繪制立體翻頁風格日歷APP圖標的PS教程
給新手的日歷圖標簡化版教程,前兩天發了個超精致的日歷寫實圖標,對新手可能有點難度,今天來個簡化版的,重點就是圖層樣式咯,過程細致,步驟具體,新手也可以快速的制作上手,喜歡的朋友讓我們一起來學習吧。
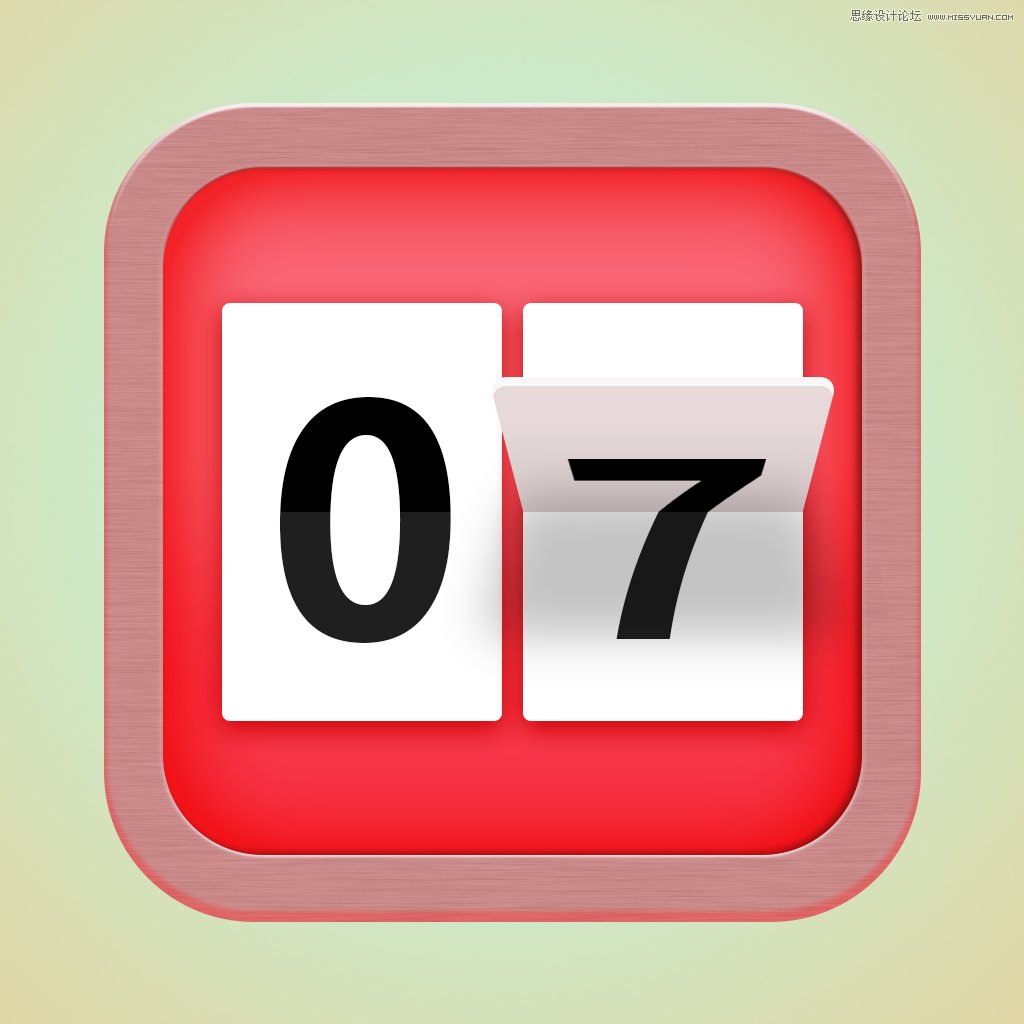
最終效果圖:

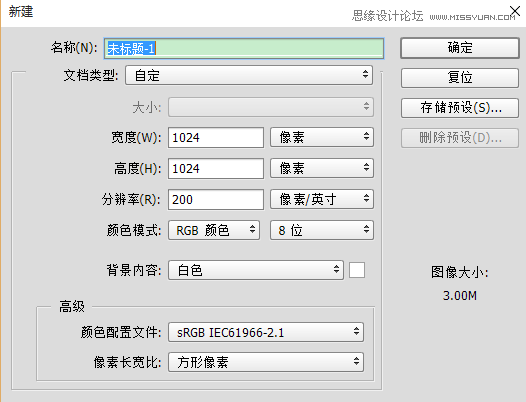
首先,新建一個文檔,我的是1024*1024。

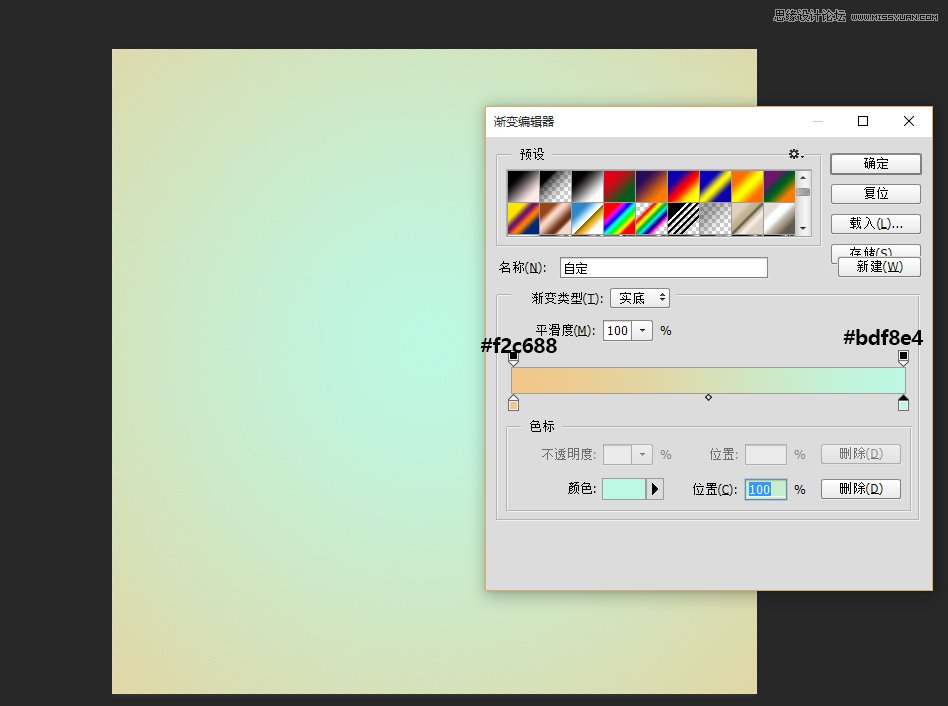
