ps設計立體iTunes圖標教程
2022-12-26 10:58:37
來源/作者: /
己有:32人學習過
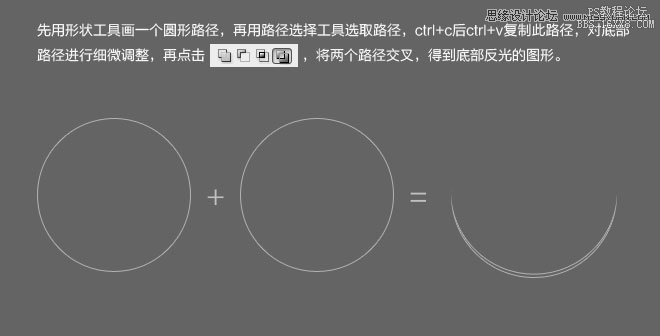
再添加底部的反光。

將此圖層透明度改為50%,圖層模式改為“柔光”,最后結果如下:

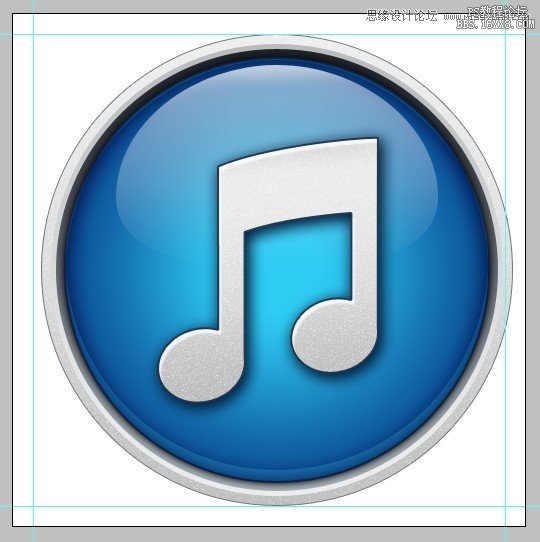
16、最后再潤色一下,大功告成。

總結:
整體的光照要協調,不能一個光從左邊來,一個光在頭頂。圖標的顏色要盡量鮮艷,這樣識別度高。細節非常重要,可以使用內陰影或投影,和細微的漸變來突出質感。一些看起來很復雜的圖標,其實都是由一些很基本的形狀來組成的,大家大可不必談圖標色變。
最后,不得不贊一下,蘋果公司的產品圖標真的非常精致,各個細節考慮的都很到位,各位如果有時間,多去模仿這樣好產品的圖標,對于自己的進步非常有好處!
下一篇:用ps制作恐怖博客header




























