photoshop做一個藍色的圓形網頁按鈕 [圖]
2022-12-26 14:58:16
來源/作者: /
己有:8人學習過

一,新建一個文件,徑向漸變:#343434,#202020

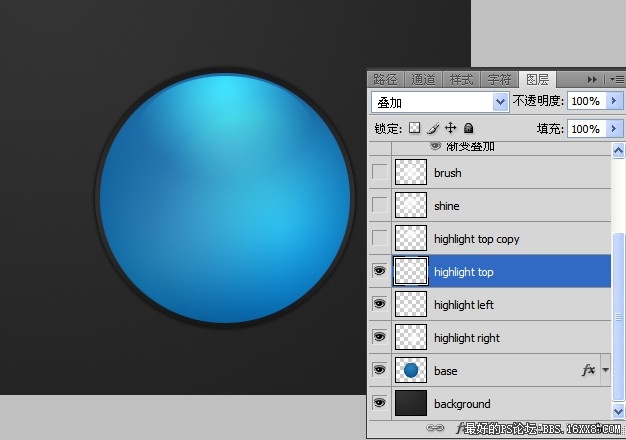
二,新建圖層,畫個圓,樣式漸變疊加: #2d7fb7 , #004e8e ;外發光;描邊。




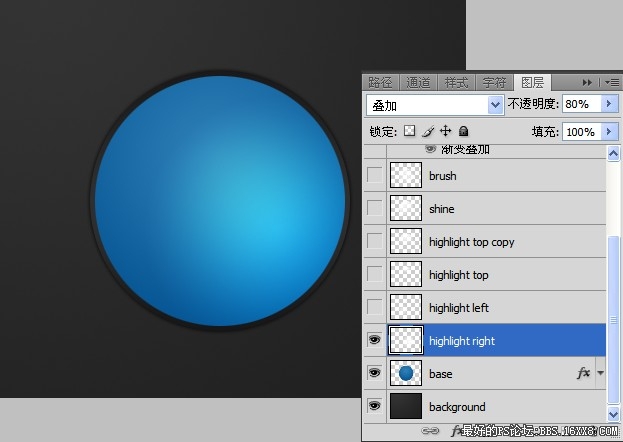
三,做個高光圖層,選擇圓選區,用徑向漸變填充#fffff #fffff(帶透明)

,
.
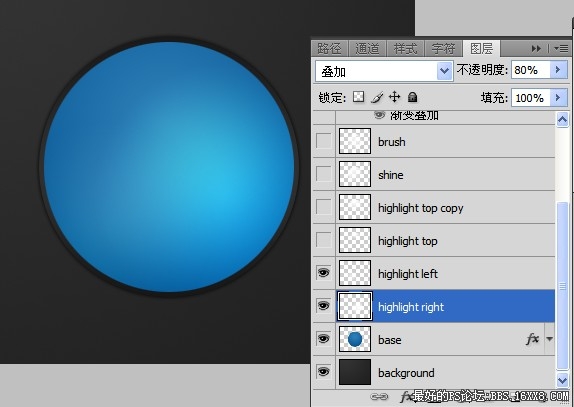
四,左高光同上

五,高光用選區收縮,再光漸變,然后復制頂部高光層

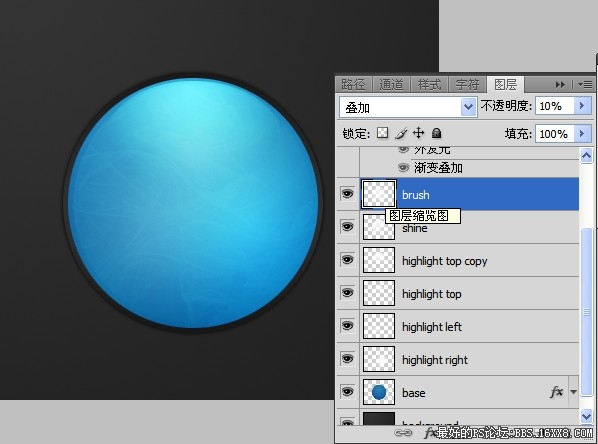
六,找個筆刷,填充圓內部

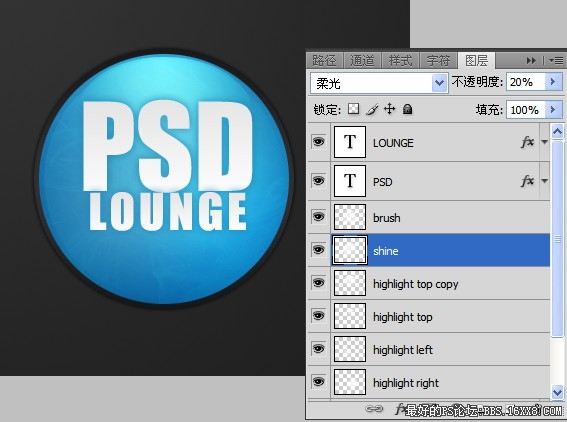
七,字體放進,同時字體用外發光與漸變疊加調節

標簽(TAG) 按鈕圖標 學photoshop




























