使用ps打造一個企業網站首頁設計制作全
2022-12-26 11:36:24
來源/作者: /
己有:15人學習過
調整參數如下:

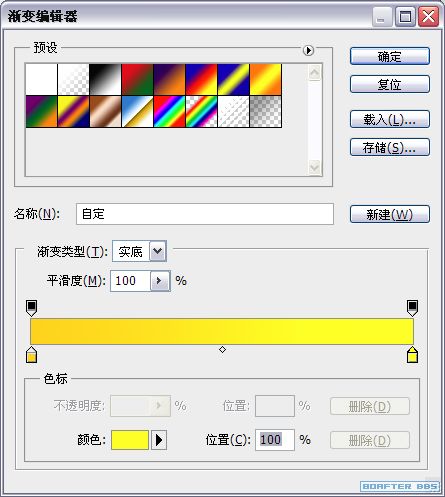
使用漸變工具對載入選出做色彩填充。

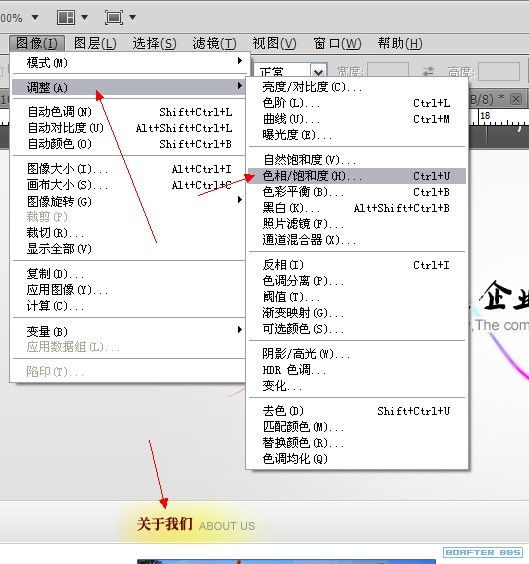
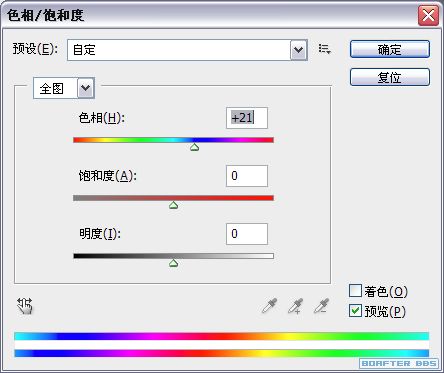
如果覺得色彩不滿意,可以通過色相飽和度修改。

調整參數如下:

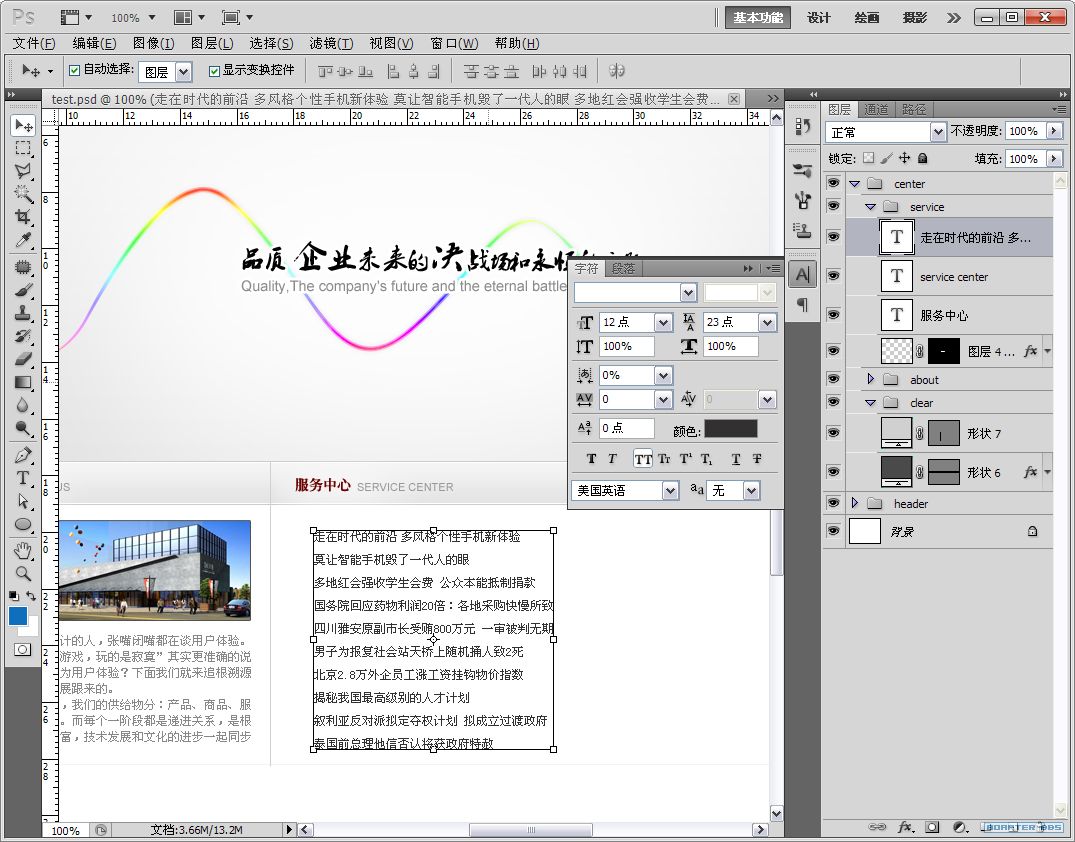
新建其他欄目如:(服務中心)