在背景層上拉一個徑向漸變,顏色如圖所示~~

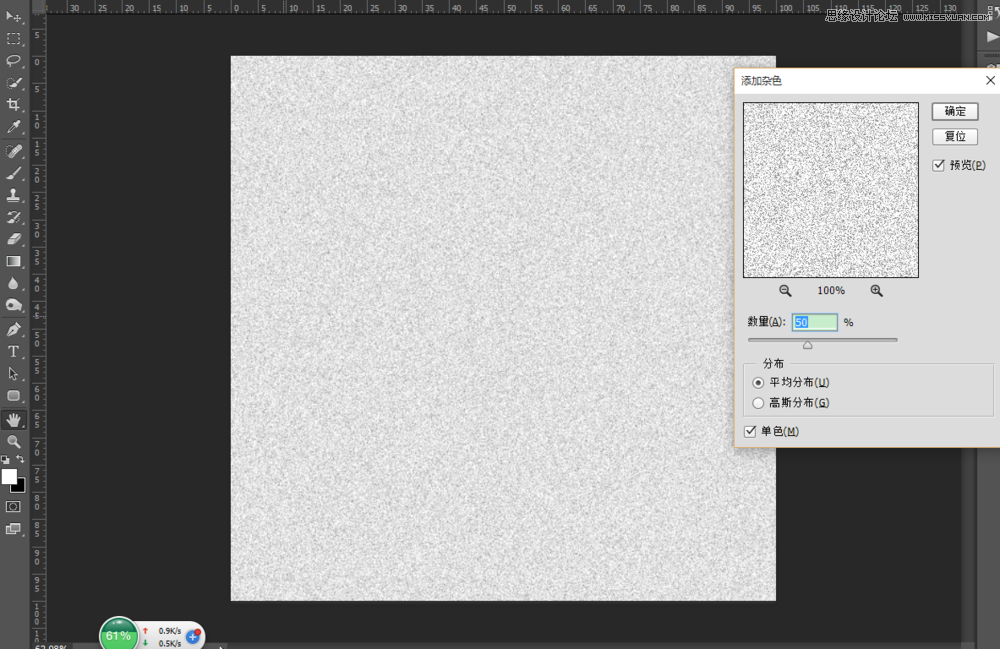
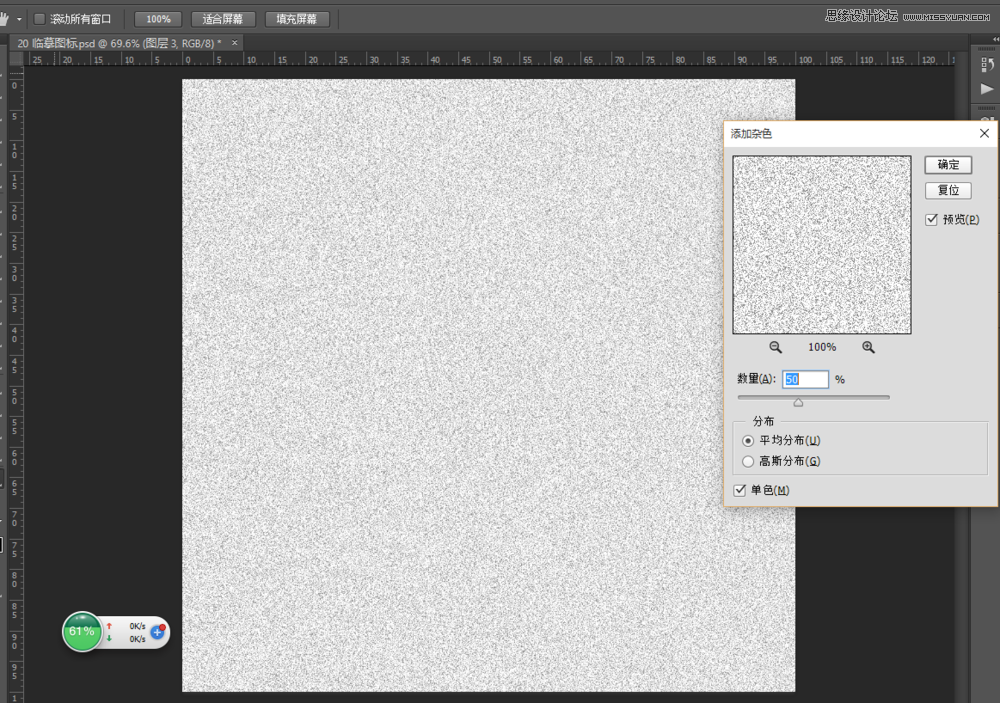
新建一層,D鍵把前景背景改為默認,填充白色,選擇濾鏡-雜色-添加雜色,平均分布,數量50%,勾選淡色,如圖所示

