Photoshop結合AI創建超現實風格海報
這個教程里,我會向你展示將Photoshop與Illustrator大膽的結合起來后,創建一個超現實的混合風格作品是件多么容易的事情
最終效果:

最終效果圖
Step 1
開始創建一個你認為大小合適的文件吧,我之所以這么說是因為這個設計中的元素可以很容易的匹配任何尺寸的畫布。我的選擇是1024×768 像素, 72 px/inch。打開PS,新建一層填充白色,添加素材中的材質進來,調整到你滿意的位置與大小。

圖01
Step 2
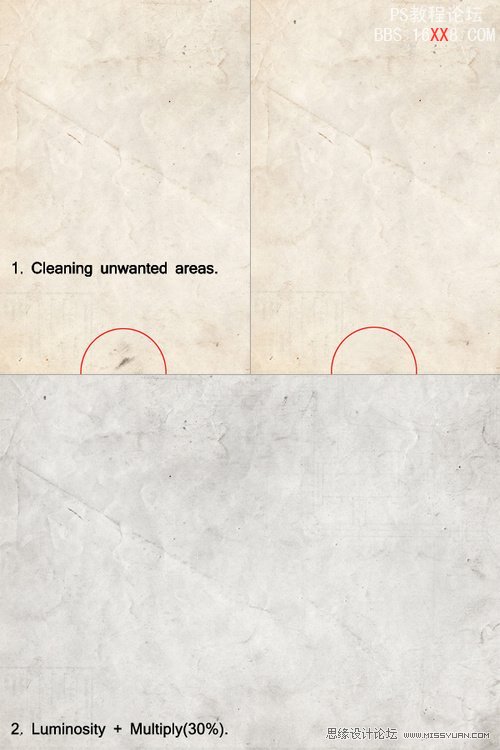
現在我們對背景材質做點調整,要明確一點:我們不希望一些太過花哨的東西把觀眾的注意力從主元素上吸引走。
用仿制圖章工具(S)將背景材質中不需要的部分清除,比如畫布下方的污點我就很不喜歡。完成清理后將材質的混合模式改為亮度,然后復制材質所在的圖層(Ctrl+J)并將混合模式改為疊加,不透明度30%。

圖02
Step 3
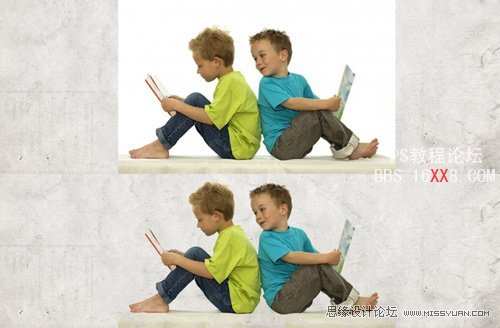
背景完成后是時候把人物添進來了,我用的是從123rf網站上找的相片,你當然可以換成你自己喜歡的。將相片擺放到畫布底端,調整好合適的大小,將該圖層命名為“Kids”,然后將混合模式調為變暗。你應該注意到了圖片的白色背景消失了,只剩下孩子們和地面。
注意:這并不是摳圖的方法,只是當你的圖像有大面積白色時可以這樣取巧。如果不幸你的圖像沒有大面積的白色背景,你只能用鋼筆工具(P),通道或其他標準的方法摳圖了。

