ps設計時尚風格數碼科技電子商務網站模
2022-12-26 11:35:41
來源/作者: /
己有:18人學習過
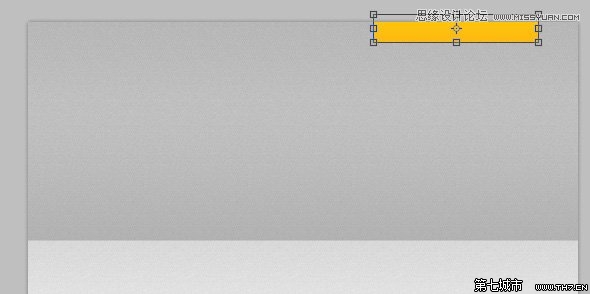
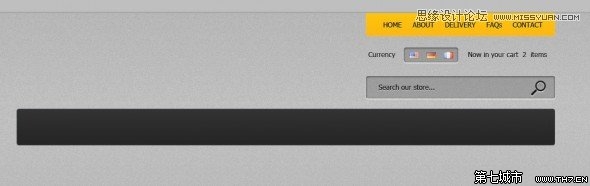
4、在頁面上方使用圓角矩形工具,創建一個圓角矩形,位置如下圖所示。
參數值 半徑5px,size:330*45px。

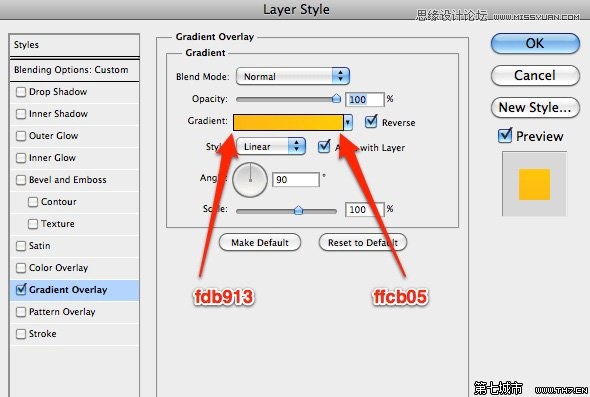
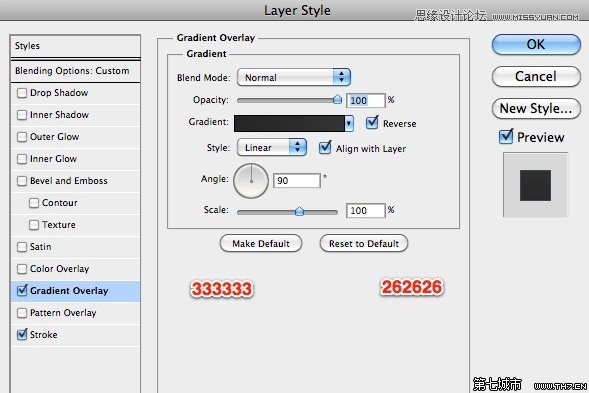
5、對該矩形添加如下圖層樣式。你可以找到漸變的顏色值。

6、請記住這個矩形圖層樣式,因為在下面的步驟中會多次用到它。
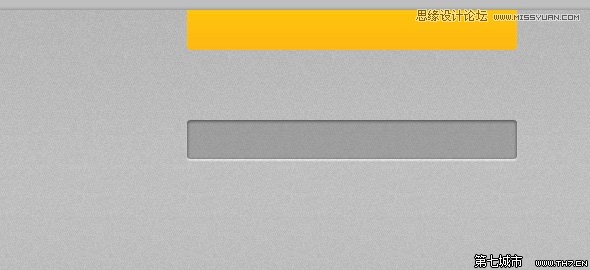
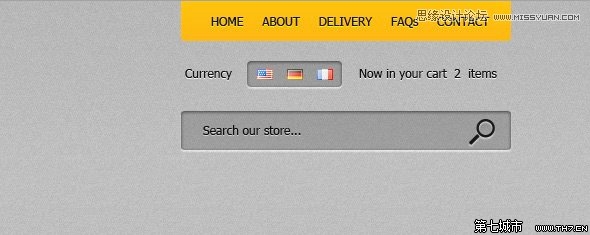
下一步,需要創建一個搜索框,如下圖所示。我們開始再一次使用圓角矩形工具。

