繪制立體翻頁風(fēng)格日歷APP圖標(biāo)的PS教程
外發(fā)光

現(xiàn)在的效果如圖所示:

新建一個(gè)圓角矩形,填充白色,調(diào)整好參數(shù)和位置:

雙擊圖層樣式添加投影

新建一層文字層,打上數(shù)字,顏色為黑色,調(diào)整好位置和大小。

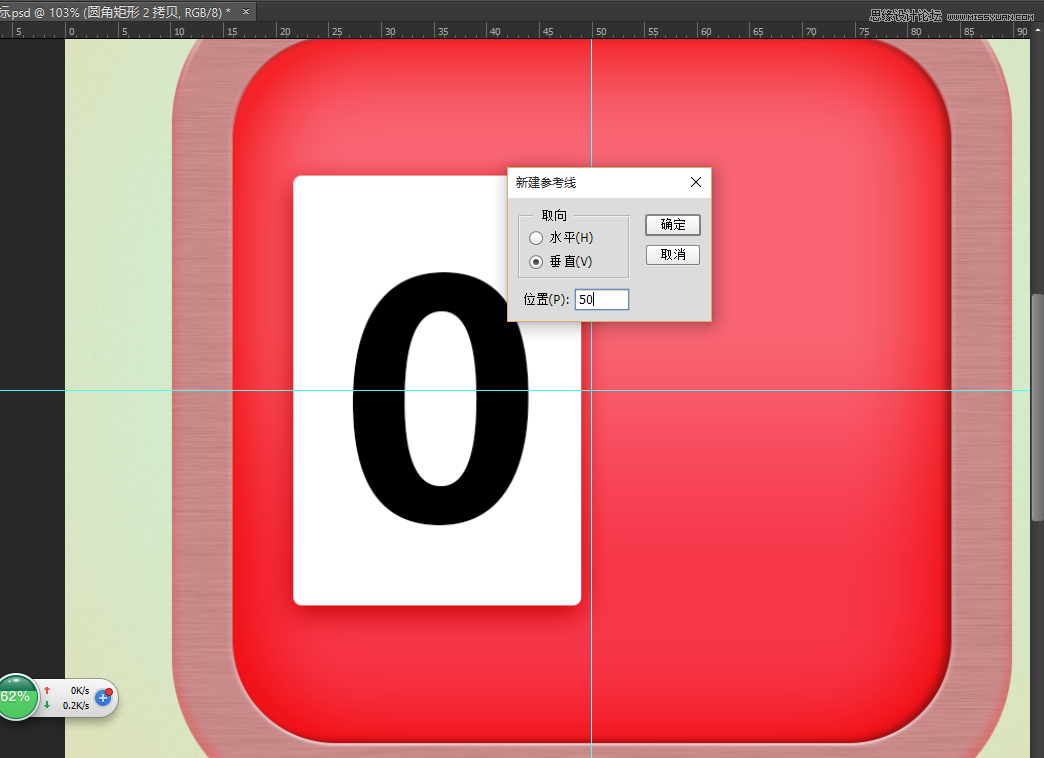
Alt+v+e彈出水平線對(duì)話框,拉出一條水平為50%,一條垂直為50%的水平線,以便我們調(diào)整位置。

復(fù)制下方的圓角矩形到最頂層,Ctrl+t調(diào)整大小,填充白色,我加了個(gè)灰色是便于大家觀看。

并把透明度調(diào)整為12%,然后選中三個(gè)圖層Ctrl+g組合起來。

復(fù)制整個(gè)組到右邊,調(diào)整好位置,如圖:

Ctrl+J復(fù)制右邊日歷下方的白色層,把圖層移動(dòng)到頂部,Ctrl+t調(diào)整好大小及位置,然后再Ctrl+t右鍵選擇透視,選中左上角的點(diǎn)按住shift鍵向左拖動(dòng),效果如圖

雙擊圖層添加圖層樣式



復(fù)制一層,右鍵圖層選擇清除圖層樣式,Ctrl+t右鍵選擇垂直翻轉(zhuǎn),調(diào)整好位置:

Ctrl鍵加左鍵單機(jī)圖層縮略圖,執(zhí)行選擇-修改-羽化,數(shù)值為10

新建一層空白層,填充黑色,Ctrl+d取消選區(qū),并且把剛才的的圖層隱藏掉。

選擇濾鏡-模糊-高斯模糊。
標(biāo)簽(TAG) 日歷圖標(biāo) 翻頁圖標(biāo) PS繪制日歷圖標(biāo) PS繪制圖標(biāo)教程 APP圖標(biāo) PS繪制立體圖標(biāo)




























