繪制逼真皮包樣式APP圖標的PS教程
調整圖層順序,把【上虛線】圖層移動到【上】圖層的下面。
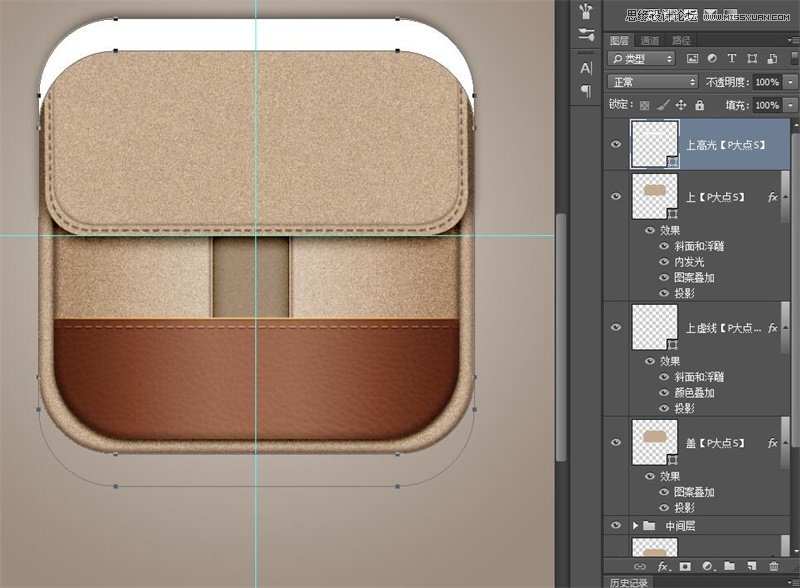
然后通過布爾運算做出以下白色形狀。

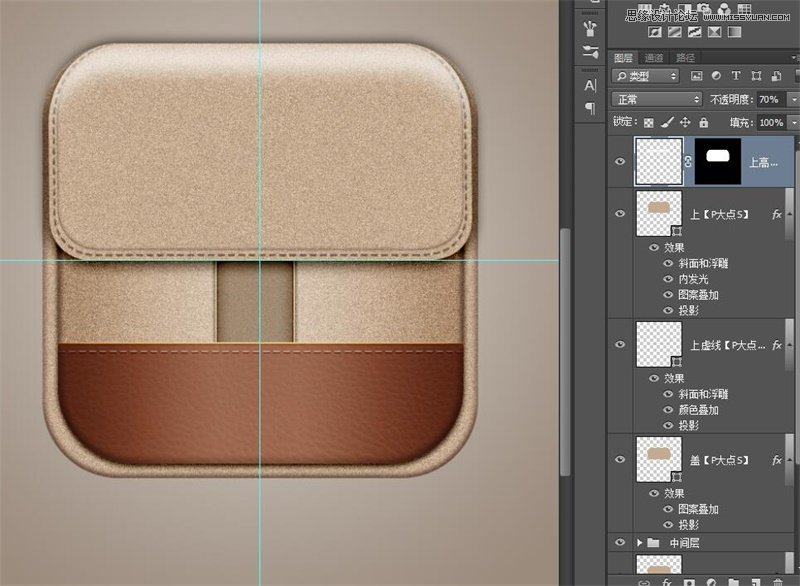
柵格化圖層,【濾鏡】-【高斯模糊】給予適當的模糊度,并調節(jié)圖層透明度,用圖層蒙版隱藏掉多余的部分,做出如下效果。

