Photoshop制作非常有質感的彩色金屬按鈕
2023-12-08 17:26:19
來源/作者: /
己有:0人學習過
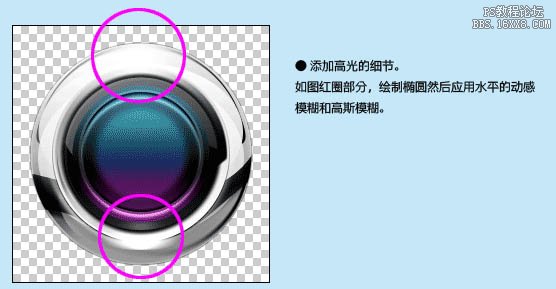
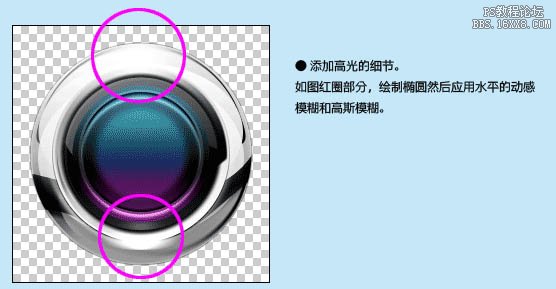
10、添加高光的細節,如圖紅圈部分,繪制橢圓然后應用水平的動感模糊和高斯模糊。

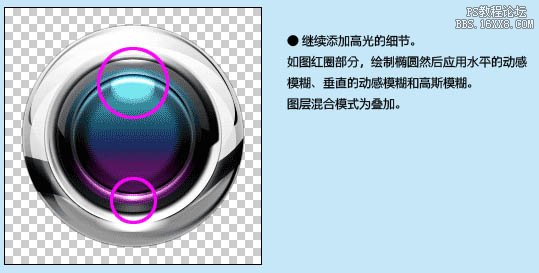
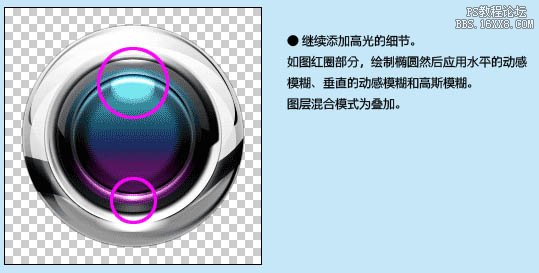
11、繼續添加高光的細節,如圖紅圈部分,繪制橢圓然后應用水平的動感模糊、垂直的動感模糊和高斯模糊,圖層混合為“疊加”。

12、最后繪制中間區域的大面積反光,用形狀工具得到橢圓的路徑,用路徑選區工具選擇下端的描點,往上移動就得到被壓扁的橢圓形的形狀。

11、繼續添加高光的細節,如圖紅圈部分,繪制橢圓然后應用水平的動感模糊、垂直的動感模糊和高斯模糊,圖層混合為“疊加”。

12、最后繪制中間區域的大面積反光,用形狀工具得到橢圓的路徑,用路徑選區工具選擇下端的描點,往上移動就得到被壓扁的橢圓形的形狀。
上一篇:Ps實例教程-高光圓形按鈕
下一篇:安卓UI設計系列知識(二)



























