Photoshop制作一個精細的導航按鈕
2023-11-10 17:22:35
來源/作者: /
己有:4人學習過
11、按ctrl+D取消選區,并更改圖層的不透明度:40%,,混合模式為“疊加”。

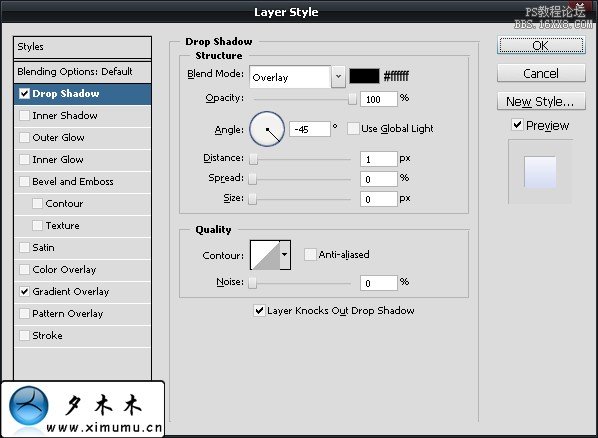
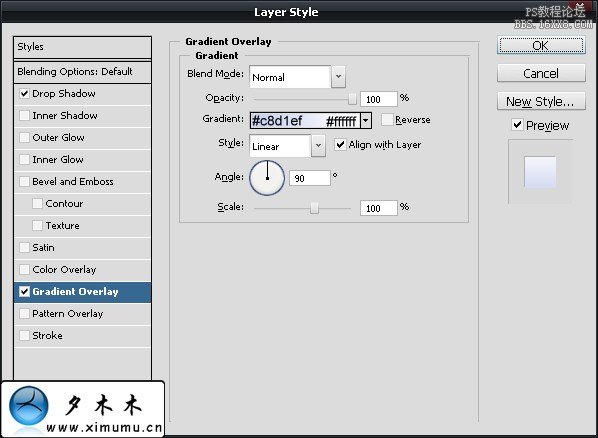
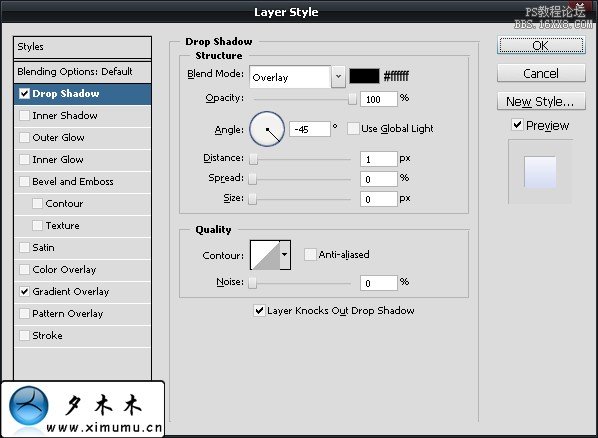
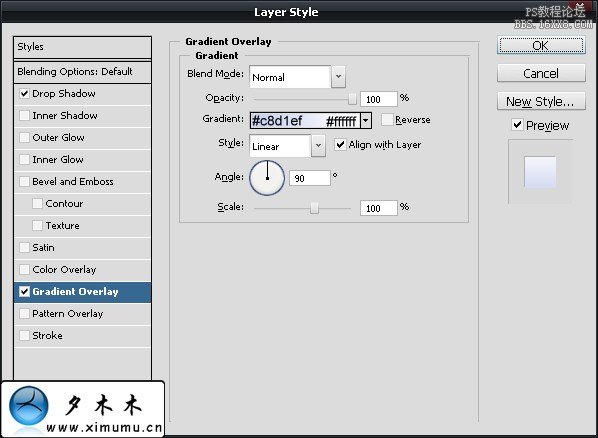
12、現在使用文字工具,添加文字并設置圖層樣式,參數及效果如下圖。




12、現在使用文字工具,添加文字并設置圖層樣式,參數及效果如下圖。



上一篇:用ps設計金屬質感按鈕
下一篇:高光按鈕制作教程



