皮包的整體形狀已經有了,接下來做皮帶和金屬扣。
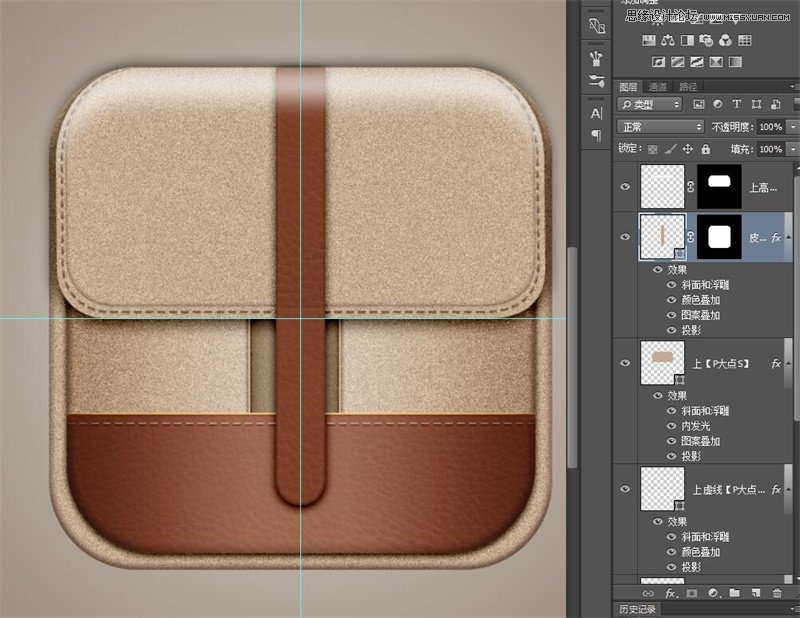
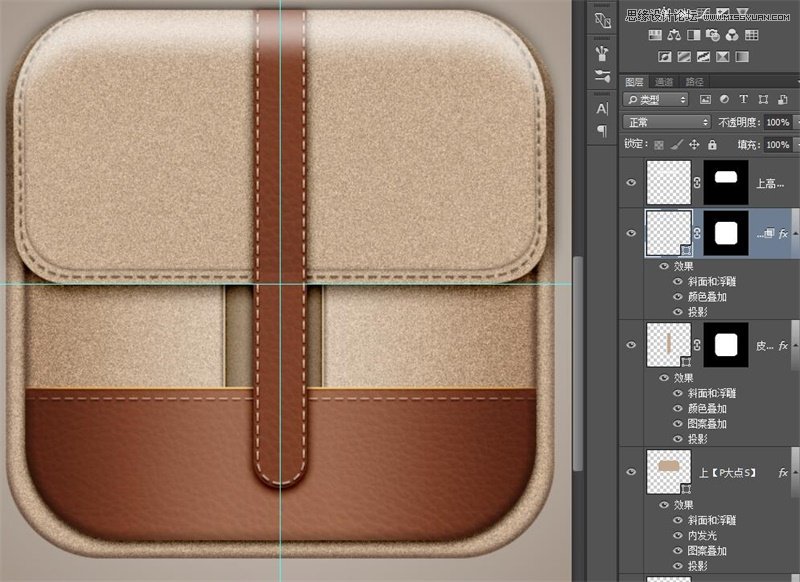
用圓角矩形工具畫一個下圖的形狀,并填充顏色#c5ab90,記得將這個圖層移動到剛才做的【上高光】圖層的下面。

