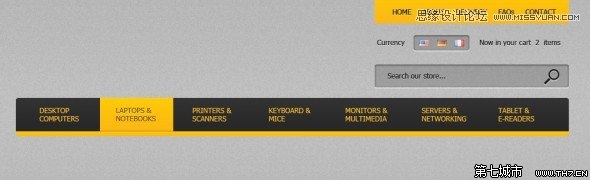
13、向導航內添加一些文本。如下圖所示。

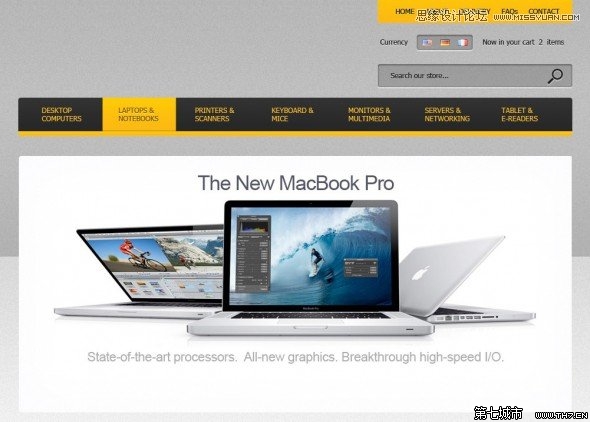
14、制作banner,隨著Apple網站UI設計的成功范例,越來越多的網站采用趕緊大版面的banner圖片吸引大家的注意力。
所以,在導航欄中我將添加一個MacBook Pro筆記本電腦圖片。

15、然后在banner圖片內添加一些圓角矩形工具按鈕。

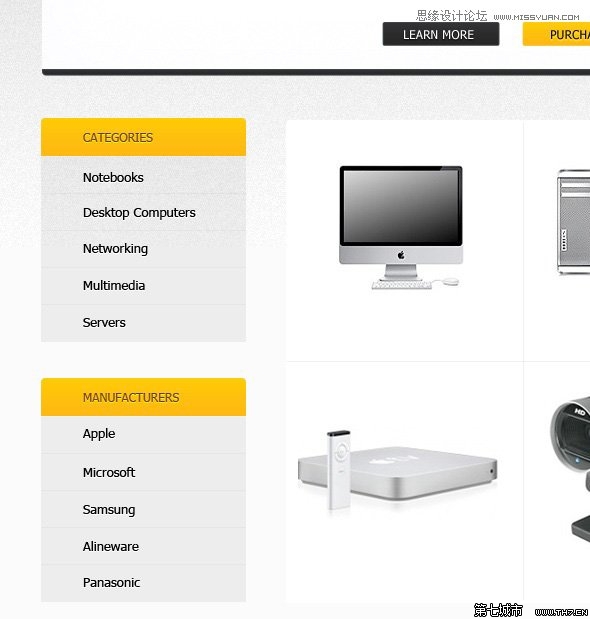
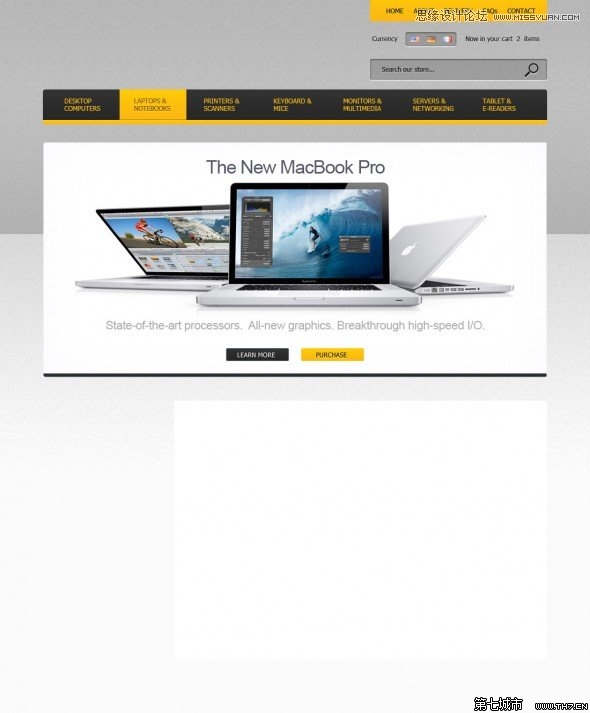
16、在banner下方,創建一個白色區域,用于添加一些產品。

17、在這個區域內展示出你要展銷的產品圖片,我隨機排列了一些圖片做例子。

18、在每個產品之間用直線工具畫一些線條做分割,這些線條用淺灰色即可。

19、接下來開始制作左側豎排導航。用圓角矩形工具制作黃色Title,黃色title之下制作一些灰色的形狀。如果你仔細看一下我的PSD文件,你會看到這些灰色形狀實際上是黑暗的形狀,但他們有一個非常低的透明度:大約20%。你可以在層調色板中改變透明度值。