使用ps打造一個企業網站首頁設計制作全
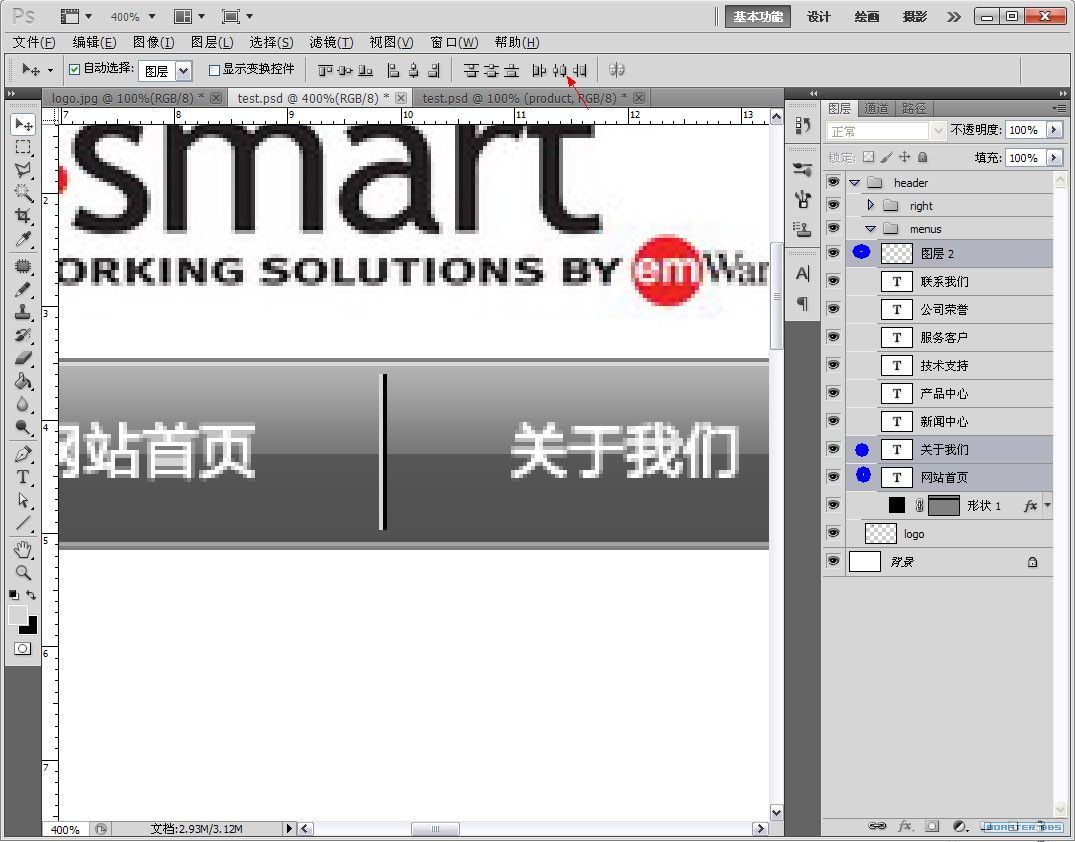
把最右側的文字吸附在右側輔助線上。(按住shift鍵拖拽)

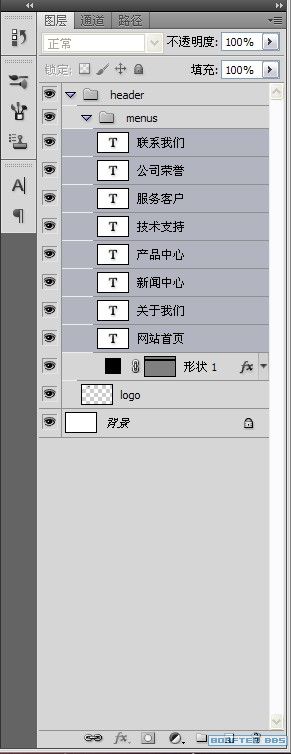
選擇所添加的導航文本圖層。(點擊第一個,按住shift點擊最后一個。)