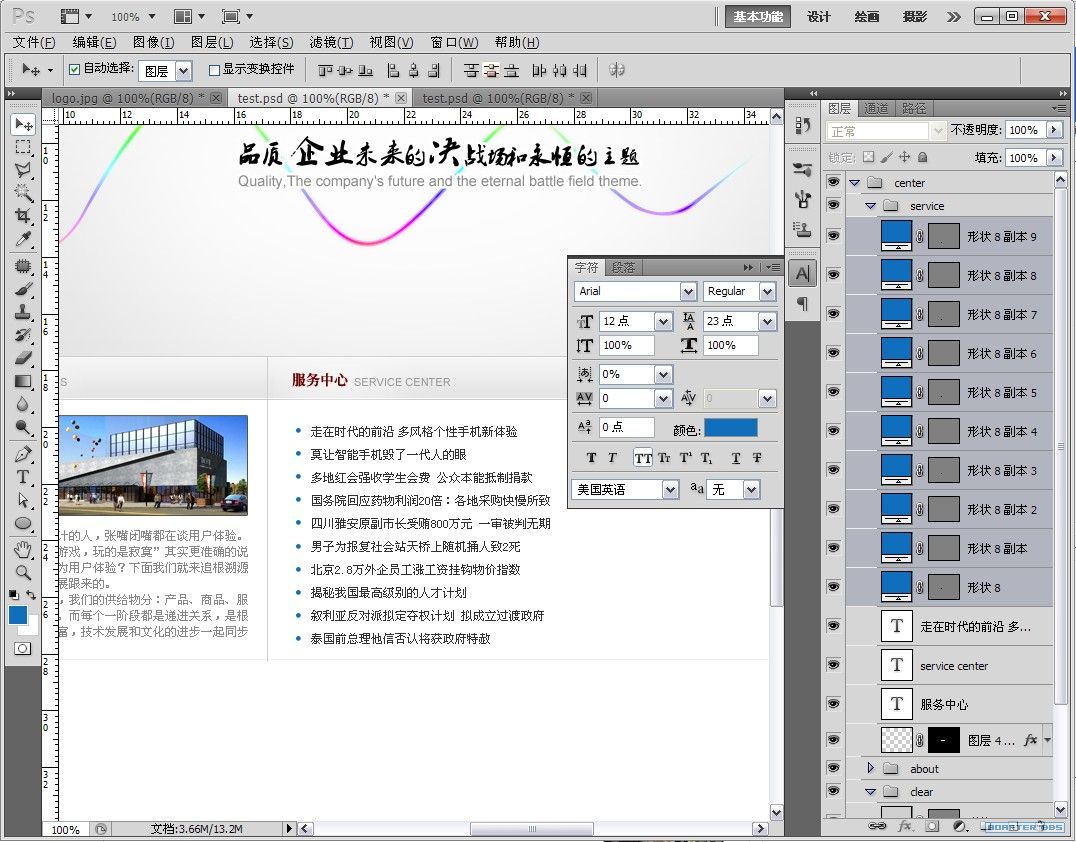
在文本前面繪制標注符,同樣可以使用對齊工具排列。

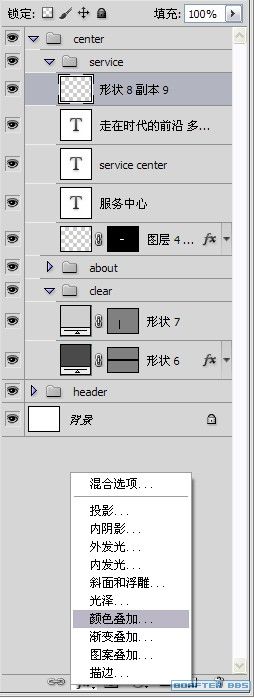
合并后的標注符,可以為其修改顏色。使用顏色疊加即可。