圖03
Step 4
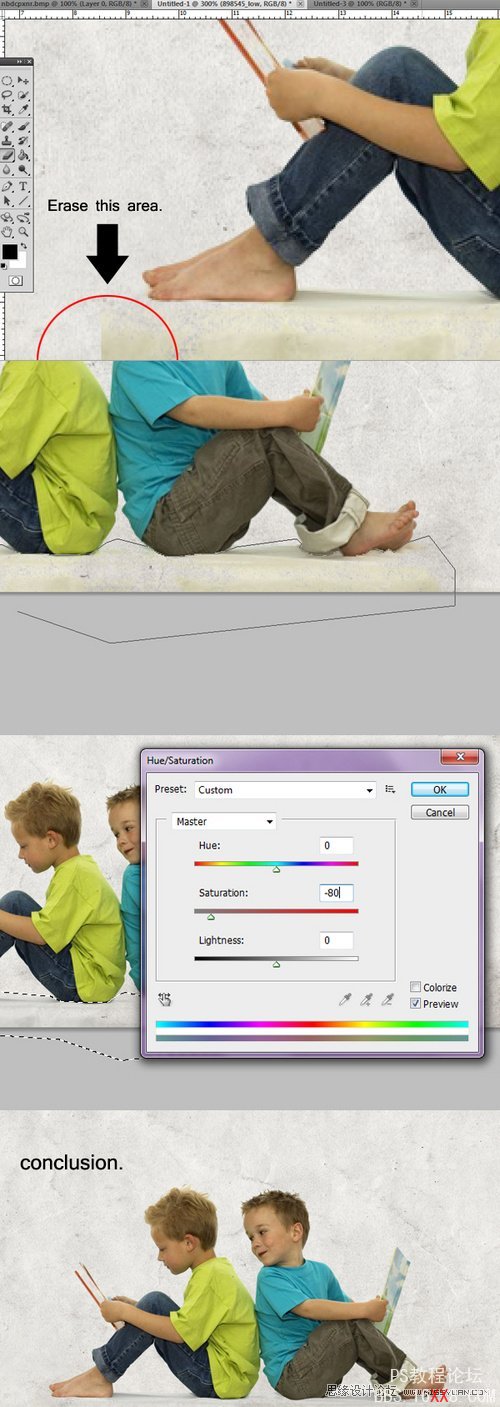
融合圖像的一個重要的部分就是匹配陰影了,我們這個例子中孩子坐的地面上有非常自然的陰影,因此我會把地面完全容進背景里,但保留這些陰影。
為了做到這點,請先確保“Kids”圖層不是“智能對象”,如果是,你需要將它柵格化(圖層 > 柵格化 > 智能對象)。現在放大到300%,使用橡皮工具(E)將地面的硬邊緣擦掉,然后圍繞地面和陰影建立一個大致的選區并將其飽和度降低,這樣它與地面會更加匹 配。最后,用你鍵盤上的方向鍵將圖像下移,直到孩子們的腳趨近畫板底部。

圖04
Step 5
在創作這個海報的過程中,一個由灰、綠、黃組成的用色范圍已經在我腦海里產生,因此我需要將那件藍色T恤的顏色換掉。選擇顏色替換工具(B),將前景色設置為#67700e,然后小心地為T恤上色,可以看到T恤的顏色已經變為黃綠色。
注意:對于不同的圖像,可以有多種上色的方法,想了解更多的話可以看看這個教程:awesome photorealistic coloring techniques。

圖05
Step 6
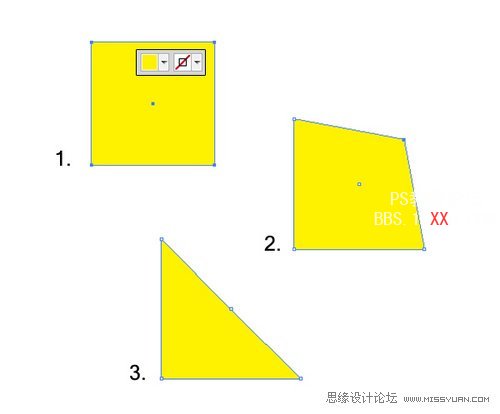
現在我們可以開始做點矢量元素了,打開AI后用矩形工具(M)畫一個正方形,為其填充黃色并確保關掉描邊。我們來將這個正方形變為三角形,選中直接 選擇工具(A)然后在正方形上點擊一下,可以看到出現了5個小點,外邊緣的那些叫錨點,中間的那個叫中心點。點選右上方的錨點,用鍵盤方向鍵將它移動至中 心點的位置,你將得到一個等腰三角形。