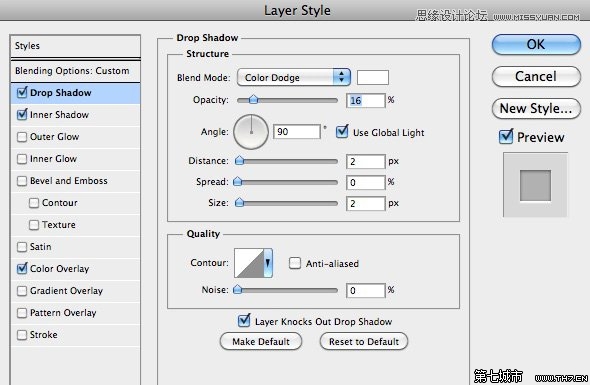
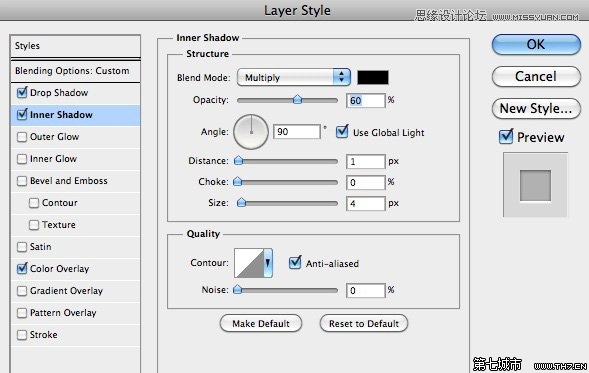
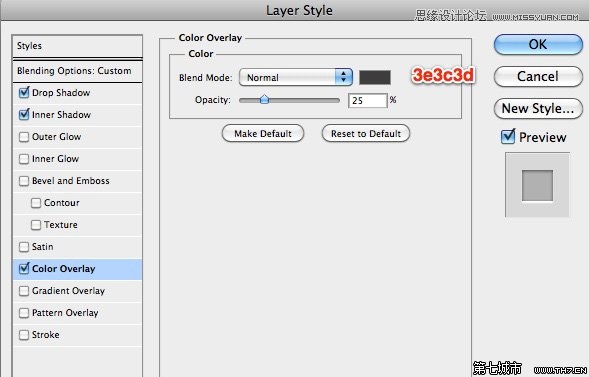
7、為該層添加如下圖層樣式。為方便后面使用,需要保存下這個圖層樣式的配置信息,加入到樣式庫中。



8、現在你可以點擊” New Style ”按鈕,應用到下一個需要做的矩形樣式上,并加入一些文字和圖標。

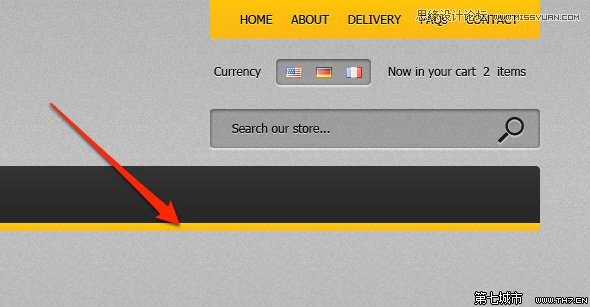
9、接下來創建一個黑色的導航。

10、對導航欄使用下面的圖層樣式。并保存這個style。

11、在導航欄中創建另一個形狀,然后將它柵格化。我選擇用橡皮擦工具,刪除上部的形狀,然后將添加黃色。