photoshop黃色光點與矢量人物視覺表現
2022-12-25 18:02:41
來源/作者: /
己有:62人學習過
9.設置顏色為#ff6600,使用上一步同樣的方法,在發射線右側進行豎向涂抹,并設置其“不透明度”為25%,得到如圖9所示效果。然后選擇“圖層1”至“圖層3”之間的所有圖層,然后按Ctrl+G合并一個組,改名為“底色”。

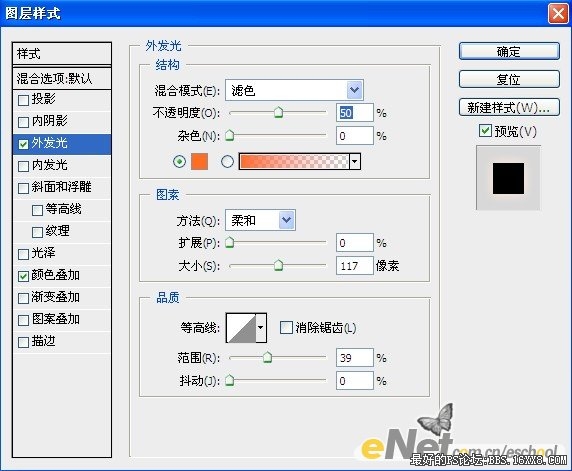
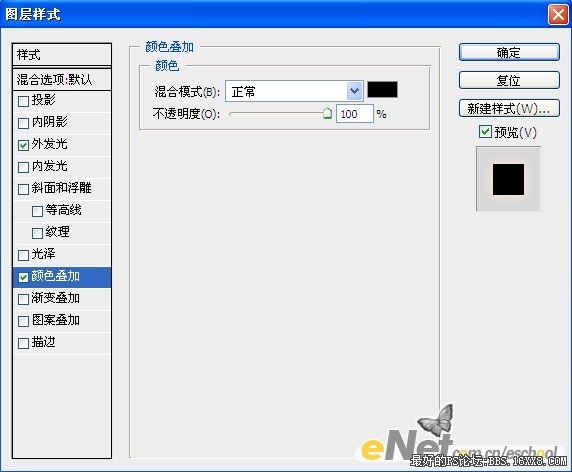
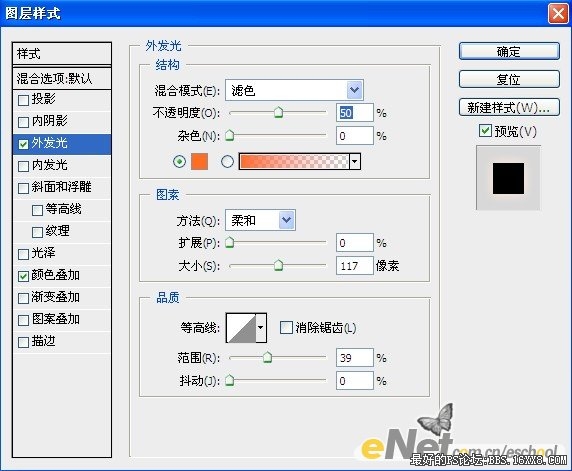
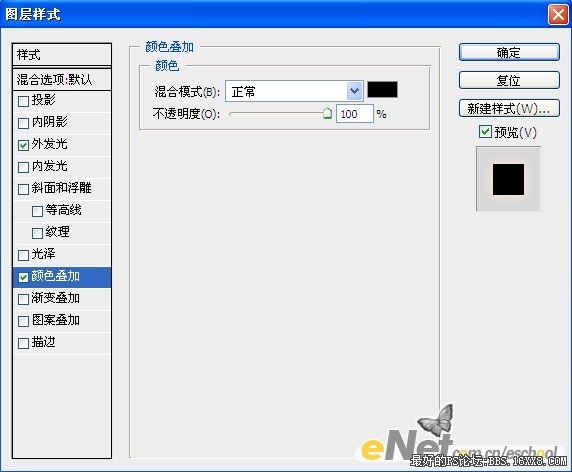
10.打開“素材2”,如圖10.01所示。用移動工具將其移動到當前畫布的中心位置,結合自由變換控制框,調整圖像大小,得到“圖層4”得到如圖10.02所示效果,接著添加“顏色疊加”和“外發光”圖層樣式,并設置其對話框如圖10.03和如圖10.04所示,得到如圖10.05所示效果。






10.打開“素材2”,如圖10.01所示。用移動工具將其移動到當前畫布的中心位置,結合自由變換控制框,調整圖像大小,得到“圖層4”得到如圖10.02所示效果,接著添加“顏色疊加”和“外發光”圖層樣式,并設置其對話框如圖10.03和如圖10.04所示,得到如圖10.05所示效果。





標簽(TAG) 元素效果 光效教程 學photoshop


