圖06
Step 7
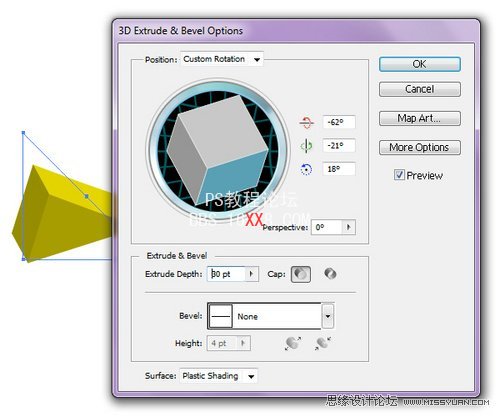
確保三角形仍被選中,執行效果>3D>凸出和斜角,按下圖所示輸入數值。

圖07
Step 8
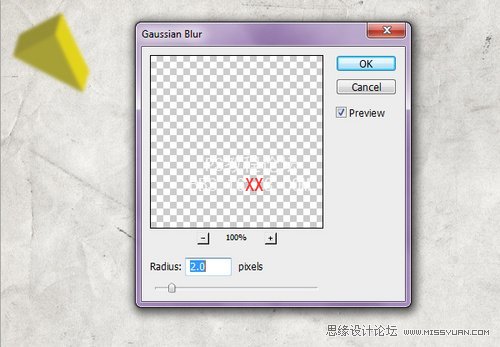
將這個3D三角形導入PS,向他擺放到畫布的左上角,旋轉到合適的角度,對其執行濾鏡>模糊>高斯模糊,半徑設置為2像素。
注意:如果你用的是PS CS4以上的版本,模糊會作為智能濾鏡直接添加到智能對象(這個三角形)上,否則你必須先柵格化這個三角形再模糊,在柵格化之前請確保它已經處在你滿意的位置上。

圖08
Step 9
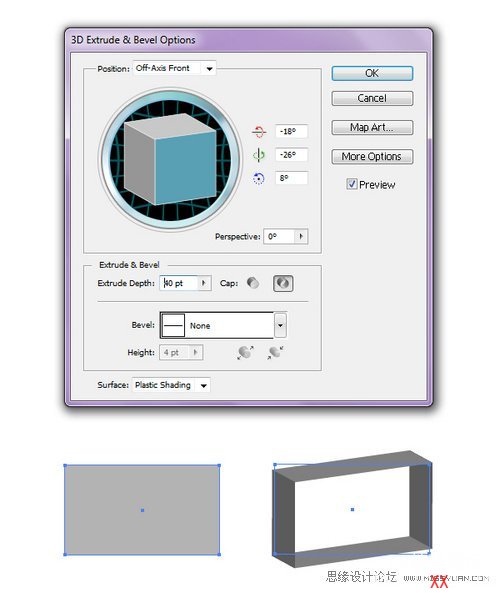
在AI里創建灰色的矩形,然后執行效果>3D>凸出和斜角,參數如下圖。