將前面【皮革層】的圖層樣式拷貝過來,適當調節(jié)圖層樣式,用蒙版隱藏掉多余的形狀,得到如下效果:

用之前做虛線的辦法,再做一條虛線。

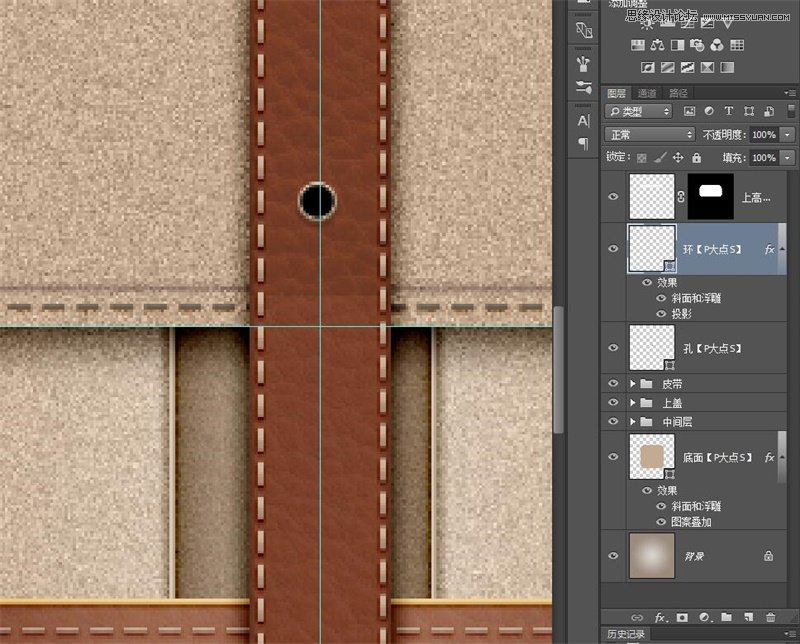
在皮帶上畫一個黑色的小圓,然后復制一個小圓,用布爾運算畫一個圓環(huán),填充顏色# c5ab90。
這里最好不要用圖層描邊的方式做圓環(huán)。如果一定要這么做,就必須要把圓環(huán)柵格化,才能繼續(xù)后面的步驟。