點擊水平居中對齊。

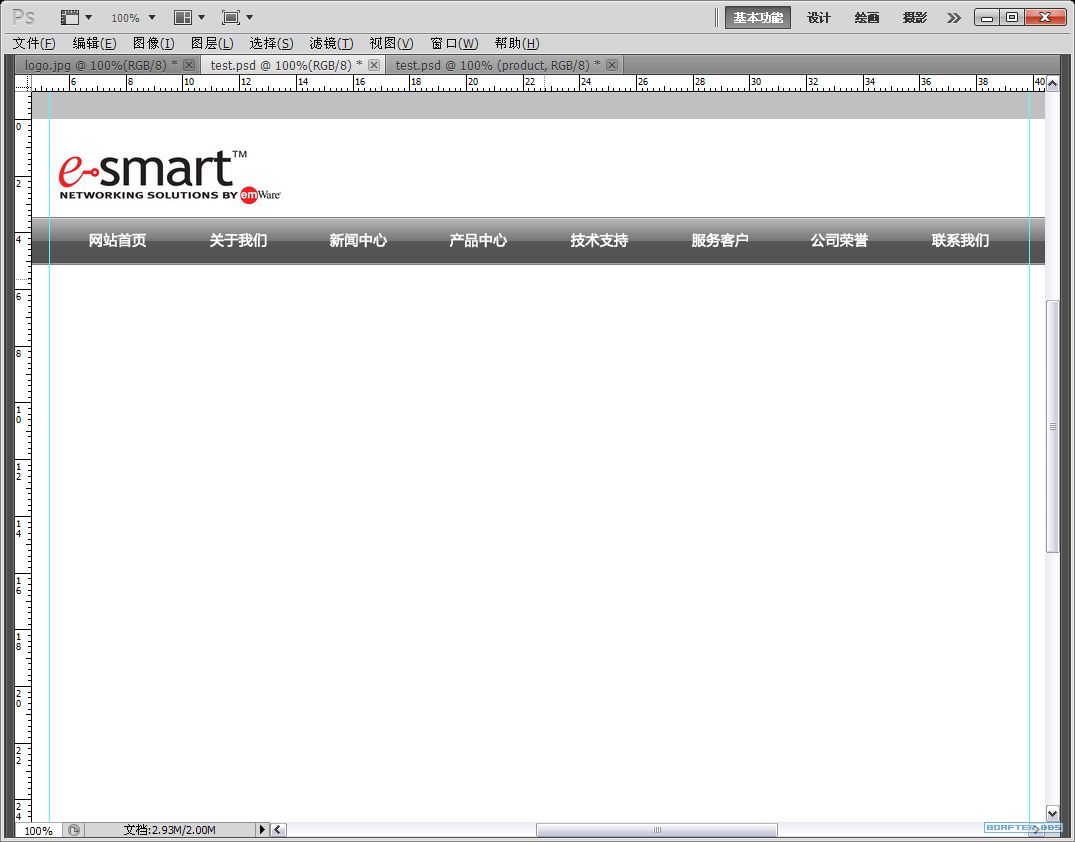
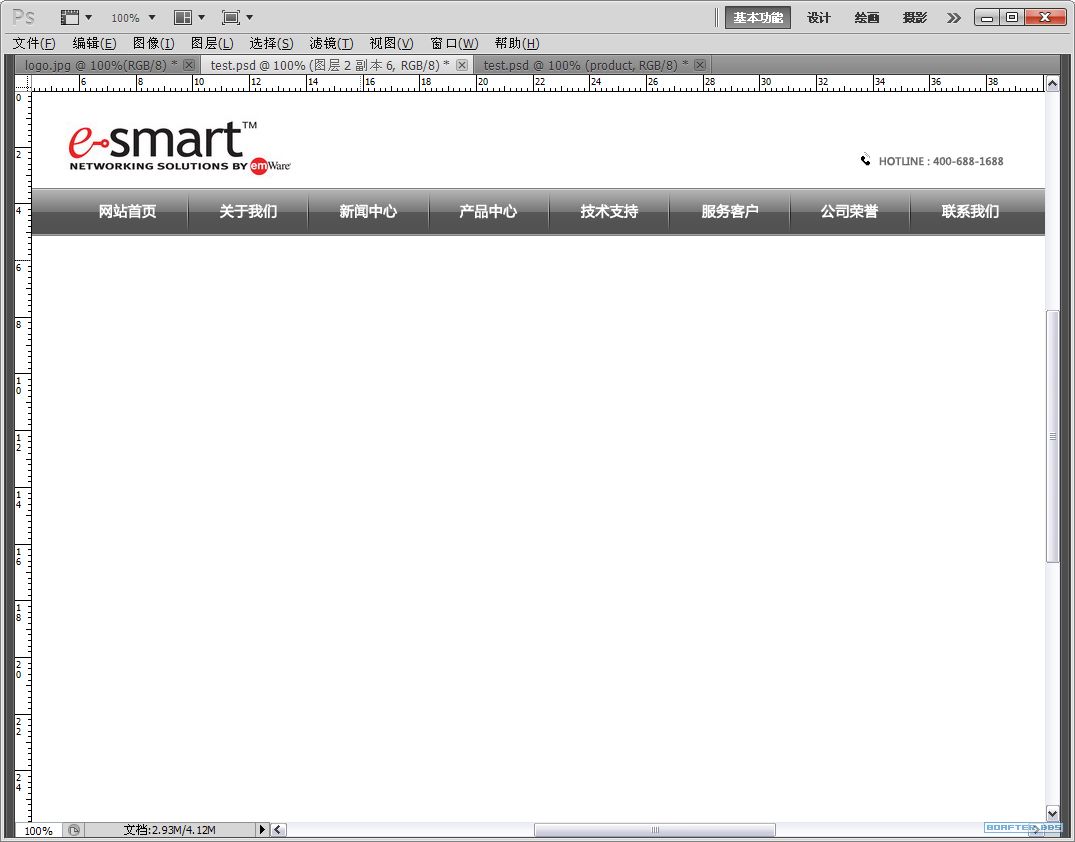
整體文本效果就對齊了。

