Photoshop制作一個精細的導航按鈕
2023-12-26 17:27:12
來源/作者: /
己有:1人學習過
11、按ctrl+D取消選區,并更改圖層的不透明度:40%,,混合模式為“疊加”。

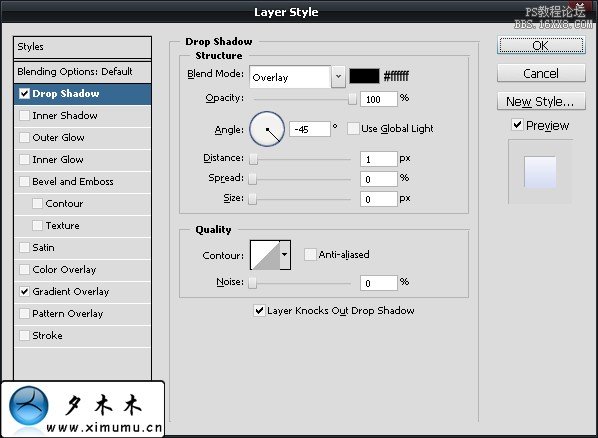
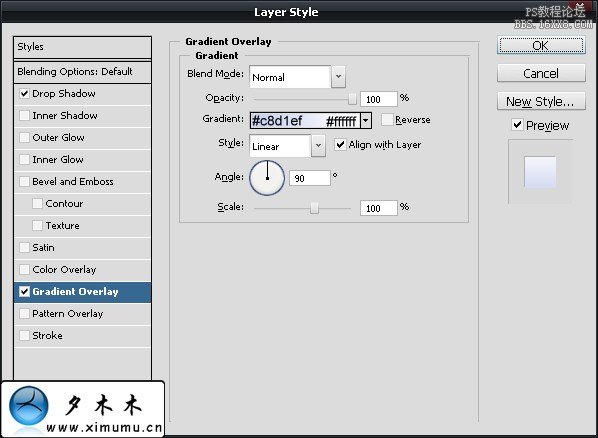
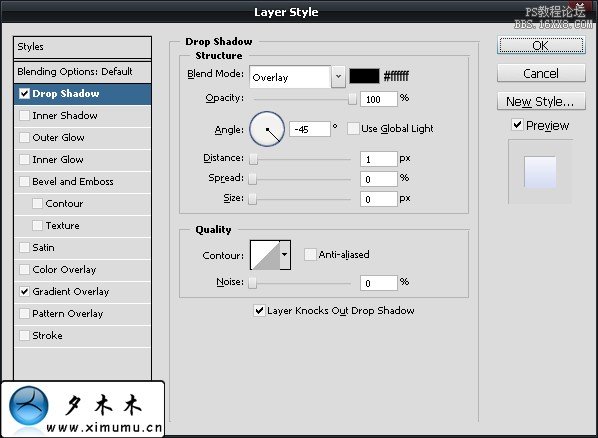
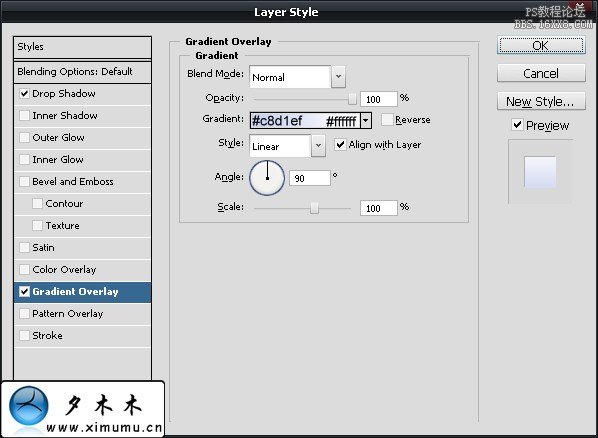
12、現在使用文字工具,添加文字并設置圖層樣式,參數及效果如下圖。




12、現在使用文字工具,添加文字并設置圖層樣式,參數及效果如下圖。



上一篇:綠色高光透明質感按鈕




























