photoshop制作輪廓插圖效果
2022-12-25 21:39:40
來源/作者: /
己有:5人學習過
原圖:

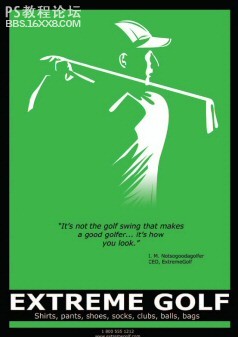
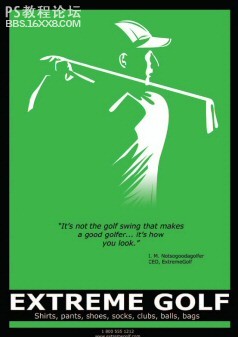
成品效果:

[b]譯者的話:[/b]輪廓型插圖是一種具有很強視覺效果的設計風格,它將繁瑣的對象最大程度地簡化,只用一些最基本的形狀來表達,但卻仍然能夠傳達出原來對象的重點和特性。其實創作這種風格的設計,最重要的倒并不是什么 PS的技巧,而是你對一個對象最基本的元素提取的能力,從這一點來說,這種設計與你的美術基礎的能力更加密切相關,如果你對素描及繪畫有基礎,會更加得心應手。
輪廓型插圖在今天的設計中越來越受歡迎。這種設計形式是提取對象的一些最基本元素,并將它們變成有藝術效果的設計。無論是在網頁圖片、FLASH小電影、雜志廣告中甚至在電視廣告中,我們都可以看到這種設計藝術的身影。輪廓型插圖將對象簡化,但仍然能傳達對象的最本質的特性。在本文中,我將向你展示在 PS 中是如何創作這種效果的,希望本文能對你有所啟發。
[b]什么叫輪廓型效果?[/b]
其實對這種藝術效果有很多個定義,然而,大多數的定義都有兩個共同點:第一,輪廓型插圖一般是主要集中在對象的輪廓上。第二,去掉多余的背景,只留下這些最基本的元素。總而言之,輪廓畫主要是表現對象(包括物體、人物或者建筑物)等最重要的視覺元素。
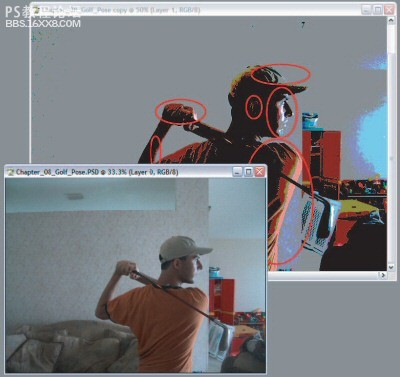
讓我們開始:在這里,我們要創作一個高爾夫球運動服的廣告。我們利用下面這張照片開始設計。

面對這張照片時,首先你要決定在你的設計中,你最想表達的是那個區域。我個人認為,對于這張照片來說,我并不需要用到這個人物的所有輪廓,因為我覺得他的襯衣的迎光面及陰影已經能夠傳達一種動感的特性,但我需要進行一些適當的調整。輪廓畫的最主要問題是你對細節的感受。你可以在 PS里利用各種調整工具來使你的設計表現更加出眾。利用這張原始圖片,減少它的顏色數量,你會發覺出來的效果會激發你的靈感。
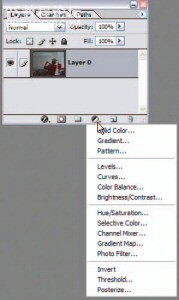
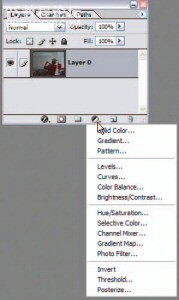
在層面板上選擇該圖片,然后在該面板下打開 新調整圖層按紐的列表,選擇色調分離( Posterize ),見下圖。

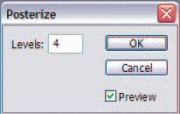
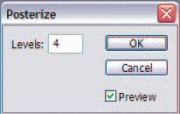
當你選擇這個色調分離工具時,你會留意到圖片起了很大的變化,同時,會彈出一個對話框。

色調分離命令讓能夠指定圖片的每一個通道上色階的數量(或色調的光亮值)。我們將對話框的數量設為 3 ,這將會減少圖片內色調水平的數量。

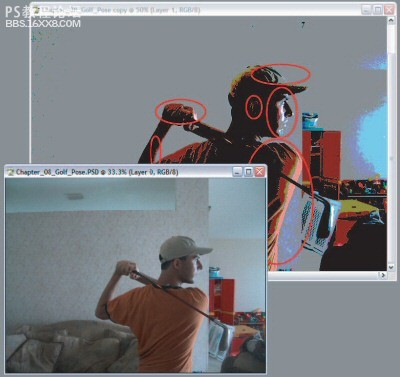
應用該命令后,你可以看到原來的圖片變成只有少數幾種顏色的圖片。現在你可以仔細觀察一下這張圖片,選擇你認為一些重點的元素。你可以留意到圖中人物臉上的黑色區域占了大多數,而帽子幾乎全部變成黑色。同時,也有一些特別光亮的區域。我們要用一種明亮的顏色描繪出這些加亮的區域。這樣我們就可以讓圖中的人物的輪廓變得鮮明。