同時繪制其他欄目,布局大致完成。

繪制copyright區域。

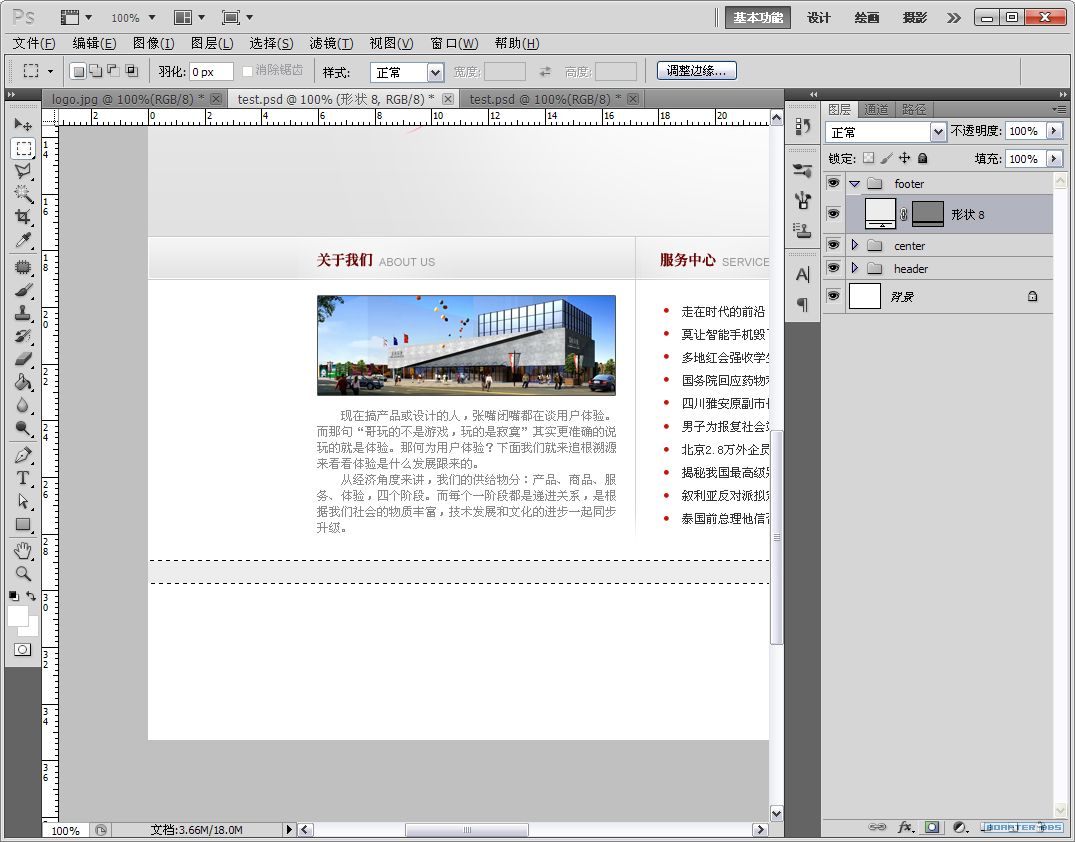
選擇直線來分割上下的模塊。

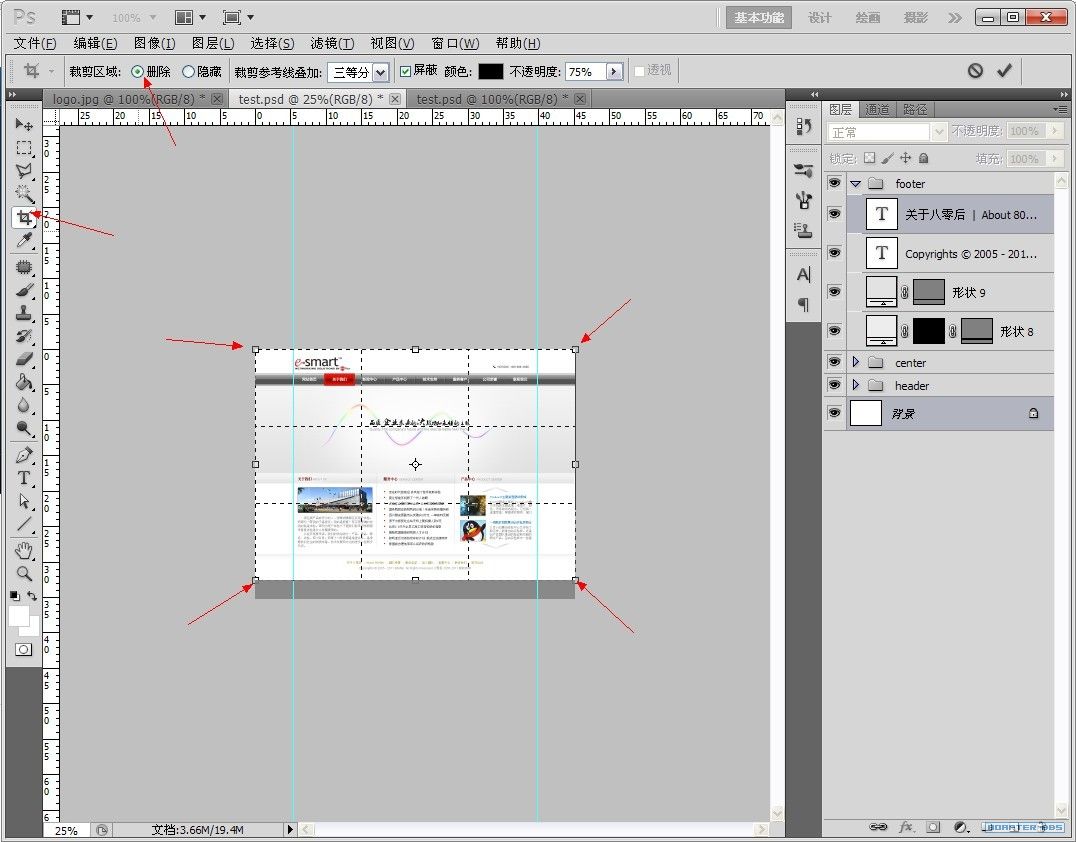
由于面板較高,多余部分可以選擇裁剪工具處理。