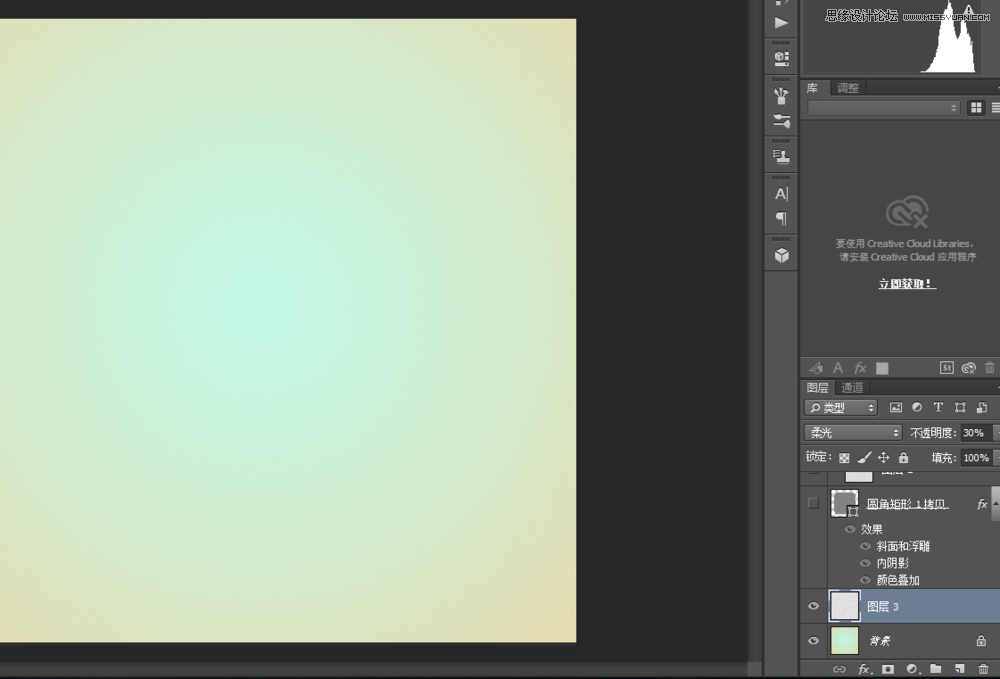
確定后把混合模式改為柔光,透明度30%

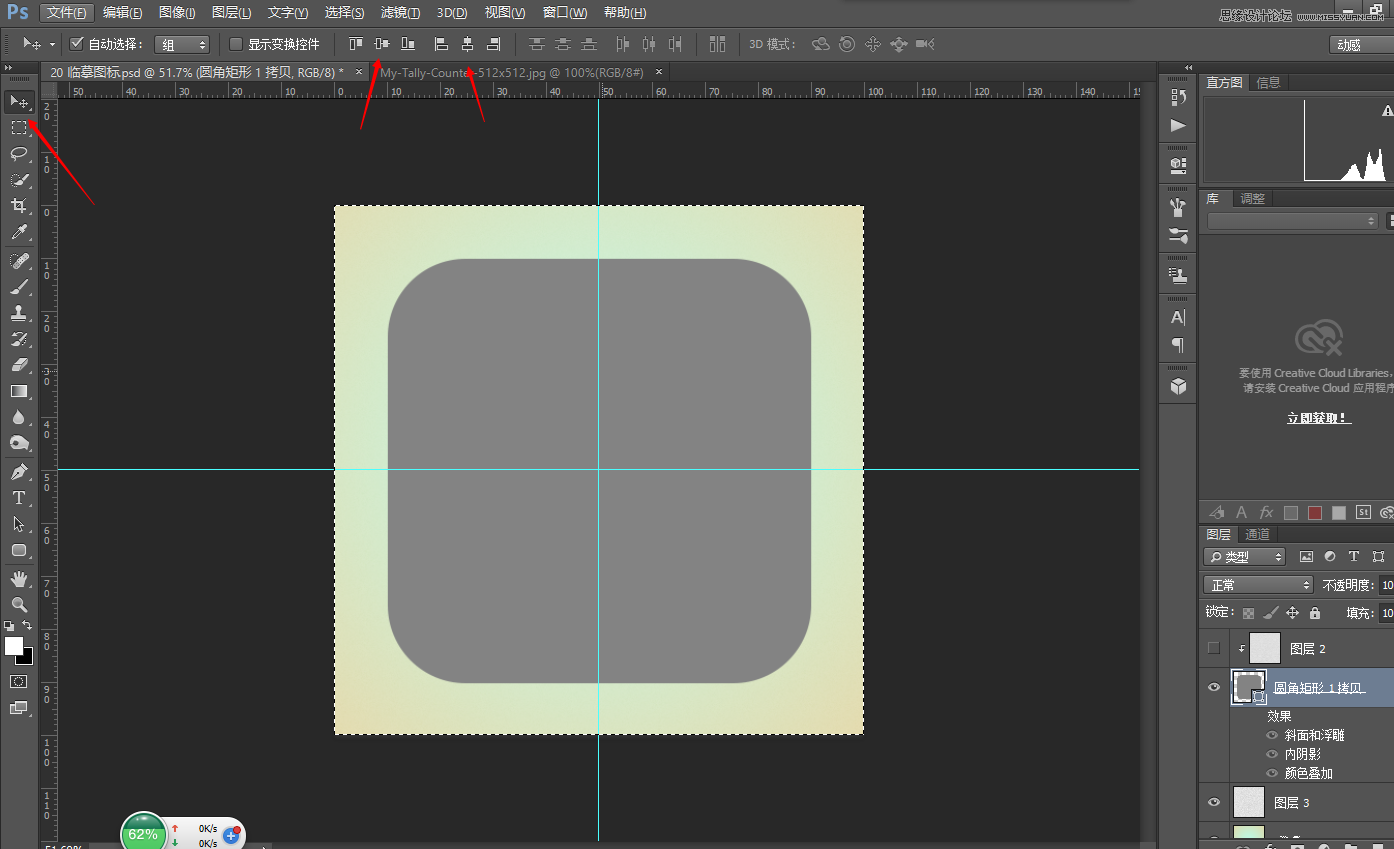
