用Photoshop做網頁按鈕的教程
2022-12-26 14:23:02
來源/作者: /
己有:18人學習過
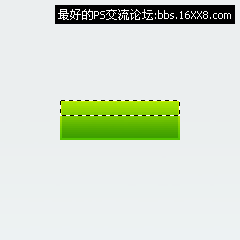
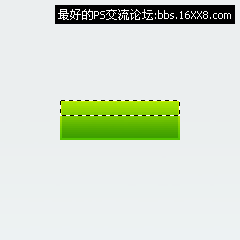
3.新建層,創建如下選區:

使用漸變工具顏色為白色到透明,從上向下進行填充:

層模式設置為覆蓋,透明度降低到30%

4.使用文字工具輸入需要的文字,我使用的字體是:Tahoma,大小為11pt。

效果完~雖然比較簡單,但是給人的感覺非常清新,簡潔!
標簽(TAG) 按鈕圖標
上一篇:PS設計透明ICON圖標
<tfoot id="qiosi"></tfoot>




標簽(TAG) 按鈕圖標
上一篇:PS設計透明ICON圖標
 如何將PS文字巧妙的融入背景圖里
人氣:18
如何將PS文字巧妙的融入背景圖里
人氣:18
 用Photoshop去除圖片中的鋸齒
人氣:18
用Photoshop去除圖片中的鋸齒
人氣:18
 在Photoshop里面如何去除圖片白色的底?
人氣:18
在Photoshop里面如何去除圖片白色的底?
人氣:18
 PS濾鏡把城市建筑照片轉成素描線稿效果
人氣:18
PS濾鏡把城市建筑照片轉成素描線稿效果
人氣:18
 婚紗寫真,調出清新風格外景婚紗寫真照片
人氣:18
婚紗寫真,調出清新風格外景婚紗寫真照片
人氣:18  婚紗后期,郊外婚紗攝影后期實例
人氣:18
婚紗后期,郊外婚紗攝影后期實例
人氣:18  巫師3用不了獵魔感官怎么辦
人氣:18
巫師3用不了獵魔感官怎么辦
人氣:18  我的連云港如何提取公積金(圖文攻略)
人氣:18
我的連云港如何提取公積金(圖文攻略)
人氣:18