圖09
Step 10
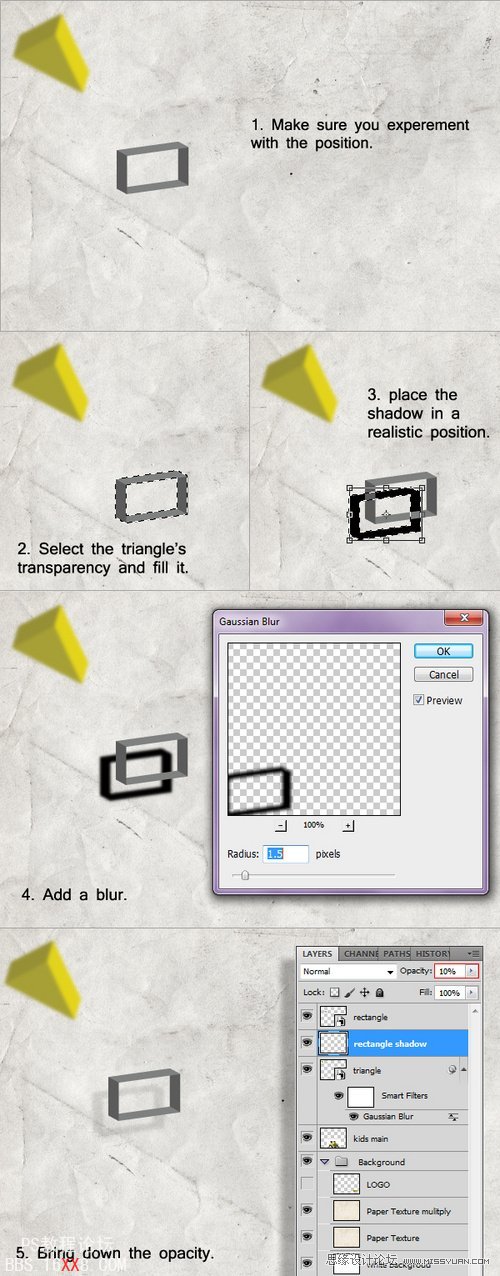
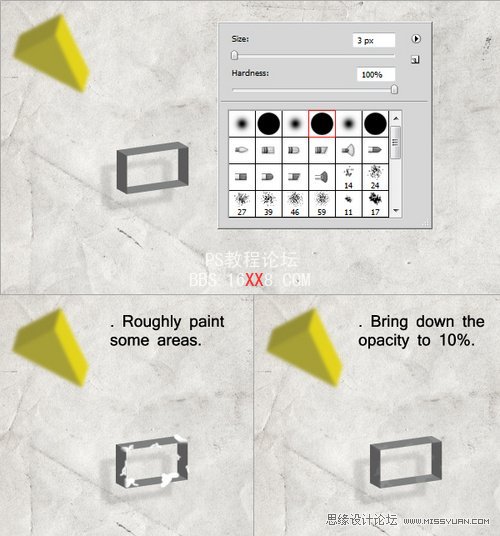
將矩形導入PS,放至三角形下方附近。現在我們為矩形創建一個陰影,這會使它看起來像漂浮在背景之上。在矩形下新建一層,命名為 “rectangle shadow”(原作者在這里有個筆誤,錯把rectangle寫成了triangle,翻譯里已經改正,下面的圖片里也犯了同樣的錯誤,請注意甄別), 按住Ctrl單擊矩形所在圖層選擇其所有像素選區,確保“rectangle shadow”圖層被選中,使用油漆桶工具(G)將選區填黑。現在用方向鍵將陰影移動到原矩形的左下方,對其應用1.5像素的高斯模糊并將該圖層不透明度 降至10%。可以參考下面的圖片。

圖10
Step 11
為了讓這個形狀看起來更生動一些,我們來做些修飾。在矩形上新建一層,命名為“decoration”。應用畫筆工具(B),選擇用一個圓形筆刷, 大小視你的矩形而定,我這里是3到5像素左右,硬度100%。確保前景顏色為白色,開始在矩形上上色,完成后將這一層的不透明度降至10%。

圖11
Step 12
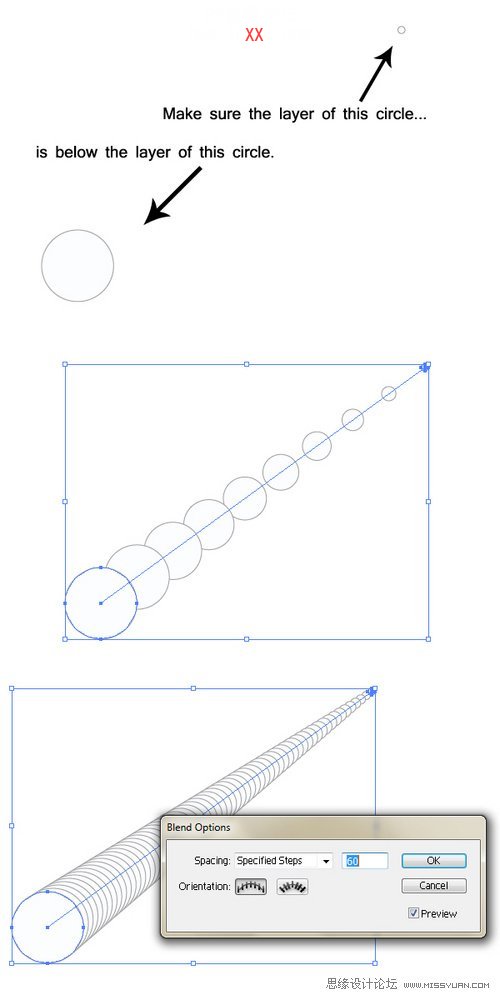
接下來幾步我們來制作抽象的螺旋形狀,這絕對是這個作品最有意思的一部分。用橢圓工具(L)在AI中畫一個圓并給它一個0.25pt的細描邊,顏色 為#A2A2A3。復制這個圓一次(復制&粘貼)并將它縮小,請確保小圓所在的圖層在大圓之下,這是創建螺旋形狀很關鍵的一步。選中兩個圓,執行 對象>混合>建立,然后到對象>混合>混合選項里做如下圖所示的調整。