新建一個圓角矩形,如圖所示,調整好圓角,填充顏色隨便。Ctrl+a 選擇水平居中,垂直居z中,Ctrl+d取消選擇

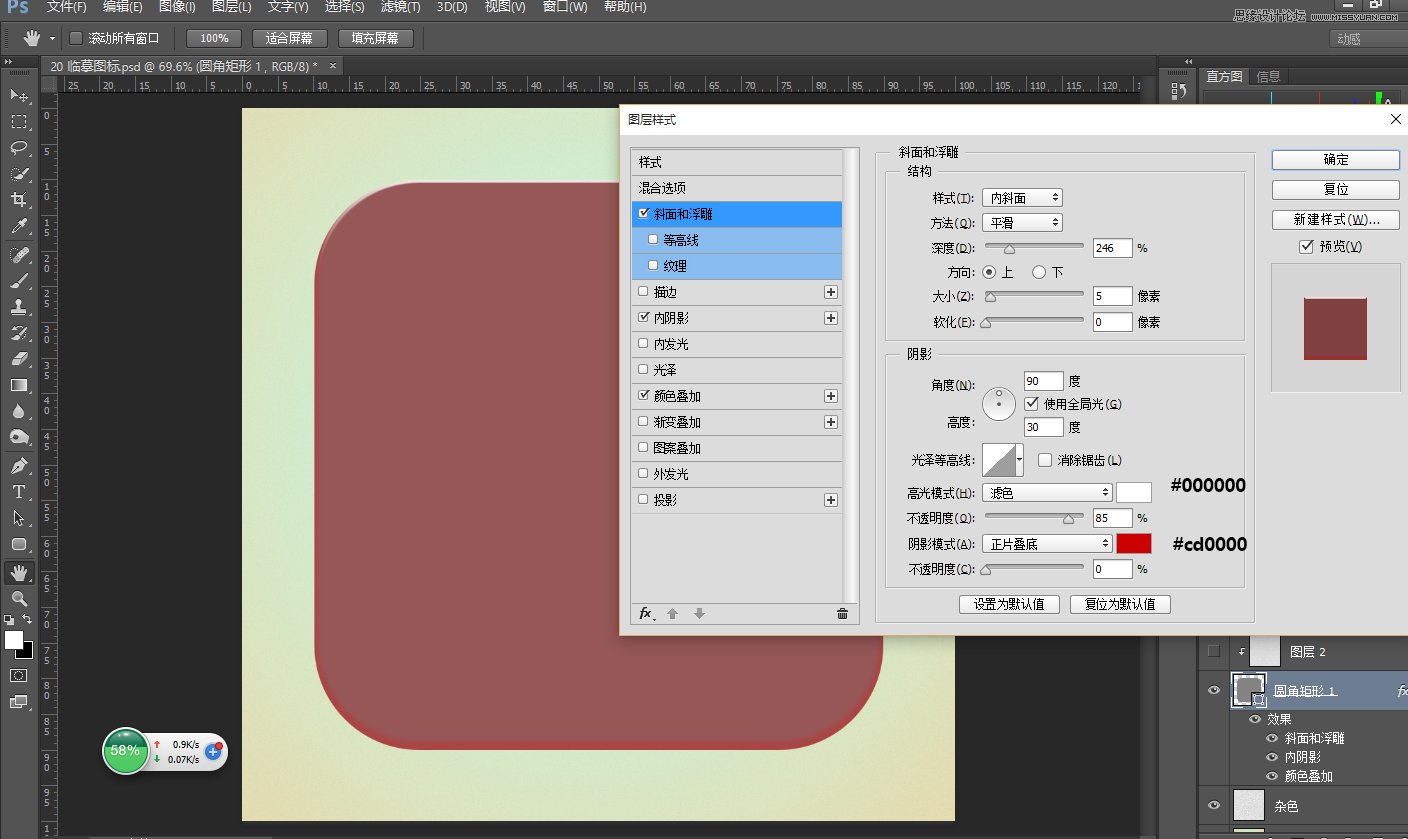
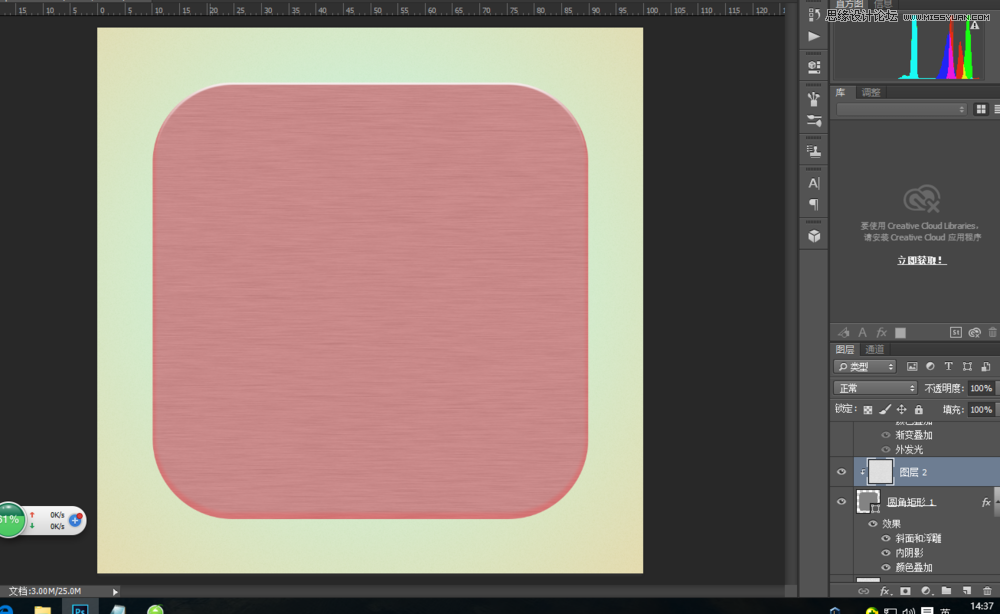
雙擊圓角矩形添加圖層樣式~,數值如下