裁剪:先選擇整個畫板,然后將下方高度縮減。黑色區域的部分選擇刪除。

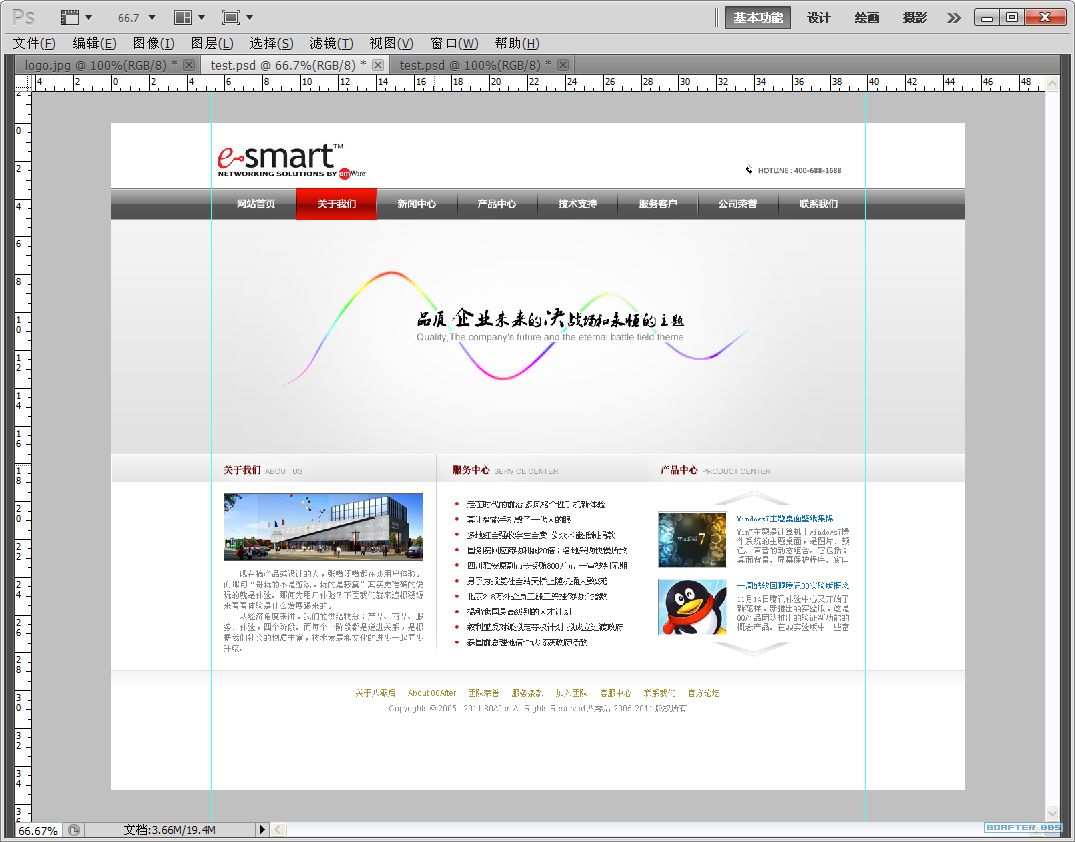
最后的效果!

上一篇:瓶子美工,對稱光產品修圖表現技巧

