圖12
Step 13
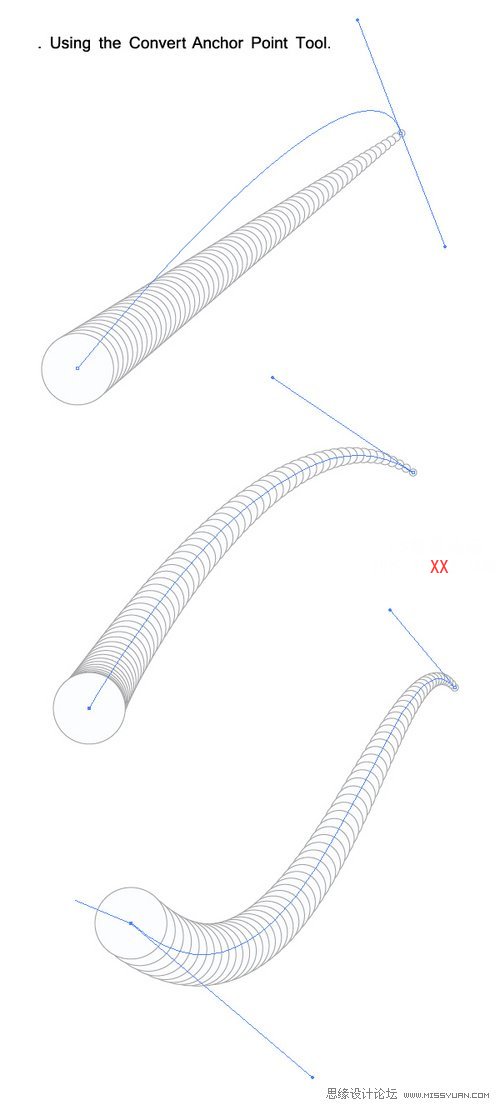
現在我們該調整一下這個螺旋路徑的角度了,選擇轉換錨點工具(Shift+C),點擊并拖動小圓的中心點,使路徑向上偏移,對大圓做相同的操作,但讓它的路徑向下偏移。可以繼續調整路徑,直到你滿意為止,可以參考下圖。
注意:這種螺旋形狀是世界著名設計師Adhemas Batista的代表標志,因此如果你想在應用這個技術的時候找點靈感,不如去看看這家伙的作品集(可以點擊英文里的鏈接,很不錯的網站,作品很炫)。