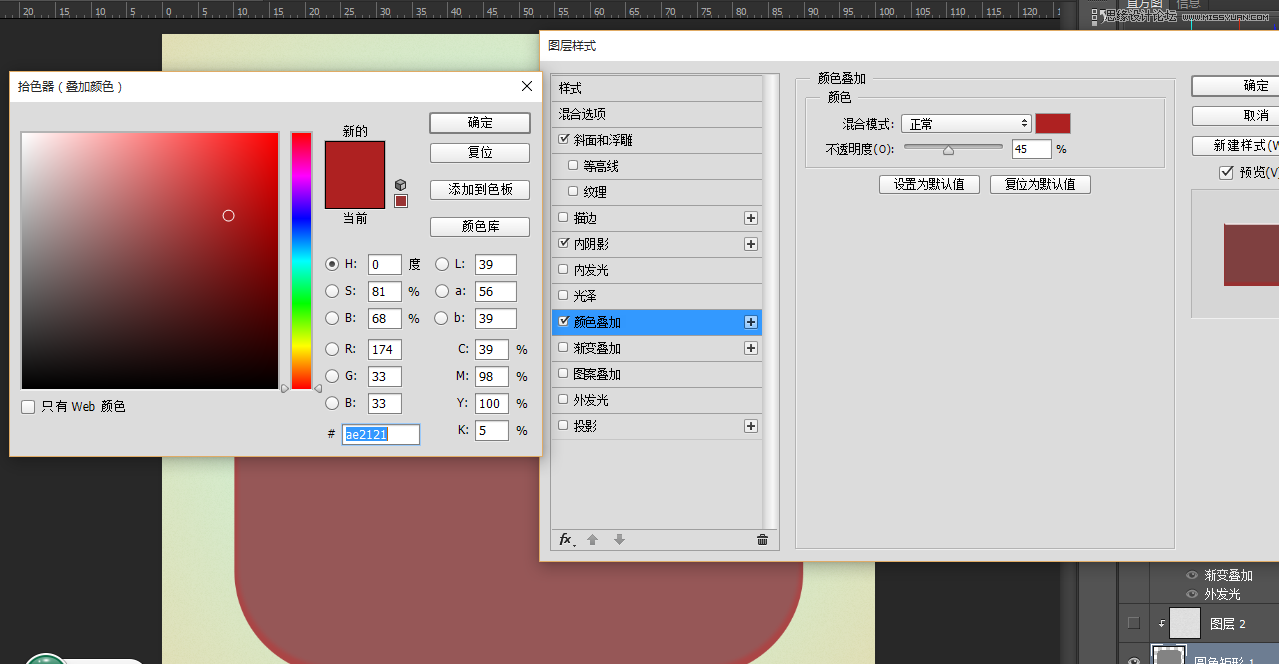
還有內陰影,顏色疊加、
顏色數值如圖所示:


新建一層,D鍵把前景背景改為默認,填充白色,執行濾鏡-雜色-添加雜色。

濾鏡-模糊-動感模糊,數值如下,接著在兩個圖層之間按Alt+左鍵創建剪貼蒙版。