將【虛線】圖層的圖層樣式拷貝過來,粘貼給【環(huán)】圖層,適當調節(jié),做出以下效果

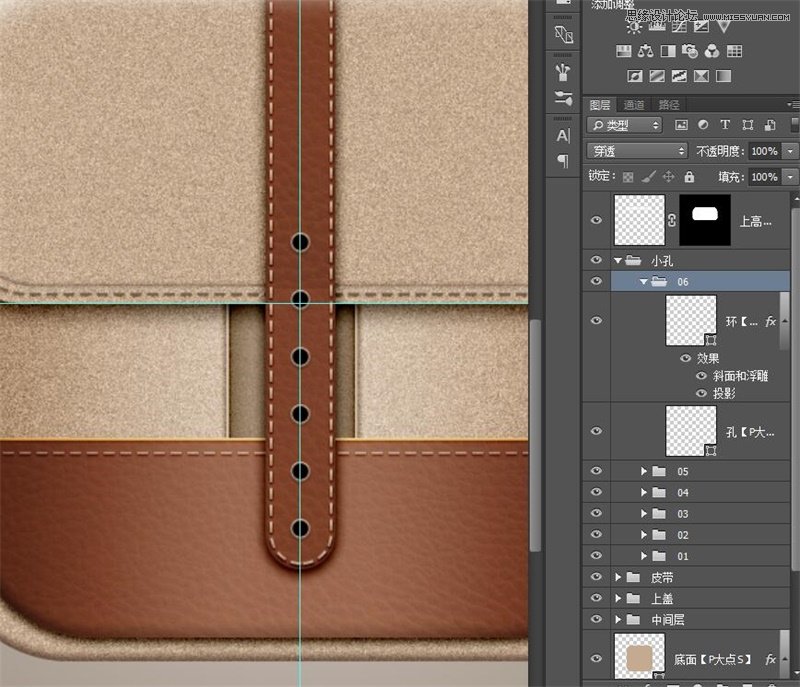
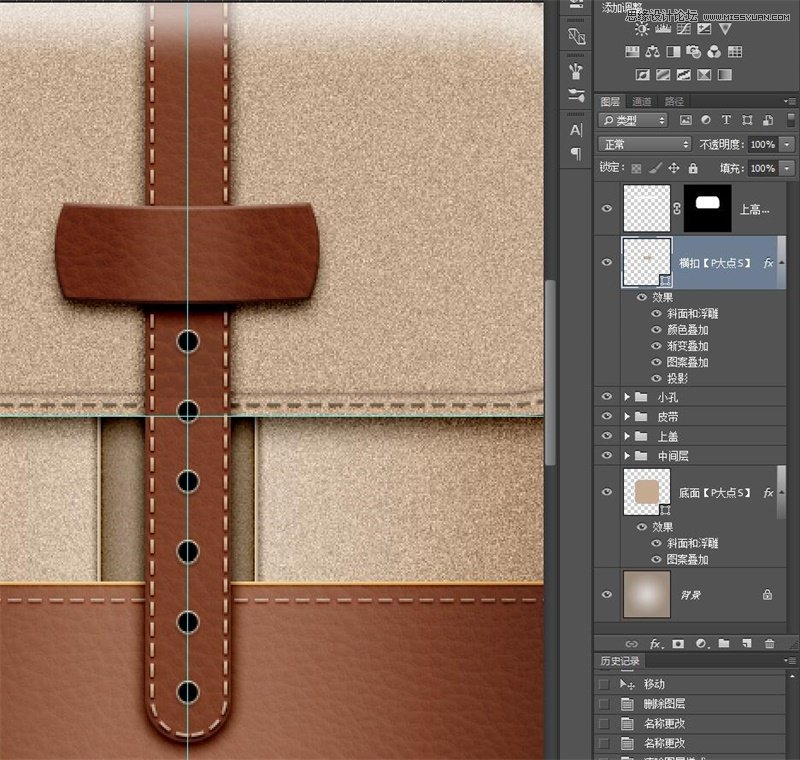
將【環(huán)】和【孔】一起建組,復制組,排列成以下效果:

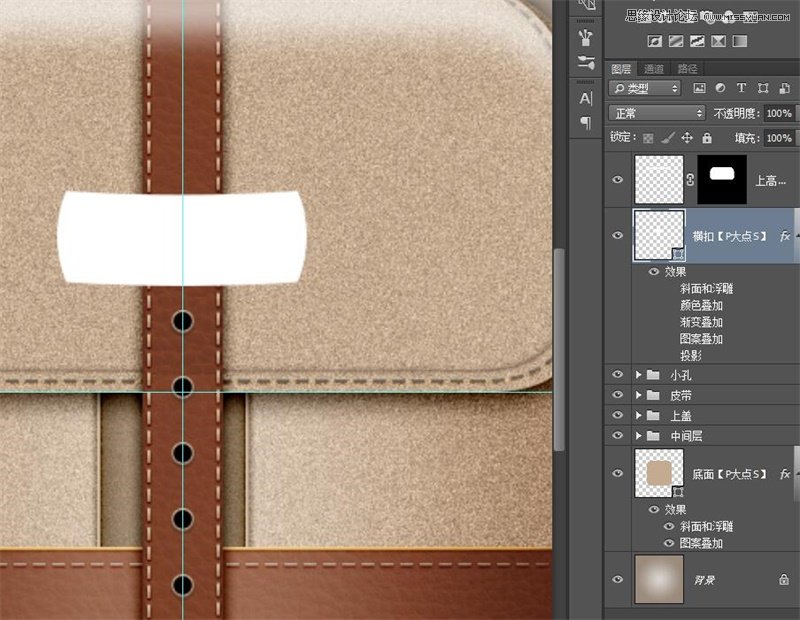