圖13
Step 14
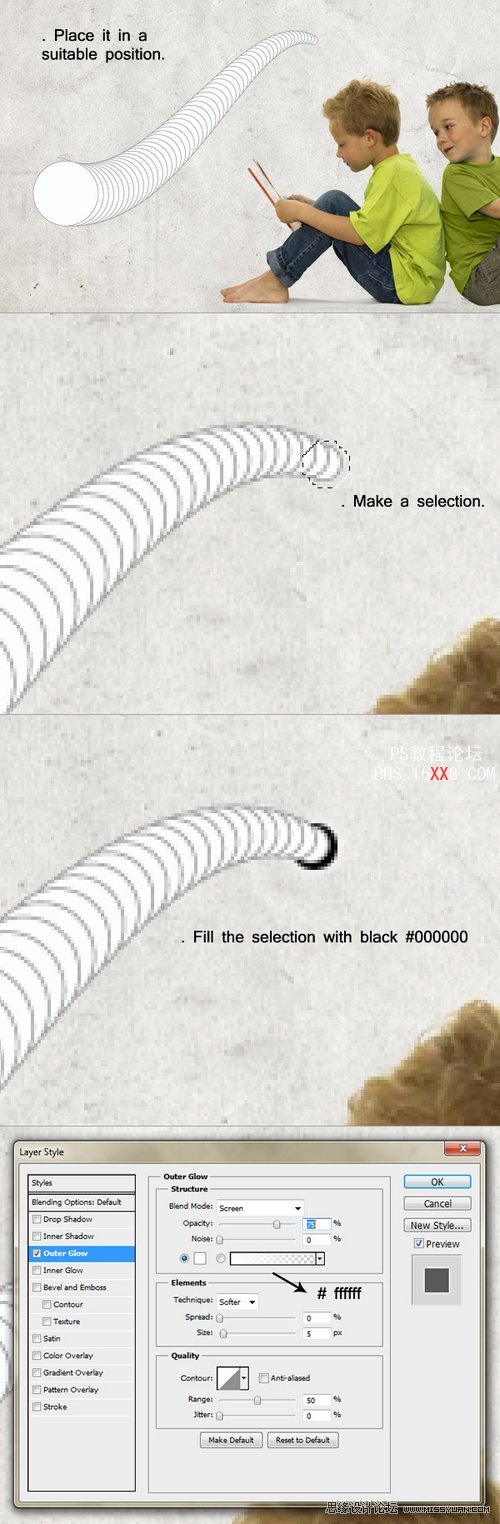
將螺旋導入PS,擺在靠近孩子的地方。現在我們來做一個洞,這樣會使螺旋像是從背景里長出來的一樣。在“swirl”層下創建新圖層“hole”, 放大觀察螺旋最小的圓,使用橢圓選框工具(M)按住Shift鍵創建一個比螺旋最小的圓稍大一些的選區,并為這個選取填充黑色。最后為“hole”圖層添 加外發光,參數如下圖所示。再將該層的不透明度降至80%。

圖14
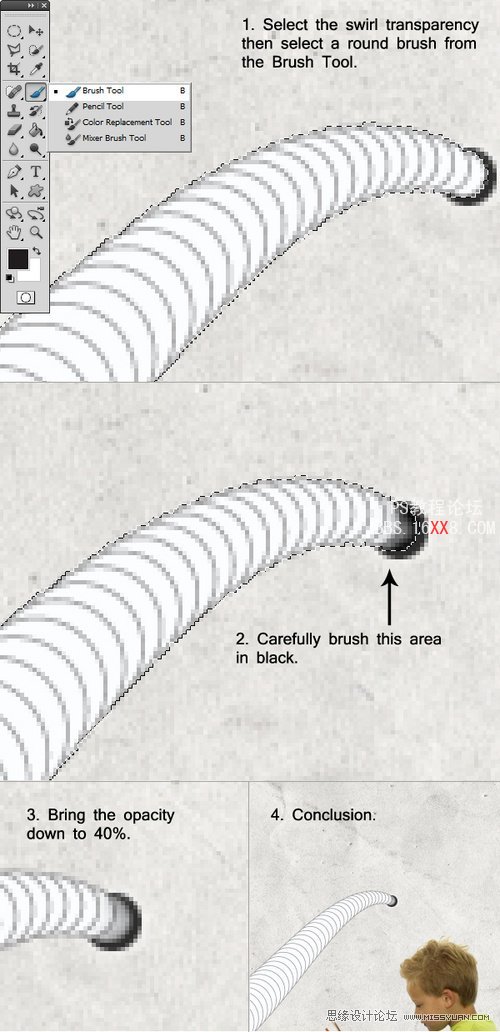
Step 15
這一步我們為靠近小洞附近的螺旋添加一些陰影。 在“swirl”圖層下新建一層“shade”,按住Ctrl鍵單擊“swirl”圖層以選擇整個螺旋,放大視圖到小洞附近,使用筆刷工具(B)仔細地為靠近小洞的兩個圓添加一些黑色陰影,并將該層的不透明度降至40%。