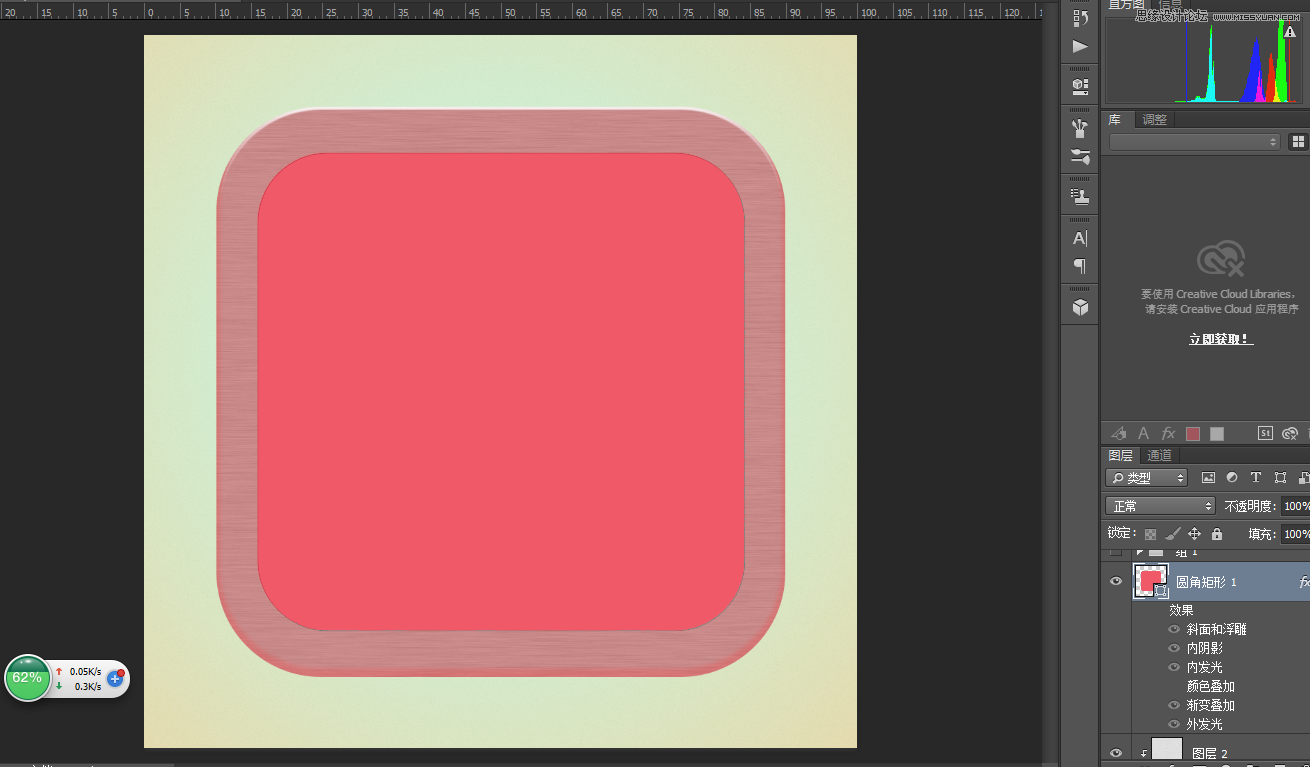
新建一個小一點的圓角矩形,圓角調整好,居中對齊!顏色無所謂。

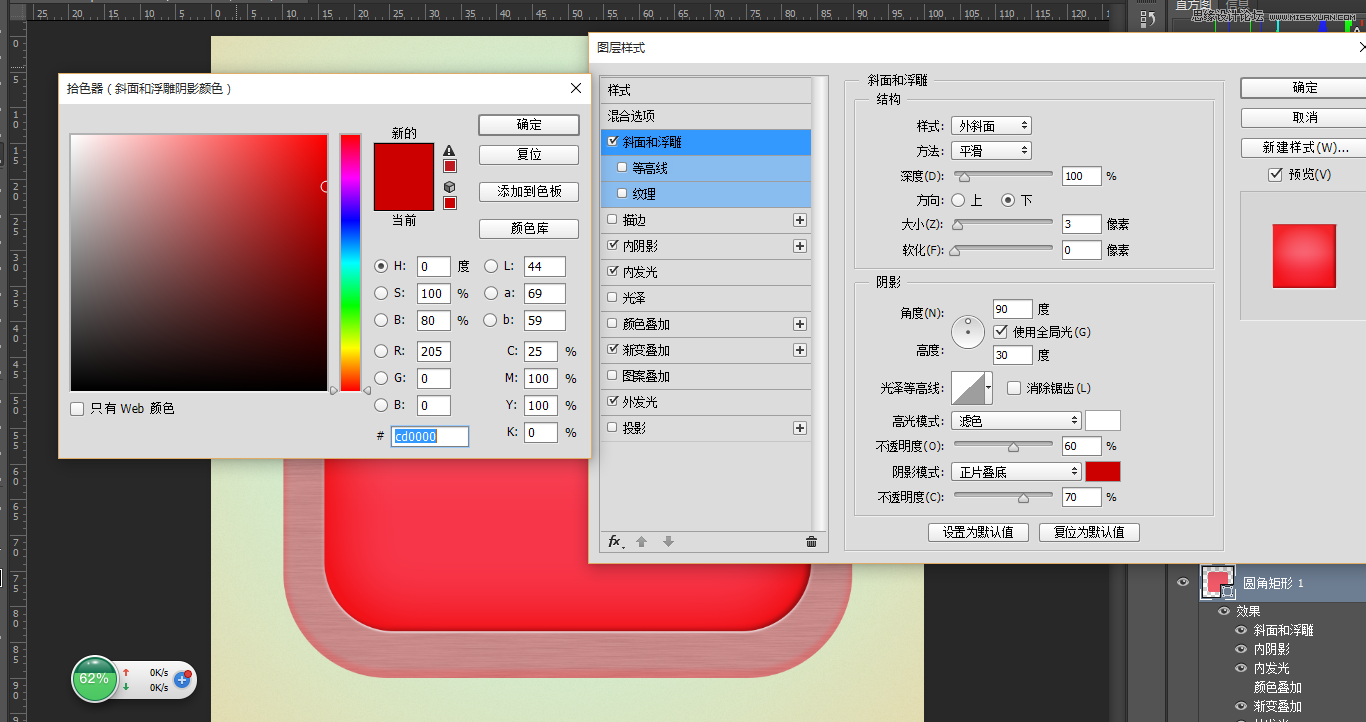
雙擊圖層添加圖層樣式~斜面與浮雕。