畫一個矩形,利用變形做出以下形狀,并填充顏色#c5ab90。

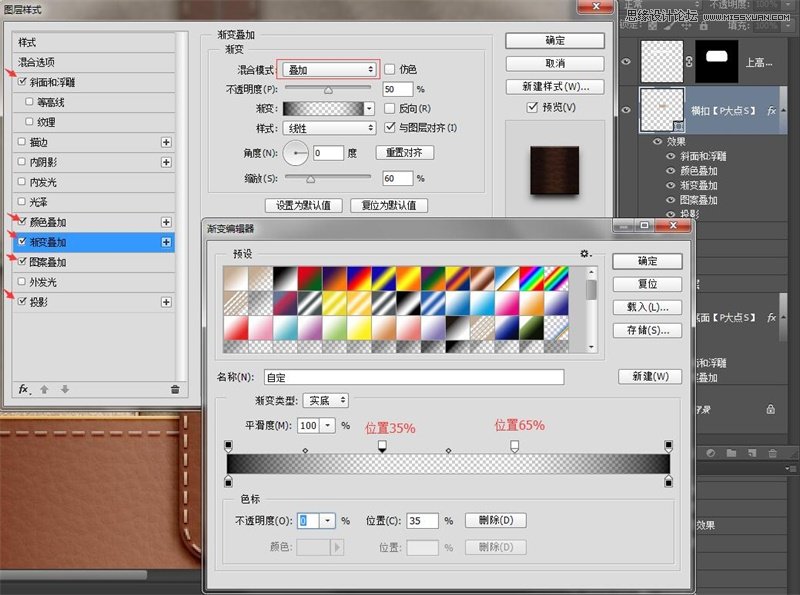
將【皮革層】的圖層樣式拷貝過來,適當調節(jié),并添加一個【漸變疊加】


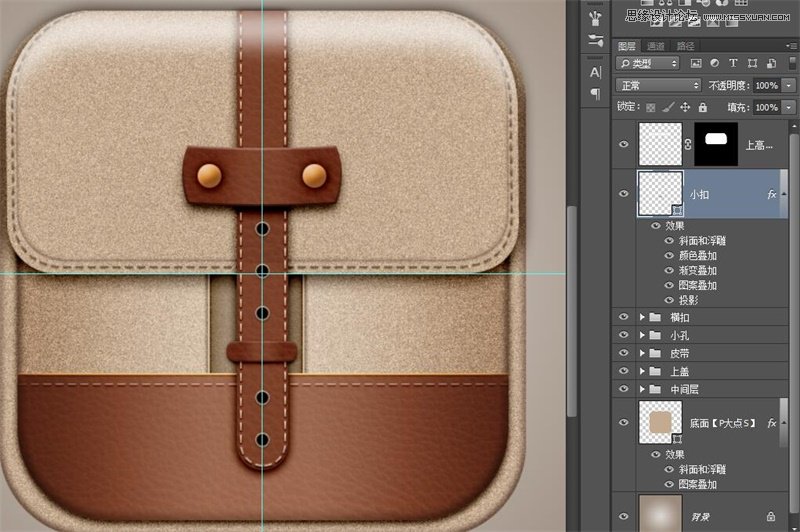
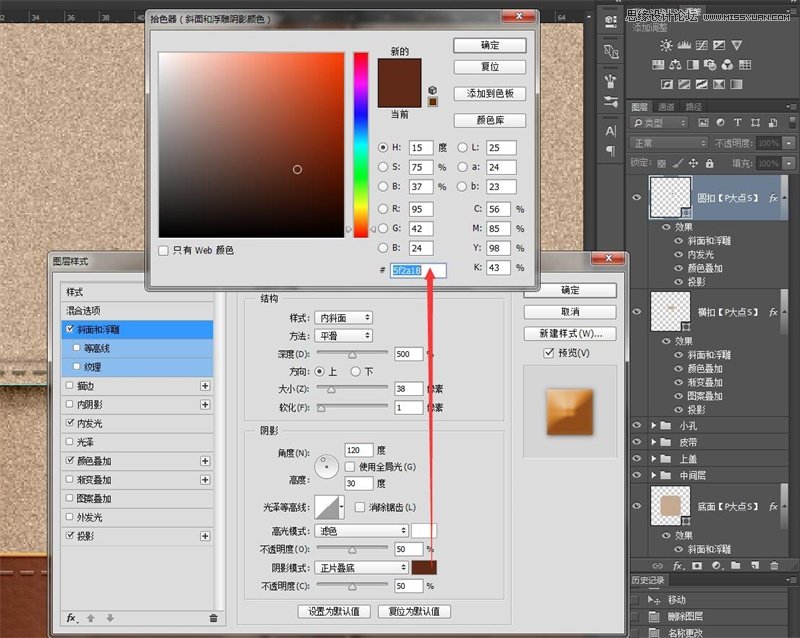