圖15
Step 16
用與Step 10相同的技術為螺旋創建陰影,不過這次我把透明度改為了8%,當然你可以自己調整不透明度與陰影位置直到滿意。

圖16
Step 17
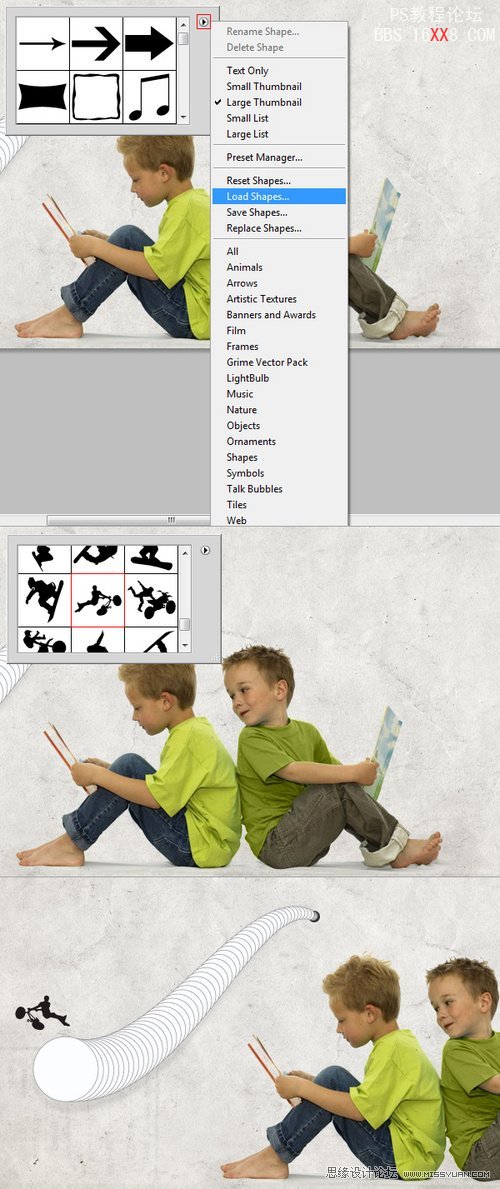
這個螺旋形狀很有愛的一點就是你可以在它身上嘗試無限的創意。我們來創建一個自行車手的剪影,并使他看上去是從一個斜坡上滑下來后騰空到最高點。
你可以下載這個很酷的剪影包,這個圖包里有兩個文件夾,我們用到的是 “CSH”(把它放到PS安裝路徑下的Custom Shape文件夾里),把它添加進PS,選擇自定形狀工具(U)并在畫板上右擊,你可以在彈出的面版的右上方找到一個小箭頭,點擊它并選擇“載入形狀”, 載入extreme actions“,你現在應該可以在形狀列表里看到它們了。選擇一個你喜歡的,把它擺在螺旋的末端,設置顏色為#201c1d。

圖17
Step 18
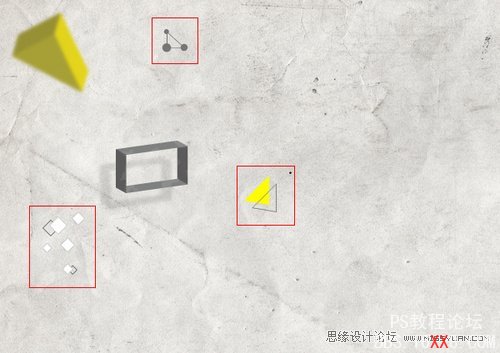
我們已經做完了3D物體,現在來添點兒2D裝飾物讓背景看起來更有趣吧。這些形狀都非常簡單,我想你看著下圖就能很輕易地模仿出來了。

圖18
Step 19
繼續用我們之前所學到的3種主要技術(3D物體,螺旋,2D裝飾物)填充畫面,多嘗試不同的尺寸與形狀,別忘了你還可以多創建一些焦點之外的3D物體來模擬景深效果(就像step 8所做的那樣),下圖是我最終的結果。