我們可以通過形狀圖層來創建插圖。首選我們選擇鋼筆工具,然后選擇上方工具欄的“形狀圖層”( Shape Layers )按紐。并將前景色設為白色。
現在我們開始沿著襯衣到肩的光亮區域描繪。你并不需要描繪得十全十美。事實上,你只要根據一些最基本的幾何形狀,然后憑著一些直覺對某些細微的地方自由發揮就行了。當你描完后,我們將這個圖層命名為 SHIRT 。
如果你在描繪時白色的填充區域阻擋了原圖片,你可以將圖片的不透明度降到 20% ,這樣你在描繪時就不會被擋住。當然,最后完成時要調回 100% 。

成品效果:

[b]譯者的話:[/b]輪廓型插圖是一種具有很強視覺效果的設計風格,它將繁瑣的對象最大程度地簡化,只用一些最基本的形狀來表達,但卻仍然能夠傳達出原來對象的重點和特性。其實創作這種風格的設計,最重要的倒并不是什么 PS的技巧,而是你對一個對象最基本的元素提取的能力,從這一點來說,這種設計與你的美術基礎的能力更加密切相關,如果你對素描及繪畫有基礎,會更加得心應手。
輪廓型插圖在今天的設計中越來越受歡迎。這種設計形式是提取對象的一些最基本元素,并將它們變成有藝術效果的設計。無論是在網頁圖片、FLASH小電影、雜志廣告中甚至在電視廣告中,我們都可以看到這種設計藝術的身影。輪廓型插圖將對象簡化,但仍然能傳達對象的最本質的特性。在本文中,我將向你展示在 PS 中是如何創作這種效果的,希望本文能對你有所啟發。
[b]什么叫輪廓型效果?[/b]
其實對這種藝術效果有很多個定義,然而,大多數的定義都有兩個共同點:第一,輪廓型插圖一般是主要集中在對象的輪廓上。第二,去掉多余的背景,只留下這些最基本的元素。總而言之,輪廓畫主要是表現對象(包括物體、人物或者建筑物)等最重要的視覺元素。
讓我們開始:在這里,我們要創作一個高爾夫球運動服的廣告。我們利用下面這張照片開始設計。

面對這張照片時,首先你要決定在你的設計中,你最想表達的是那個區域。我個人認為,對于這張照片來說,我并不需要用到這個人物的所有輪廓,因為我覺得他的襯衣的迎光面及陰影已經能夠傳達一種動感的特性,但我需要進行一些適當的調整。輪廓畫的最主要問題是你對細節的感受。你可以在 PS里利用各種調整工具來使你的設計表現更加出眾。利用這張原始圖片,減少它的顏色數量,你會發覺出來的效果會激發你的靈感。
在層面板上選擇該圖片,然后在該面板下打開 新調整圖層按紐的列表,選擇色調分離( Posterize ),見下圖。

當你選擇這個色調分離工具時,你會留意到圖片起了很大的變化,同時,會彈出一個對話框。

色調分離命令讓能夠指定圖片的每一個通道上色階的數量(或色調的光亮值)。我們將對話框的數量設為 3 ,這將會減少圖片內色調水平的數量。

應用該命令后,你可以看到原來的圖片變成只有少數幾種顏色的圖片。現在你可以仔細觀察一下這張圖片,選擇你認為一些重點的元素。你可以留意到圖中人物臉上的黑色區域占了大多數,而帽子幾乎全部變成黑色。同時,也有一些特別光亮的區域。我們要用一種明亮的顏色描繪出這些加亮的區域。這樣我們就可以讓圖中的人物的輪廓變得鮮明。

我們可以通過形狀圖層來創建插圖。首選我們選擇鋼筆工具,然后選擇上方工具欄的“形狀圖層”( Shape Layers )按紐。并將前景色設為白色。
現在我們開始沿著襯衣到肩的光亮區域描繪。你并不需要描繪得十全十美。事實上,你只要根據一些最基本的幾何形狀,然后憑著一些直覺對某些細微的地方自由發揮就行了。當你描完后,我們將這個圖層命名為 SHIRT 。
如果你在描繪時白色的填充區域阻擋了原圖片,你可以將圖片的不透明度降到 20% ,這樣你在描繪時就不會被擋住。當然,最后完成時要調回 100% 。




























