PS教程-GIF動畫篇
很實用
ps教程新春大禮包——18章巨獻
12.2 GIF動畫
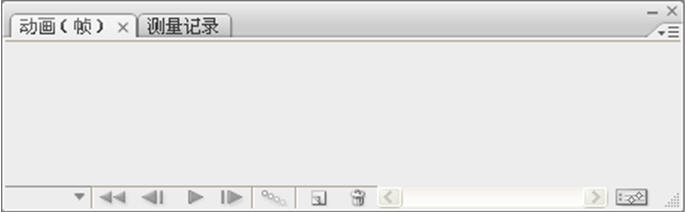
對于web頁較大的圖片我們在瀏覽時,下載速度是很慢的。因此許多網站會使用顏色較少,圖片較小,帶有簡單動畫效果的GIF格式的圖片,那么這種圖片好處呢在于它比較小,容易下載,很容易傳播。所以在ps中,我們可以使用GIF動畫文件從單個圖像制作動畫。動畫GIF是一系列圖像或幀,其中的每個幀都與前一幀稍有不同。這樣,快速顯示這些幀時,將產生運動的假象。使用【動畫】調板創建動畫幀。每個幀表示一個圖層配置。動畫面板如圖12-2所示。

圖12-2
12.2.1制作GIF動畫(逐幀)
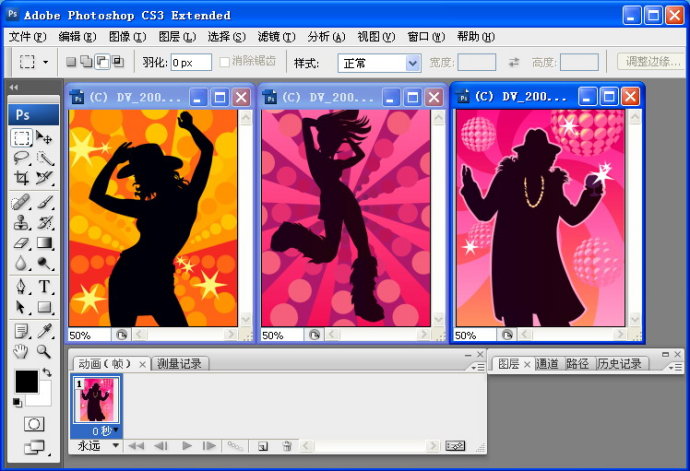
我們啟動ps后,選擇【文件】>【打開】,打開幾個圖像,如圖12-2-1所示。

圖12-2-1
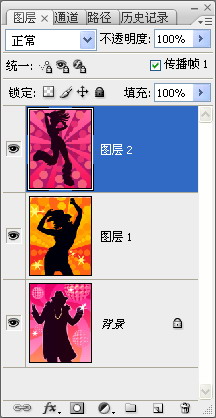
接下來將這三張圖像分為三個圖層合在一個圖像里。如圖12-2-2所示。

圖12-2-2
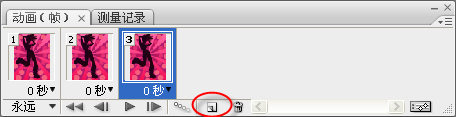
下面我們通過動畫面板新建兩個幀。如圖12-2-3所示。

圖12-2-3
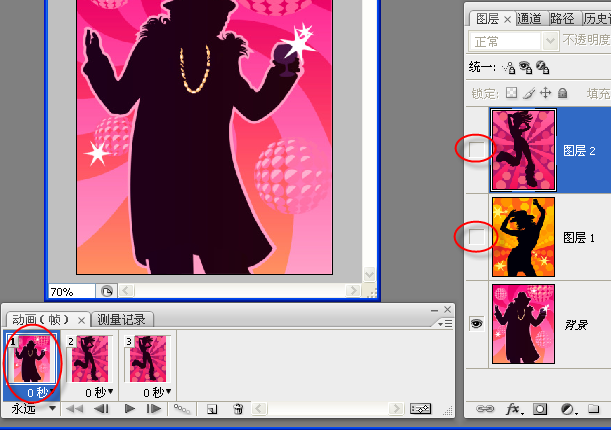
我們選中第一幀,然后在圖層面板中將上面的圖層1、圖層2隱藏。如圖12-2-4所示。

圖12-2-4
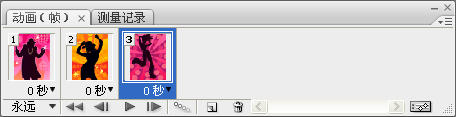
以下兩幀操作也是一樣。設置完成后動畫面板如圖12-2-5所示。

圖12-2-5
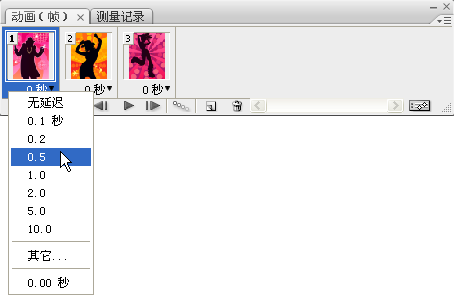
創建好了動畫幀之后,我們對動畫幀的時間進行設置,我們單擊圖像下0秒右側的黑色小三角,這時就出現了延遲時間下拉列表,在這里我們可以設置它的延遲時間。如圖12-2-6所示。

圖12-2-6
最后我們可以設置播放的次數,通過動畫面板左下角的 按鈕,選擇播放的次數。單擊黑色三角后,出現下拉列表,如圖12-2-7所示。
按鈕,選擇播放的次數。單擊黑色三角后,出現下拉列表,如圖12-2-7所示。

圖12-2-7
一次表示我們創建的動畫只能播放一次。
永遠表示我們創建的動畫可以不斷的進行反復的播放。
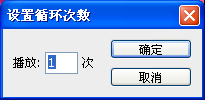
其它可供我們對播放次數進行自定義。單擊后,會出現對話框,如圖12-2-8所示。我們可以任意進行設置。

圖12-2-8
設置完成后,我們可以單擊 按鈕進行預覽,這樣,我們GIF的幀動畫就創建完成了。
按鈕進行預覽,這樣,我們GIF的幀動畫就創建完成了。
上一篇:ps制作非主流邊框
下一篇:[IR動圖教程] 下雪圖````




























