如何設計與PSD模板標題導航菜單教程
2022-12-26 11:35:04
來源/作者: /
己有:16人學習過
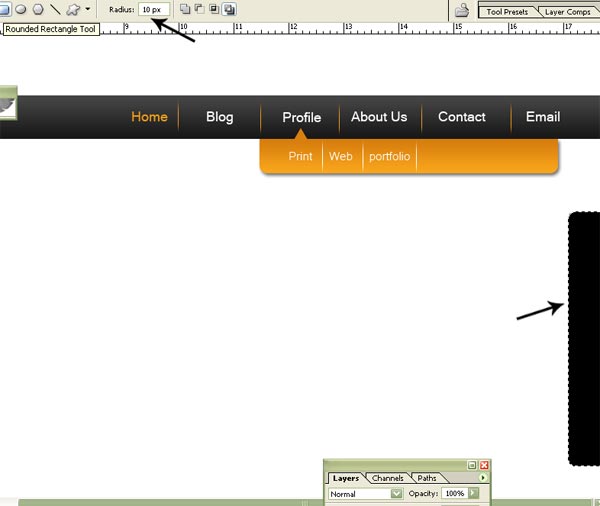
Step 14: 現在,關于我的右側漂浮,選擇圓角矩形工具(U),半徑為10像素的形狀如下喜歡.

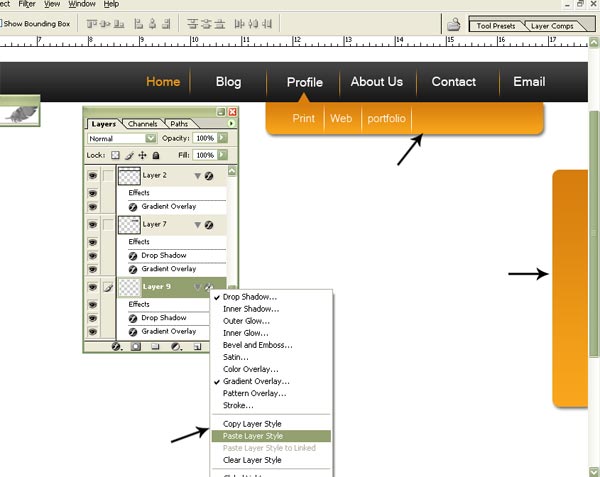
Step 15: 現在復制圖層樣式,從子菜單層,并粘貼到我的浮動層.

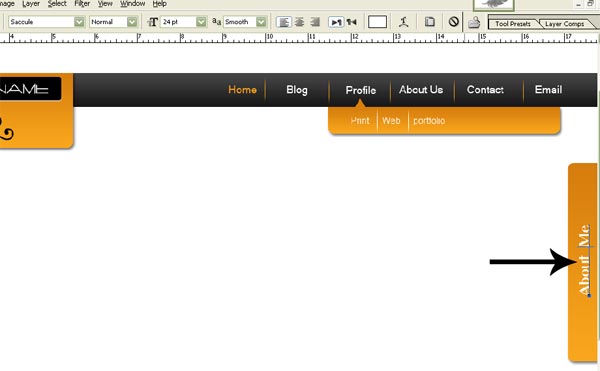
Step 16: 關于about me文字使用下面顯示的文本文字工具(T).

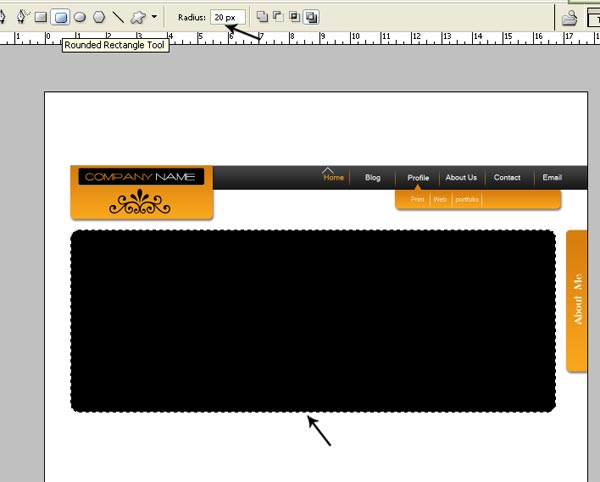
Step 17: 現在我們將添加橫幅模板下的導航使用圓角矩形工具(U)。
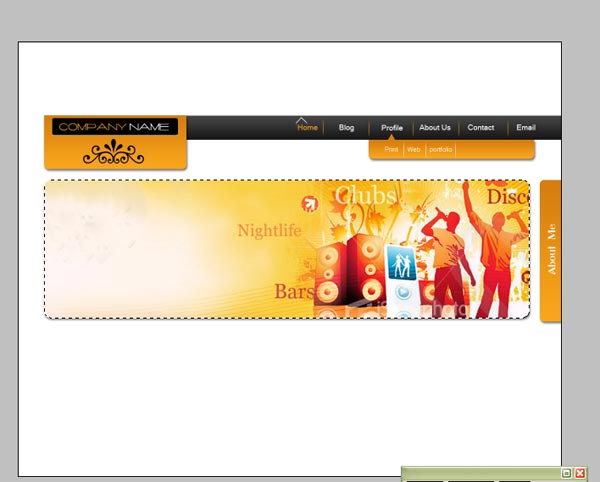
Step 18: 現在選擇一個banner圖片.

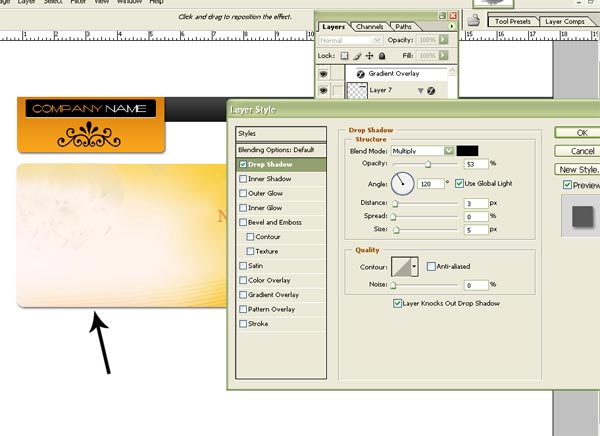
Step 19: 打開其圖層樣式,并選擇以下設置陰影.