新建一個文件夾,用來存放導航欄上方空白處的內容。我們寫上熱線電話。

選擇鉛筆工具吧,一起來手繪下。

放大面板,畫了一個小電話。

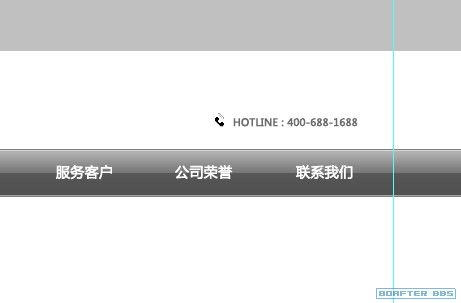
看看右上角的效果。

在menus下新建一個圖層。

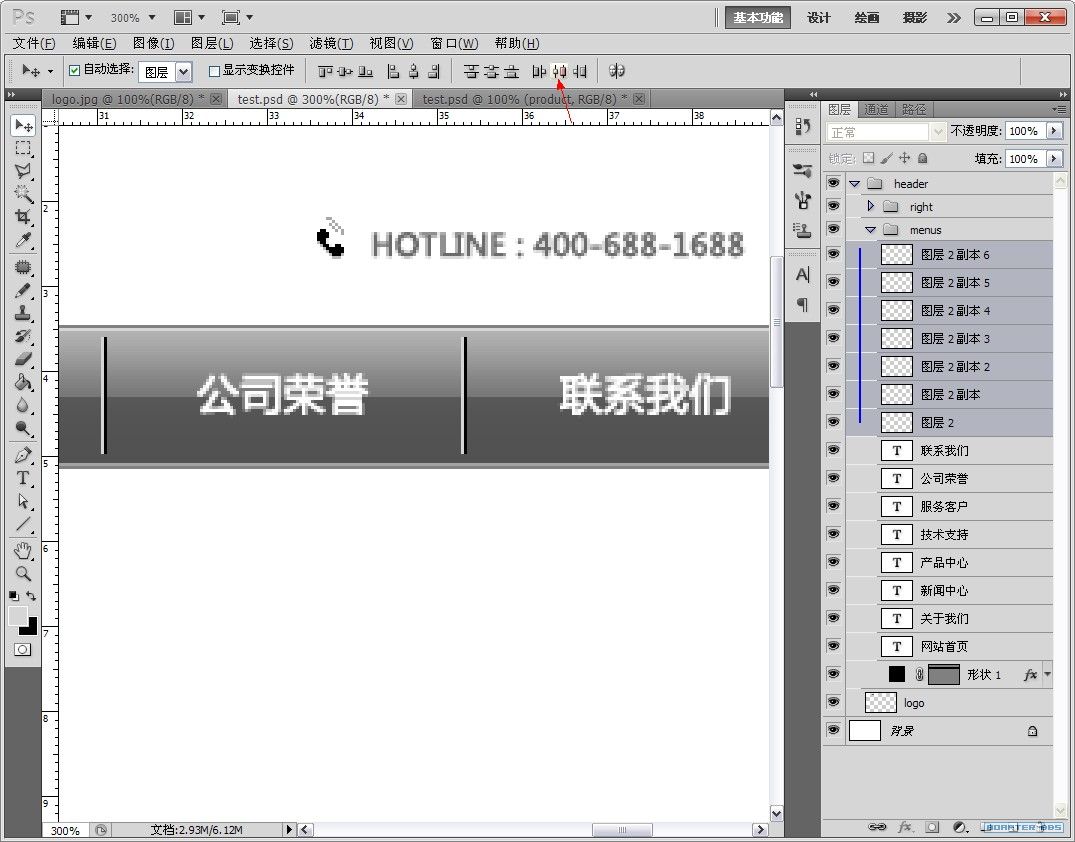
使用鉛筆 按住shift繪制兩條豎線。一條為深,一條為淺。

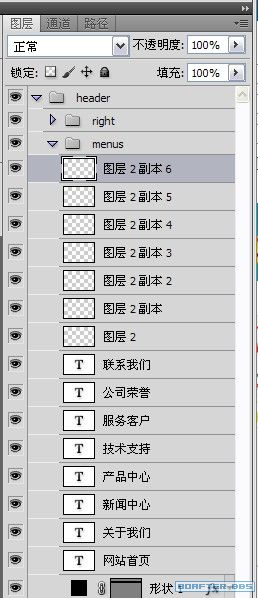
使用快捷鍵,ctrl+j 復制剛才所繪制的圖層

選擇第一個繪制的結果以及第一個與第二菜單,使用對齊工具對齊。
選擇最后一個鉛筆繪制的豎線,同樣選擇左右兩側的文本使用對齊工具對齊。

初步看見的效果。

