PS來回滾動掃描文字GIF動畫效
2022-12-25 10:50:26
來源/作者: /
己有:55人學習過
教大家用PhotoShop制作一種光影來加滾動掃描文字GIF動態(tài)效果,做這種效果的動畫還是屬于比較簡單的,喜歡GIF動畫的同學可以學習一下!
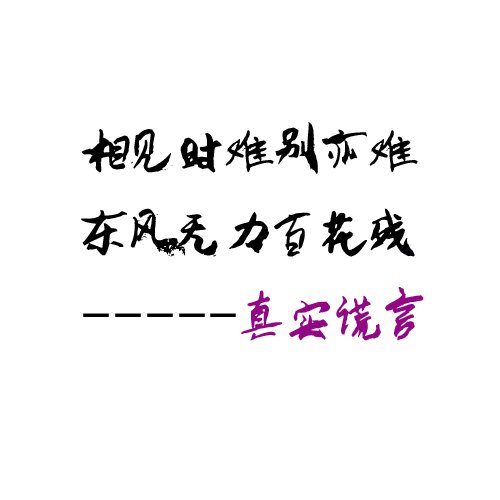
效果圖:

1、新建圖層,打上你喜歡的字。

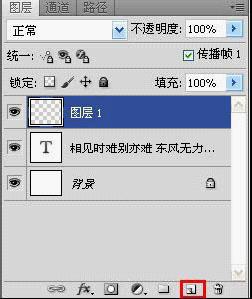
2、創(chuàng)建新圖層

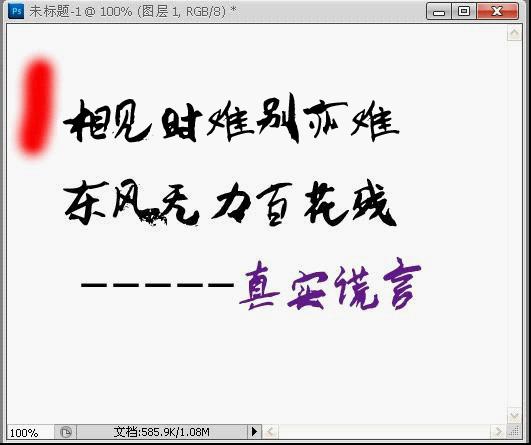
3、用"畫筆"工具在此畫一筆(前景顏色便是畫筆的顏色)

4、點擊“窗口”---“動畫”導出動畫欄

5、復制一幀

6、用“移動”工具把顏色移到右邊

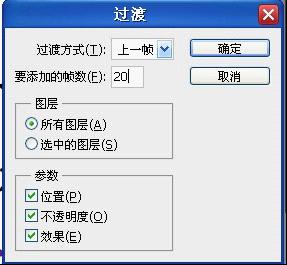
7、點擊“過渡”

8、“過渡”20幀

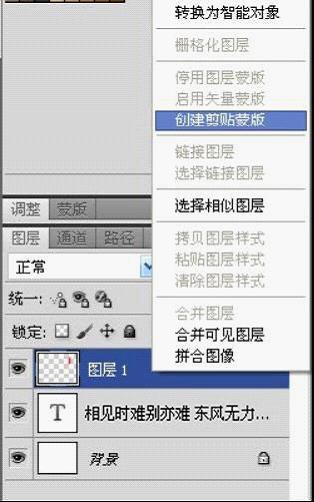
9、在“顏色”圖層處擊右建“創(chuàng)建剪貼蒙版”

上一篇:3D濾鏡的基礎(chǔ)使用




























