如何設計與PSD模板標題導航菜單教程
2022-12-26 11:35:04
來源/作者: /
己有:16人學習過
Step 20: 選擇創建一個角落的形狀Ploygonal套索工具(L).

Step 21: 現在復制其他層和粘貼圖層樣式,像如下圖層樣式.

Step 22: 現在選擇文本文字工具(T)和類型樣品的文字或任何其他文本.

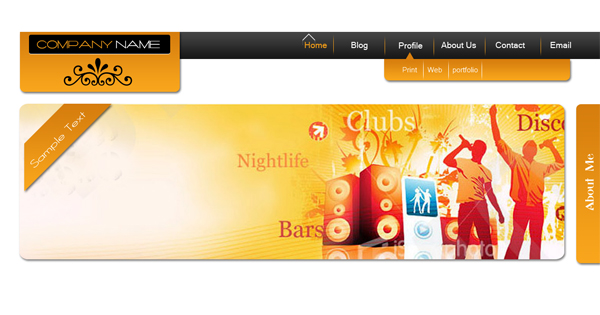
最后效果圖如下:

你可以設計出不同的顏色和您的體例選擇的影響,以更好地提高其質量。
PDF下載本模板的PSD
我希望你喜歡這個教程,和給定的思想和技術,激發了一些新的想法在你的心中,你的下一個模板項目。




