選擇所有的鉛筆繪制的豎線,使用快捷鍵ctrl+e合并圖層。

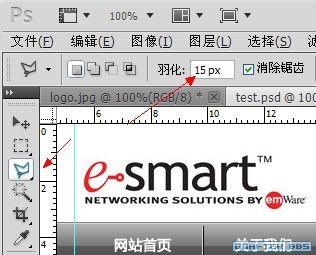
使用套索工具,設置余羽化像數。

選擇上下邊緣,使用delete鍵刪除達到羽化效果。

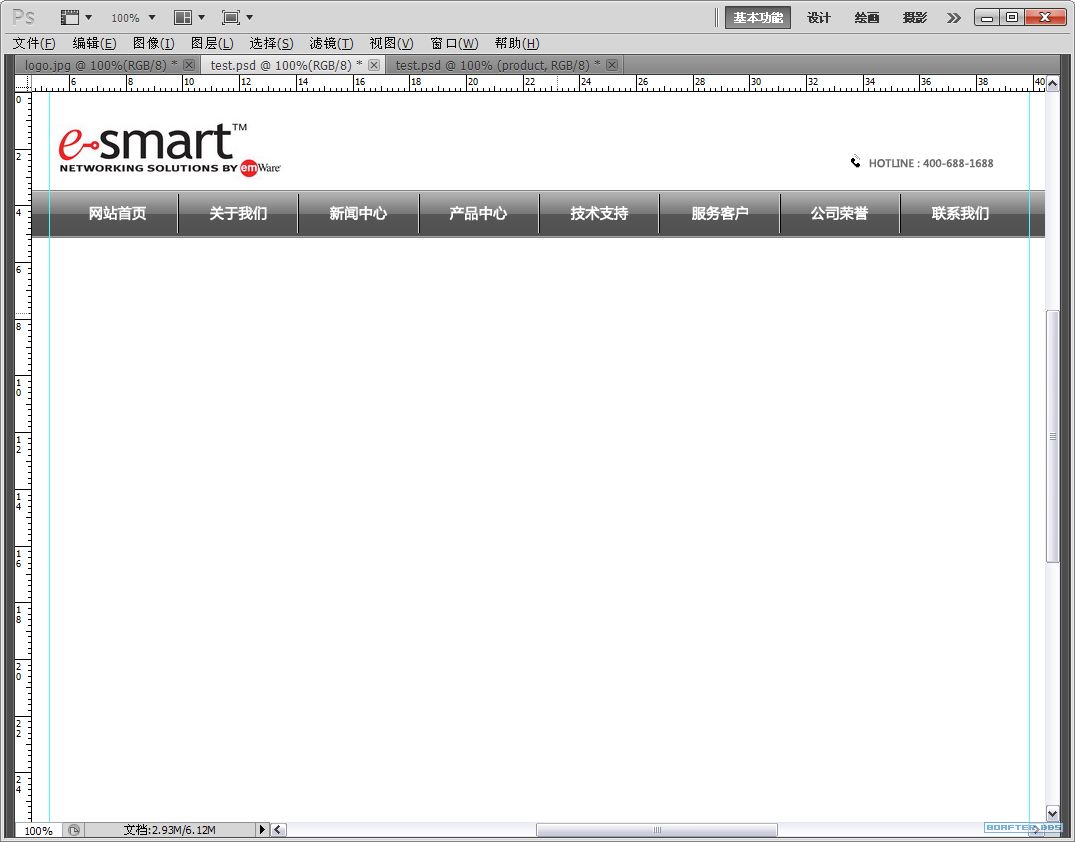
最后完成后的導航。

繪制一個鼠標經過的效果矩形給該矩形添加漸變及描邊,內發光。(根據自己需求)。

新建banner文件夾,并在里面繪制一個滿屏,高度為350px(根據情況而定)的矩形。

使用矩形選擇工具選擇在輔助線內的banner實際大小。

在圖層面板使用蒙板針對該文件夾做遮罩。

上一篇:瓶子美工,對稱光產品修圖表現技巧

