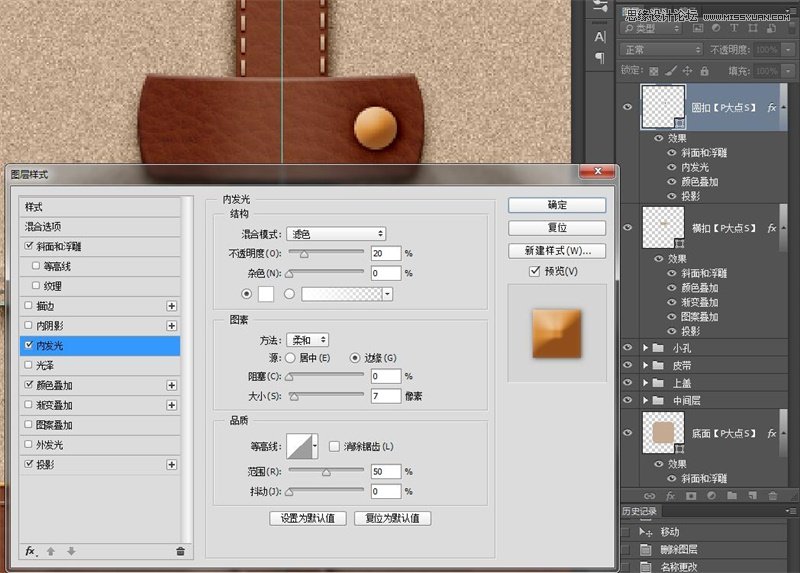
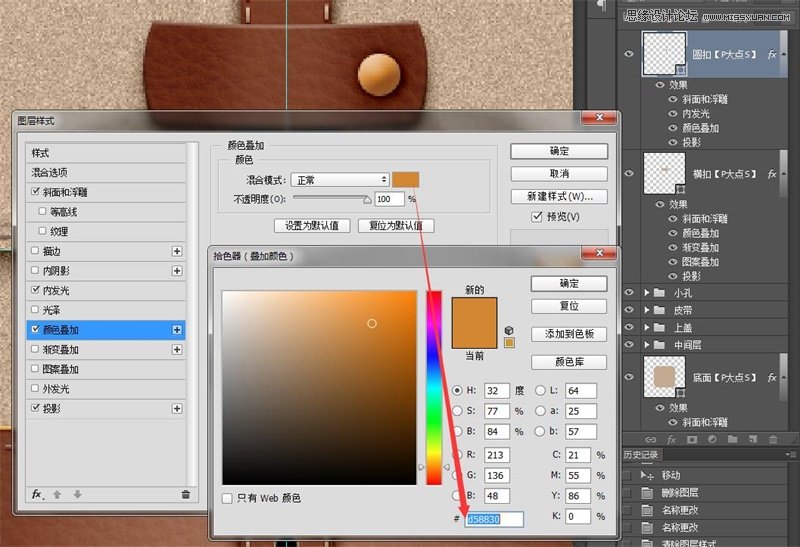
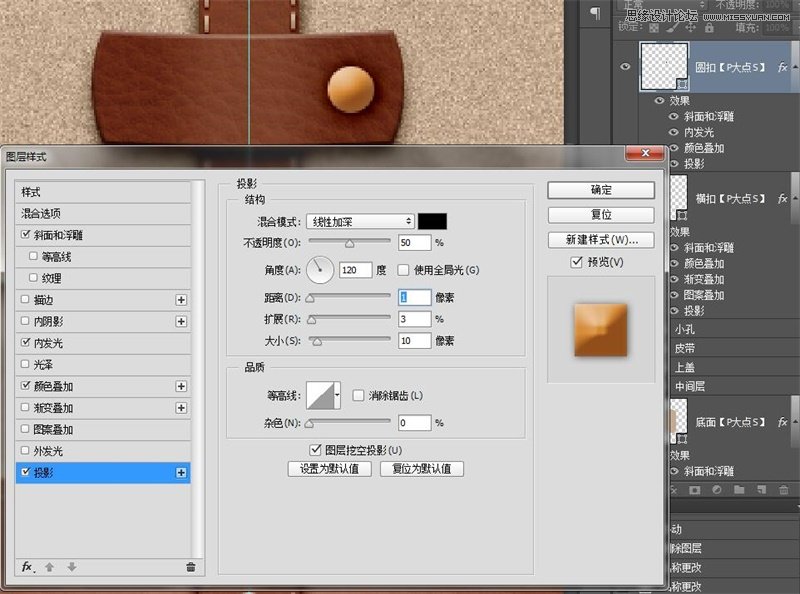
在【橫扣】右邊畫一個圓,添加圖層樣式




復制一個【圓扣】到左邊。再復制一個【橫扣】圖層到下面,調節(jié)形狀,做成以下效果。