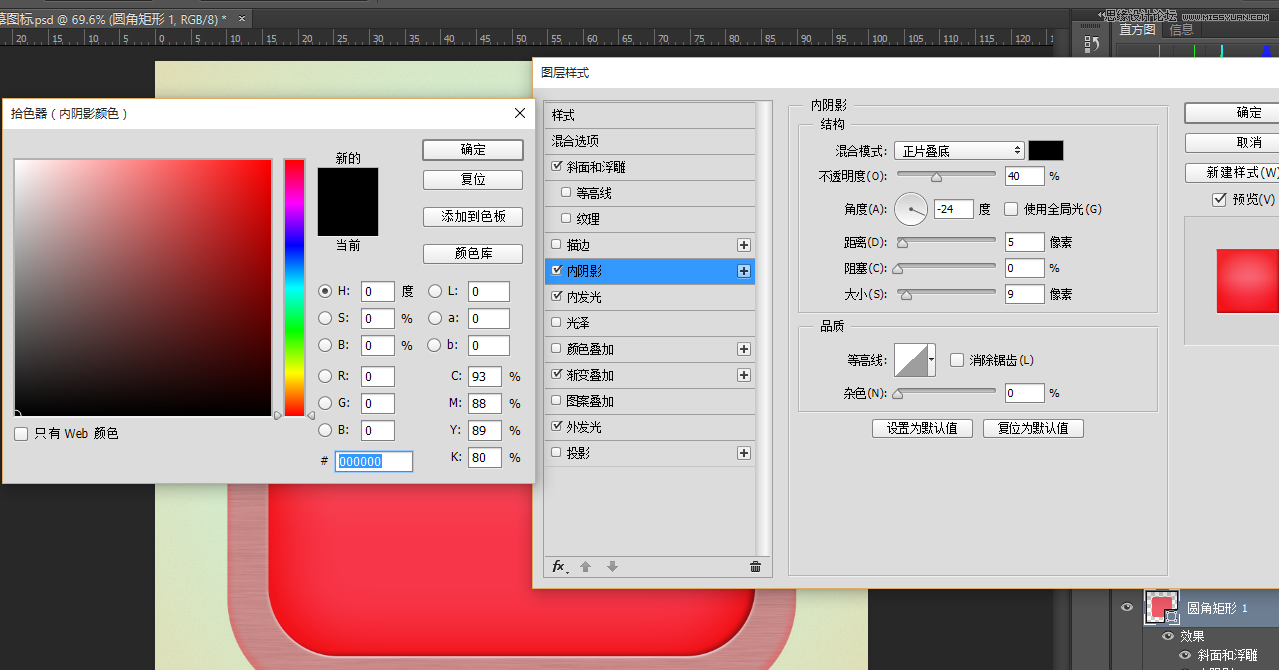
內陰影。

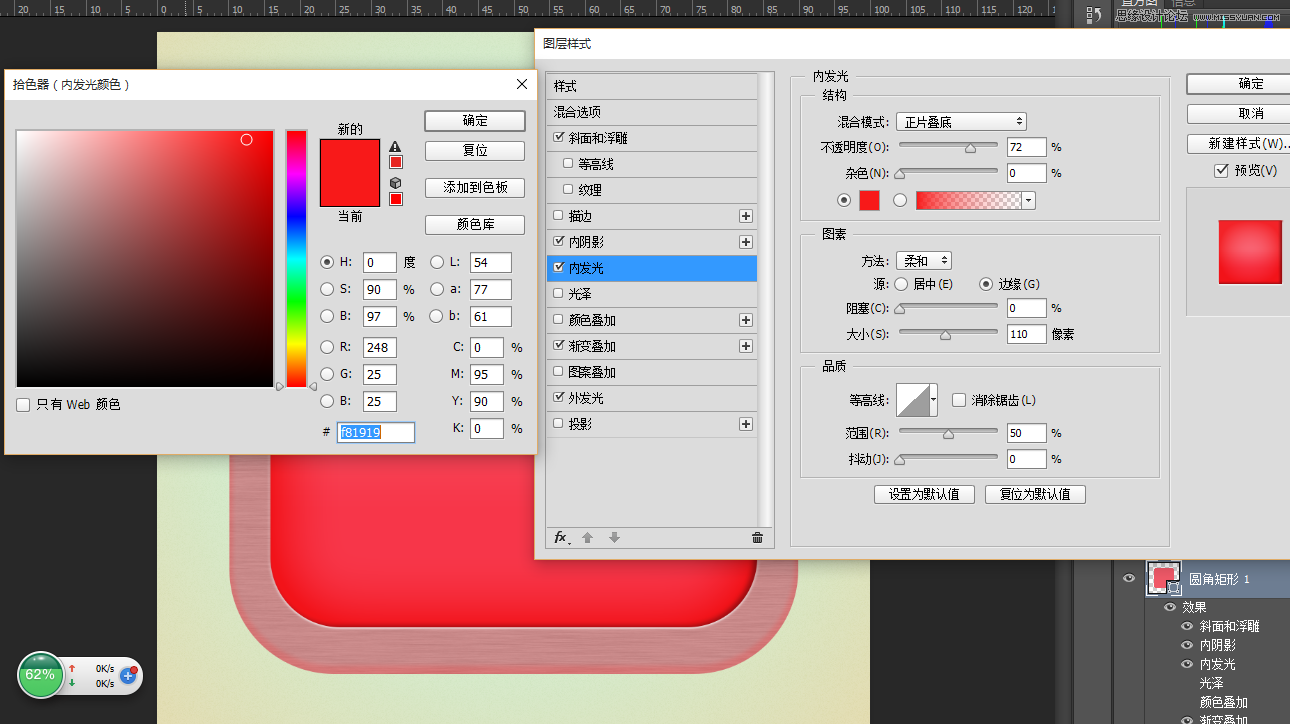
內發光

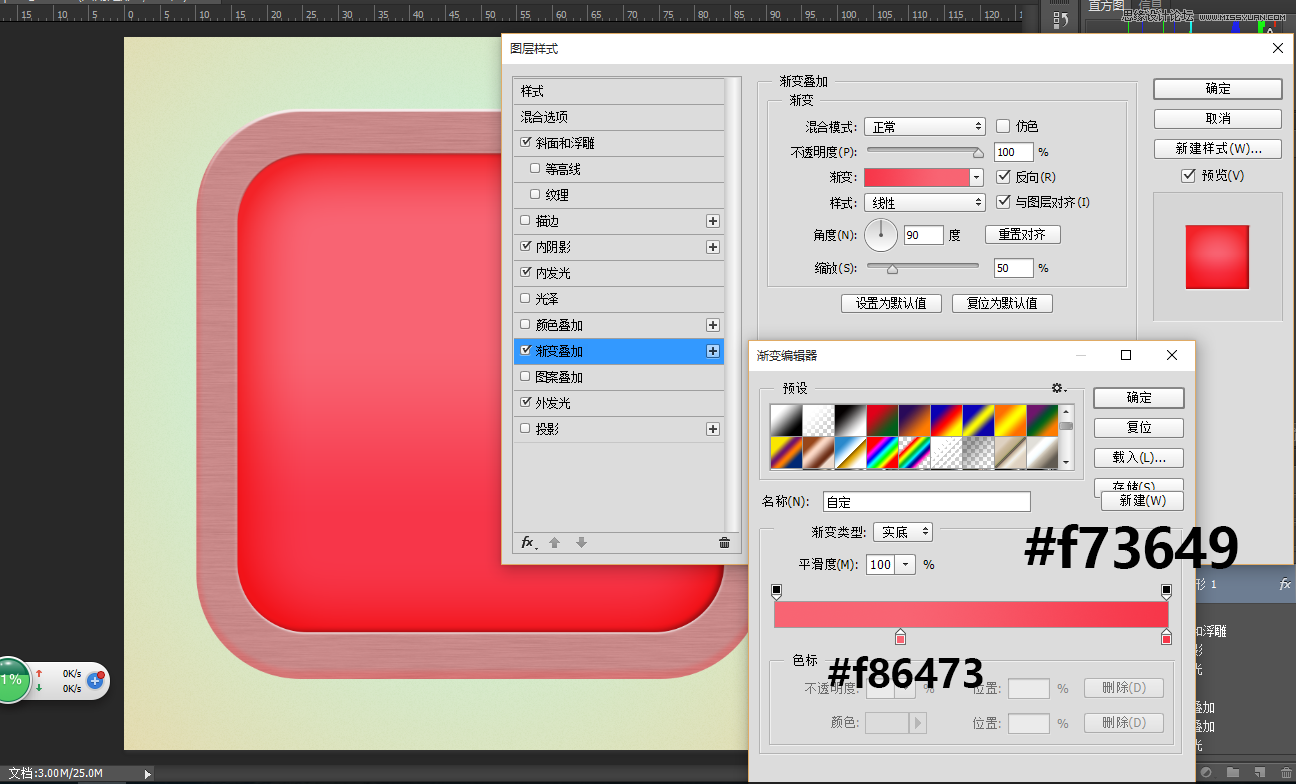
漸變疊加