Photoshop快速仿制Vista風(fēng)格按鈕
作者:IT168 論壇 來源:IT168 論壇
最終完成效果

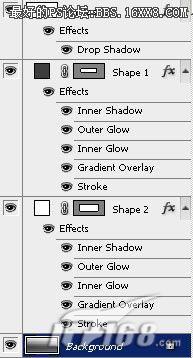
本文主要是說明個方法,也就是圖層效果的應(yīng)用。下面是圖片的圖層

可以看到,除了背景層就三個層~~ 最上面是文字層,然后是中央那個灰色按鈕,再下面是那個白色的框框,其中灰色按鈕和白色框框的,圖層效果基本是一樣的。只不過一大一小,顏色一白一黑罷了。
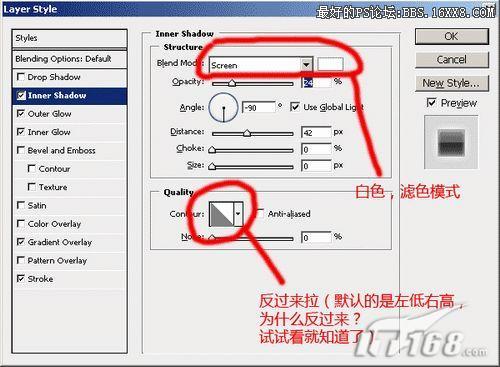
具體的明暗啊,深淺的,大家都可以自己調(diào)整看看。這里用了內(nèi)陰影,內(nèi)發(fā)光,外發(fā)光,漸變疊加(白-黑-白)和描邊。尤其注意內(nèi)陰影的應(yīng)用比較特殊。這里它用作了高光,下圖是詳細設(shè)置。

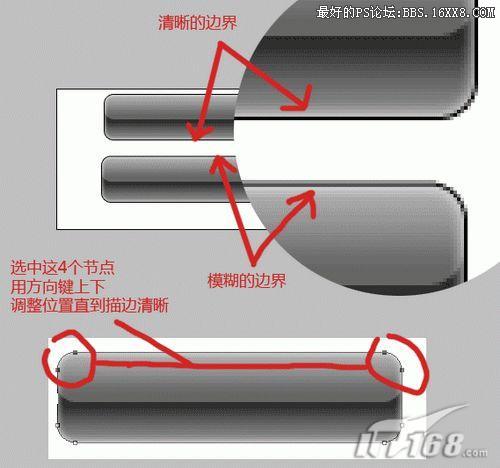
此外需要注意的就是按鈕矢量邊框的位置,如果不合適,可能導(dǎo)致模糊,選中節(jié)點上下(or左右)移動,到清晰為止,如圖

標(biāo)簽(TAG) 按鈕圖標(biāo)
上一篇:淘寶飲料后期修飾教程
下一篇:淘寶運動鞋主題廣告圖片教程




























