Photoshop CS5教程:制作方框射燈按鈕特效
本期教程中我們將設置圖層樣式效果來制作一個模擬燈光照射效果的按鈕,制作中主要使用了“漸變疊加”、“投影”等圖層樣式效果。燈光是通過設置“投影”圖層樣式中顏色的混合模式制作而成的。具體的方法讀者可跟隨教程同步制作并逐步了解。

(1)運行Photoshop CS5,隨意弄個背景。

(2)選擇“矩形工具”,在打開的工具選項欄中選擇“形狀圖層”按鈕進行繪制,創建“形狀 1”圖層。

(3)連續復制“形狀 1”圖層兩次,分別得到“形狀 1 副本”和“形狀 1 副本 2”圖層,并使其隱藏。

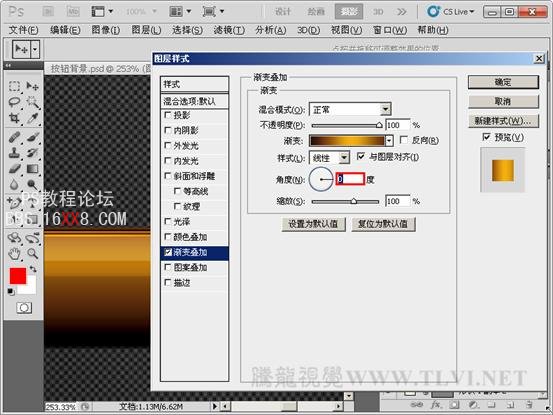
14)為“圖層 2”圖層添加“漸變疊加”圖層樣式,并設置其各項參數。

(15)復制“圖層 2”圖層得到“圖層 2 副本”并調整其位置,新建“組 1”圖層組,把“圖層 2”、“圖層 2 副本”和“圖層 1”圖層拖入“組 1”圖層組中。

(16)復制“組 1”圖層組得到“組 1 副本”圖層組,調整位置,如圖所示。

(17)再次復制“組 1”圖層組得到“組 1 副本 2”圖層組。按下組合鍵,執行“自由變換”命令,對工具選項欄中各參數進行設置。

18)調整“組 1 副本 2”圖層組中各圖層的圖層樣式,打開“圖層 2 副本”圖層樣式,并調整其“漸變疊加”圖層樣式的角度參數。

(19)打開“圖層 2”圖層樣式,并調整其“漸變疊加”圖層樣式的角度參數。

(20)選擇“圖層 1”圖層,并調整其“漸變疊加”圖層樣式的角度參數。

(21)設置完畢后,效果如圖所示。

(22)復制“組 1 副本 2”圖層組得到“組 1 副本 3”圖層組,并調整其不透明度。

(23)新建“圖層 3”圖層,選擇“鉛筆工具”進行繪制。

上一篇:淘寶促銷圖設計速成法
下一篇:ui設計:旋鈕電源開關圖標




























