ps設計立體iTunes圖標教程
2022-12-26 10:58:37
來源/作者: /
己有:32人學習過
3、緊貼參考線,用形狀工具畫一個正圓,顏色隨便,大小應該是472×472,給此圖層起名叫“outside”。

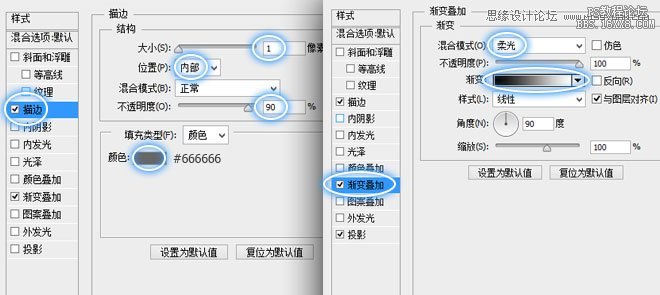
4、設置此圖層的圖層樣式,如下圖:

5、用圓形形狀工具創建一個452×452的圓,起名為middle,與outside圓水平垂直居中對齊,也就是說,這個圓比外圈的圓半徑小了20像素。

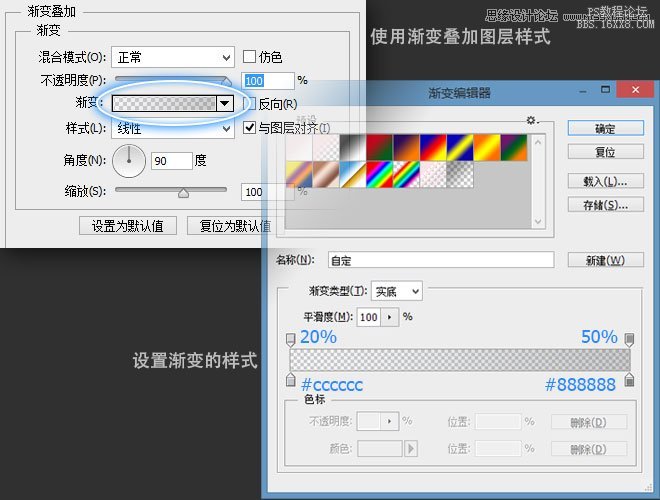
6、設置middle的圖層樣式如下:

7、畫一個442×442的圓,還是和其他兩個圓水平垂直居中對齊,這樣就有了3個同心圓。我們命名此圖層為inner,設置圖層樣式項“漸變疊加”如下:

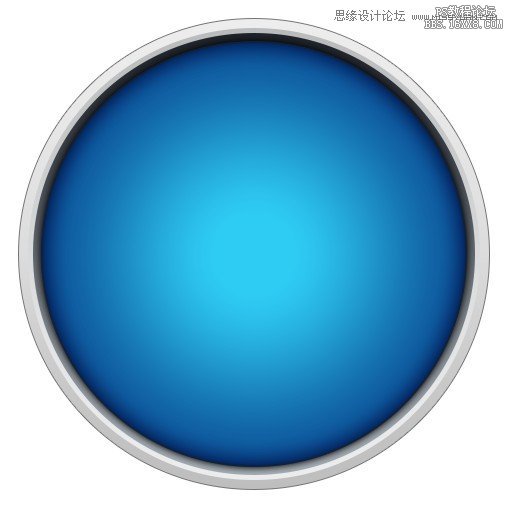
8、接下來,胖紙李開始畫里面的造型部分了。首先還是得畫一個圓,422×422,命名為ball-outside,和其他3個圓水平垂直對齊,形成4個同心圓。

設置圖層樣式后,基本效果就出來了,應該是醬紫的:

下一篇:用ps制作恐怖博客header




























