Photoshop制作一個精細的導航按鈕
2024-01-21 17:26:52
來源/作者: /
己有:2人學習過
11、按ctrl+D取消選區,并更改圖層的不透明度:40%,,混合模式為“疊加”。

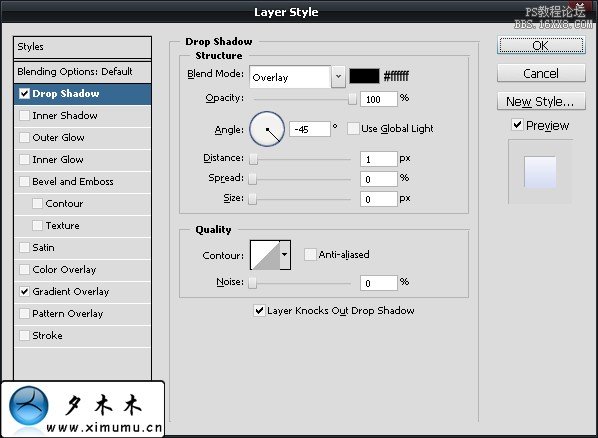
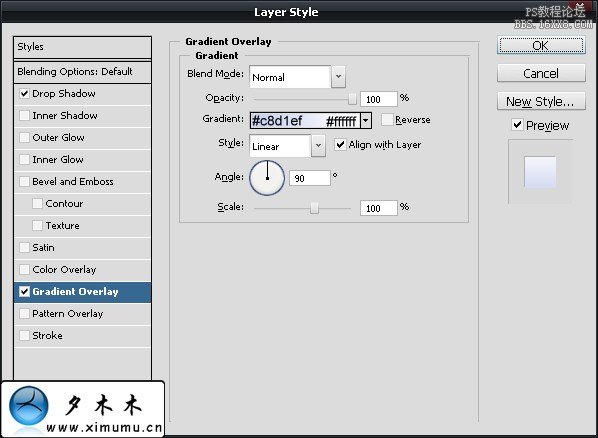
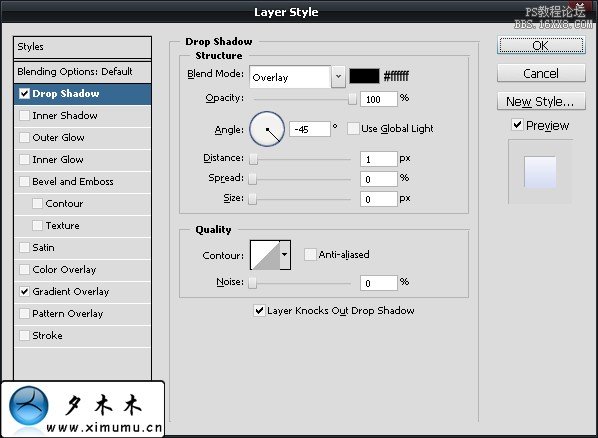
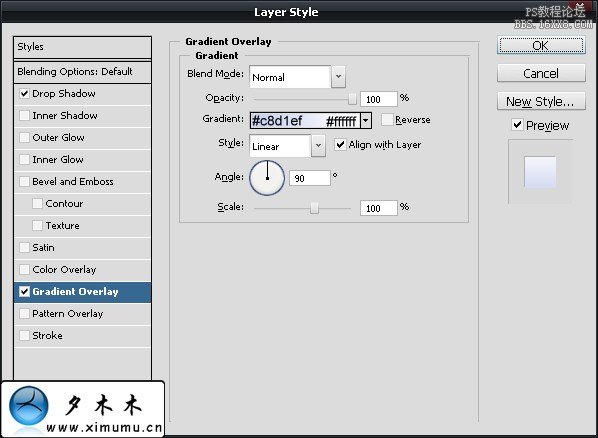
12、現在使用文字工具,添加文字并設置圖層樣式,參數及效果如下圖。




12、現在使用文字工具,添加文字并設置圖層樣式,參數及效果如下圖。



上一篇:美工知識,寶貝詳情頁詳解
下一篇:美工視頻,淘寶購買導航條的制作




