圖19
Step 20
現在我們的創作已經接近尾聲了,剩下要做的就是加一些最終潤色讓作品更生動。我們來添加一些筆觸,讓整幅畫看起來”凌亂“一些。我用了這些噴濺筆刷(鏈接見英文),在最上方新建一層并噴灑一些黃色,灰色和亮綠色的斑點,然后用橡皮工具(E)擦掉你不喜歡的部分。

圖20

圖21
Step 21
下載這個云霧筆刷,將其加到你的筆刷列表里,在最上方新建一層命名為”clouds“,確定前景色為白色,背景色為黑色,然后在畫布的不同區域添加一些云彩,但要確保它們不要搶了主元素的風頭。

圖22

圖23
Step 22
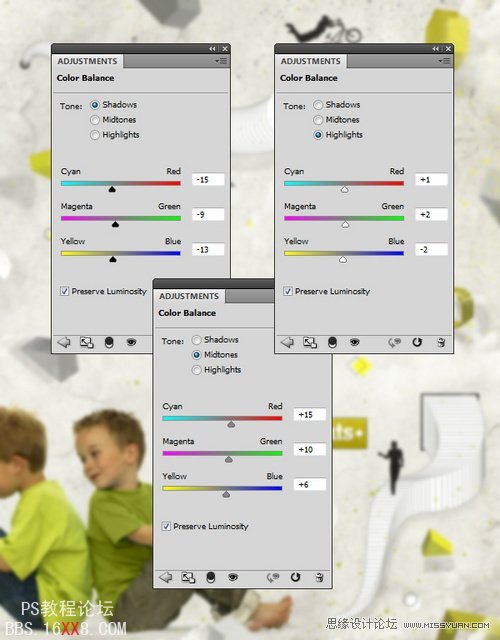
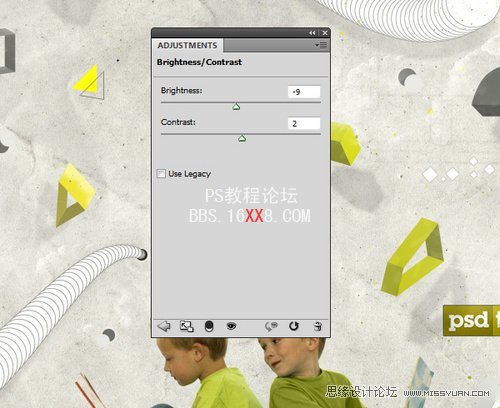
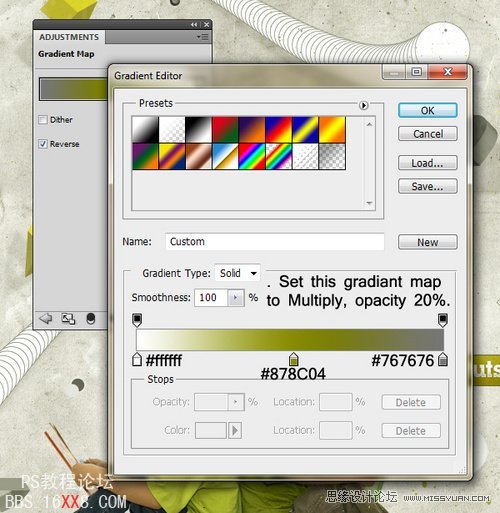
你可能注意到了現在圖像的色調有些單調乏味,那么給它加點兒料吧,我們來添加一些色調和曝光度的調整層。依次執行圖層>新建調整圖層>色彩平衡,亮度/對比度,漸變映射。具體參數請參考下圖。
注意:將漸變映射的混合模式改為疊加,不透明度20%。

圖24

圖25

圖26

圖27
Step 23
在最上方新建一層,執行圖像>應用圖像(作者沒寫具體參數,個人感覺應該是默認參數就可以了,主要是為了合并所有圖層到這一層)。然后執行濾鏡>其他>高反差保留,半徑設為5像素,最后將這一層的混合模式改為柔光,不透明度50%。

圖28
Final Image
最后一步,新建一層然后執行圖像>應用圖像,選擇銳化工具,強度設置為30%,適當銳化一下你圖像的某些部分。好了,你的大作已經應運而生了。

圖29
標簽(TAG) 海報設計




























