PS教程-GIF動畫篇
12.2.2過渡動畫
【過渡】命令大大減少了創建動畫效果(如漸現、漸隱或在幀之間移動圖素)所需的時間。創建過渡幀之后,可以分別對它們進行編輯。
可以使用【過渡】命令自動添加或修改兩個現有幀之間的一系列幀:均勻地改變新幀之間的圖層屬性(位置、不透明度或效果參數)以創建運動顯示效果。例如,如果要漸隱一個圖層,則可將起始幀的圖層不透明度設置為100%,然后將結束幀的同一圖層的不透明度設置為16%。在這兩個幀之間過渡時,該圖層的不透明度在整個新幀上均勻減小。如圖12-2-9所示。

圖12-2-9
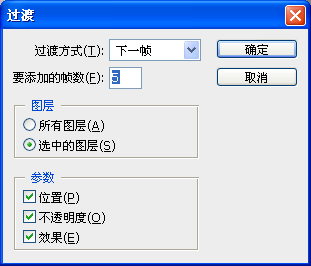
執行下列操作之一,彈出如圖12-2-10所示對話框:
單擊【動畫】調板中的【過渡】按鈕 。
。
從【動畫】調板菜單中選擇【過渡】。

圖12-2-10
所有圖層改變所選幀中的全部圖層。
選中的圖層只改變所選幀中當前選中的圖層。
位置在起始幀和結束幀之間均勻地改變圖層內容在新幀中的位置。
不透明度在起始幀和結束幀之間均勻地改變新幀的不透明度。
效果均勻改變起始幀和結束幀之間的圖層效果的參數設置。
下一幀在所選的幀和下一幀之間添加幀。當在【動畫】調板中選擇最后一幀時,該選項不可用。
上一幀在所選的幀和上一幀之間添加幀。當在【動畫】調板中選擇第一幀時,該選項不可用。
12.2.3用GIF格式存儲文件
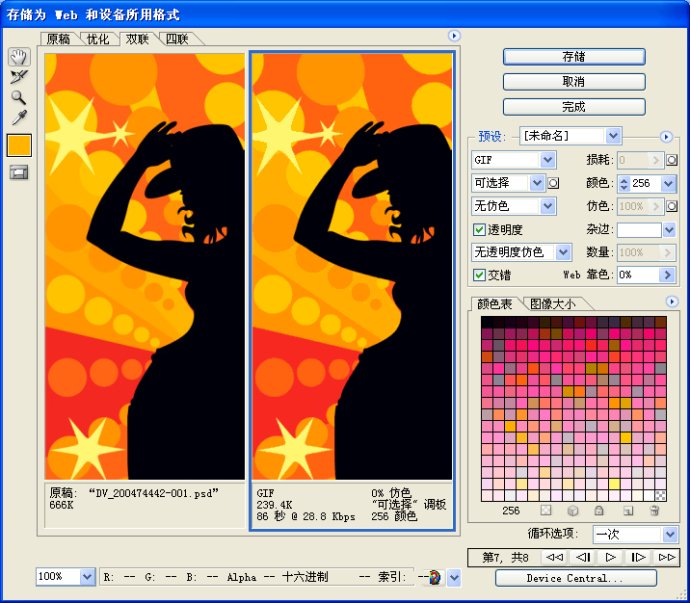
對于GIF的圖像我們可以通過【文件】>【存儲為web和設備所用格式】進行存儲。單擊后,彈出如圖12-2-11所示。

圖12-2-11
通過上面的【原稿】、【優化】、【雙聯】以及【四聯】我們可以對圖片進行對比的設置。如圖12-2-12所示。


雙聯四聯
圖12-2-12
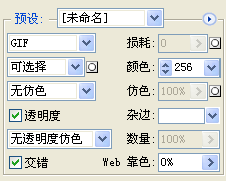
對話框的右側是預設的一些選項,通過這些選項,我們可以設置圖像的一些參數,比如:顏色,仿色等等。如圖12-2-13所示。

圖12-2-13
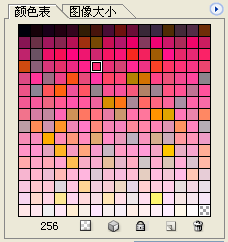
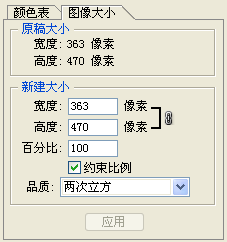
下面還有顏色表以及圖像大小。我們可以通過圖像大小來調整圖像的尺寸。如圖12-2-14所示。


圖12-2-14
再往下我們同樣可以設置它的播放次數。各項參數設置完之后,我們點存儲進行文件的保存。
上一篇:ps制作非主流邊框
下一篇:[IR動圖教程] 下雪圖````




























