設計臨摹臺式風扇圖片的PS實例教程
去年做的擬物圖標臨摹練習。做總結的時候看到這個作品,感覺光影依然非常漂亮。索性就把教程重新規范化寫一遍,拿來跟大家分享。
效果圖:

練習重點:
這次練習主要練習光影、顏色對形體、空間的塑造,對這塊運用不熟練的小伙伴,值得動手練習一下。
整個教程分為【背景】【機身】【扇葉】【扇框內投影】【光-顏色】五個部分,每個部分在完成以后都進行了編組,所以你們要注意圖層分組。
我們首先從背景層開始。
步驟一:
打開你的Adobe Photoshop,創建一個新文檔。
寬度:400 px
高度:300 px
分辨率:72 px
制作擬物圖標背景:
溫馨提示:這主要是用漸變工具(G),整體扯出差不多的效果過就可以啦。
底層漸變:徑向 – #ededed~#b1adaa
近景亮色:線性 – #e1e0df~#b1adaa

步驟二:
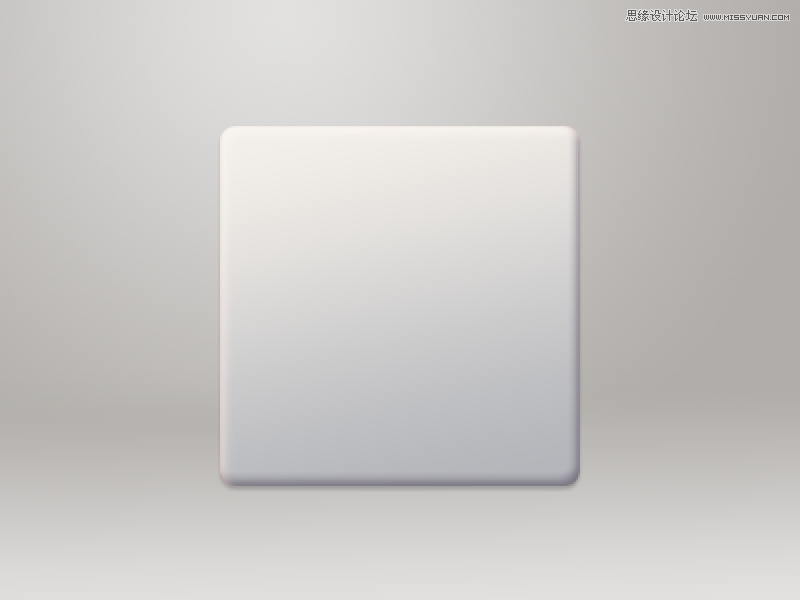
制作【風扇機身】:
溫馨提示:用圓角矩形工具(U),該圖層命名為【風扇機身】,顏色填充#e2e1e0。
寬度:180 px
高度:180 px
半徑:8 px
賦予【風扇機身】光感,制造體積感:

溫馨提示:用圖層樣式時,盡量都【不要使用全局光】,因為使用后,在添加相同樣式,制作不同角度的效果時,會有影響。
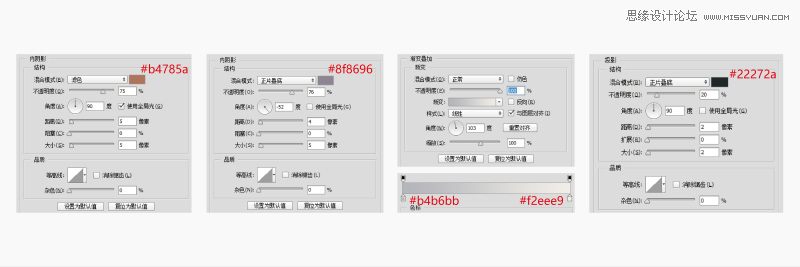
圖層樣式:內陰影 模式:濾色 顏色:#b4785a 不透明度:75% 角度:90° 距離:5px 大小:5px
圖層樣式:內陰影 模式:正片疊底 顏色:#8f8696 不透明度:76% 角度:-52° 距離:4px 大小:5px
圖層樣式:漸變疊加 模式:正常 樣式:線性 顏色:#b4b6bb ~ #f2eee9 角度:103°
圖層樣式:投影 模式:正片疊底 顏色:#22272a 不透明度:20% 角度:90° 距離:2px 大小:2px

步驟三:
制作電扇【圓形扇框】:
溫馨提示:用 橢圓工具 (U),該圖層命名為【圓形扇框】,顏色填充#e2e1e0。
寬度:138 px
高度:138 px
賦予【圓形扇框】光感,制造體積感:

溫馨提示:用圖層樣式時,盡量都【不要使用全局光】,因為使用后,在添加相同樣式,制作不同角度的效果時,會有影響。
圖層樣式:描邊 大小:2px 位置:外部 填充類型:漸變 顏色:#757e8a ~ #ccd4dc 角度:-68°
圖層樣式:內陰影 模式:正片疊底 顏色:#5e6f84 不透明度:75% 角度:90° 距離:1px 大小:12px
圖層樣式:漸變疊加 模式:正常 樣式:徑向 顏色:#636363 ~ #bdccdb 角度:90° 縮放:127%




























