UI設計師入門指南
如果說使用PS有點卡的話,可以在這里修改一下性能,將內存使用情況減小或者暫存盤全部勾選,用箭頭將C盤移動到最下面,這樣默認的緩存盤就會變成DEFC了,不用擔心C盤被塞的滿滿的了。

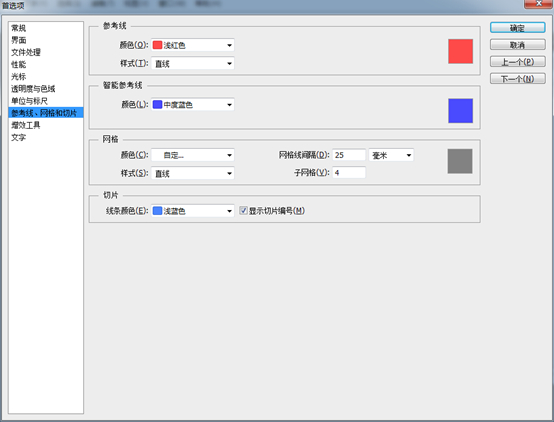
修改單位,UI設計使用的就是像素了,這個不解釋。

智能參考線和參考線選自己喜歡的吧!最好能夠很好的顯示著,不會在作圖時受到界面顏色的干擾。

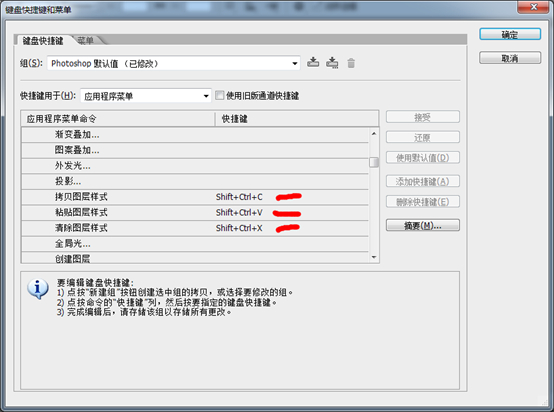
編輯-鍵盤快捷鍵-圖層,這是三個非常實用的快捷鍵,能夠快速的將圖層樣式拷貝、復制、刪除。
還有就是縮放了,看見非常多的新手會按住alt鍵用滾輪縮放,你不感覺超慢嗎?我一直用ctrl(alt)+空格+按住左鍵左右劃,這樣縮放速度超快。
![]()
但是細微縮放一定要勾選,快捷鍵Z看頂部菜單欄,才能保證快捷鍵有效。
在PS中我用的最多的工具就是A、U、P、T、V、M即小白小黑箭頭、矢量工具、鋼筆工具、文字工具、移動工具、框選工具
![]()
![]()
,其他工具要么沒用過,要么用的太少了。
還有就是優秀網頁設計的PS白皮書2013版了,很多實用的東西,大家可以去看看 ,最好記住這些吧 http://hao.uisdc.com/ps/
Ai
這個工具,我用的非常少,簡直是少的可憐,除非需要做一個非常難得造型。當然業內也有人一直用這個工具做UI,但是個人覺得他的效果太假了,當然,如果大家想學,可以去網上看點課程,畢竟工作中是要求會的。
Fl
學過這個工具,不過我至今沒有用過,不過大家還是要去學的,畢竟如果你想做一個頁面怎樣跳轉的效果,直接做出來給工程師,一看就明白了,就不會兩個人商量半天,都沒聽懂想說什么(這就是工程師和設計師)。
DW
這個工具最好要會,因為你可能去一家公司,可能就你一個設計,這樣的話移動端的、網頁端的都是你了,還有一點是現在有非常多的小型APP會使用PhoneGap或者APPcan打包,只需要一個懂HTML5、CSS3、會點JS的人了,這樣非常節省項目時間,而且維護起來超好,但是個人覺得用這兩個工具做的APP在體驗方面不敢恭維了。還有就是網頁端,目前大部分的網頁都是用div標簽,因為它好控制,沒有任何屬性,要什么加什么。
上一篇:PS淘寶衣服類美工實例教程
下一篇:如何快速的設計淘寶促銷圖




























