photoshop圖標制作教程:小盒子圖標
2022-12-26 14:19:47
來源/作者: /
己有:33人學習過
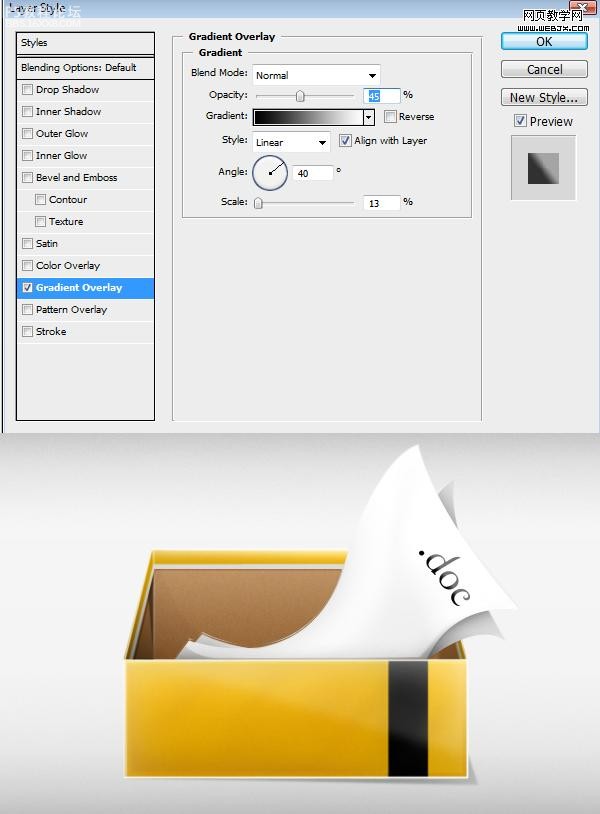
最終效果如下。

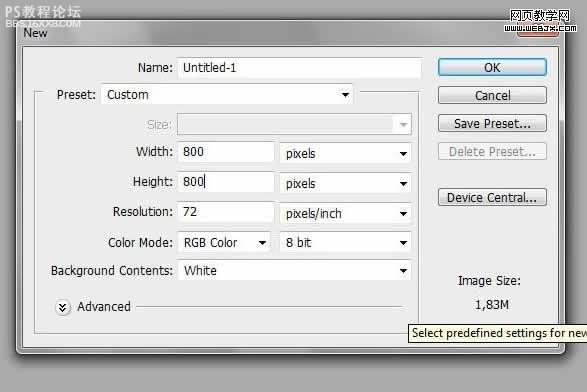
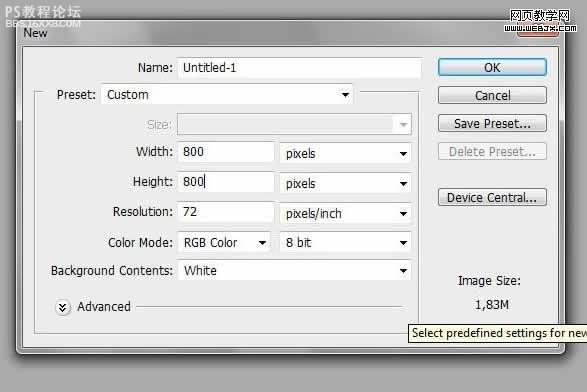
創建photoshop文檔。

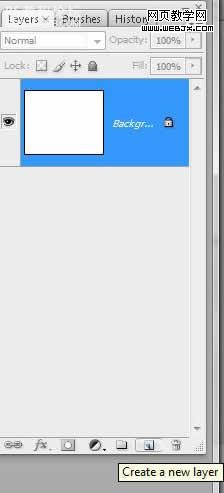
創建新圖層。

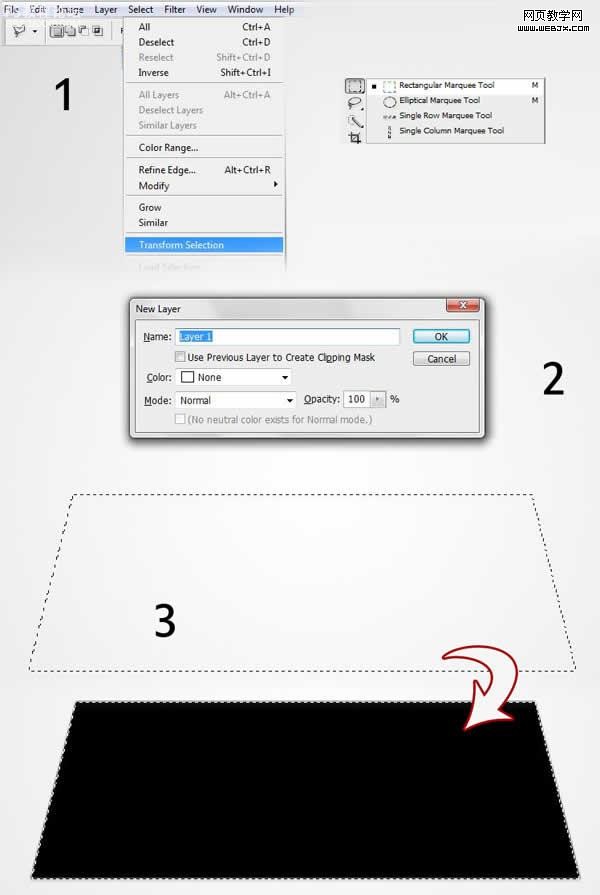
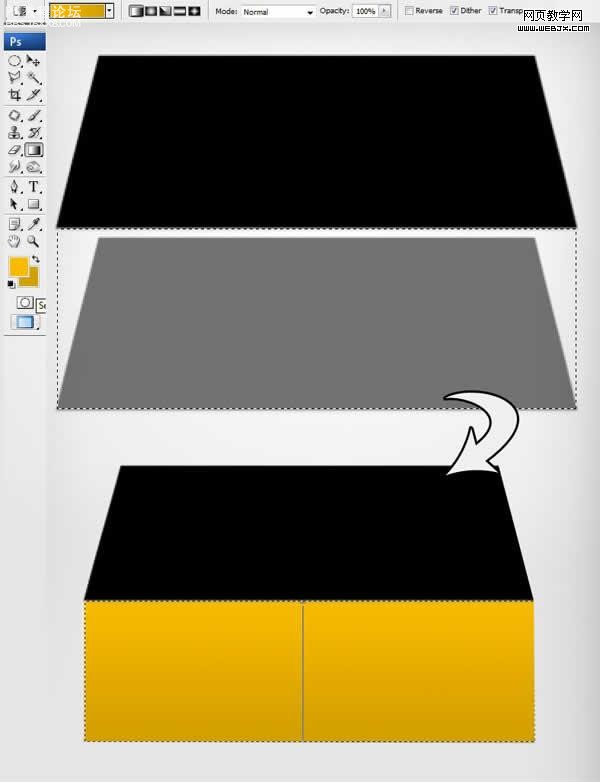
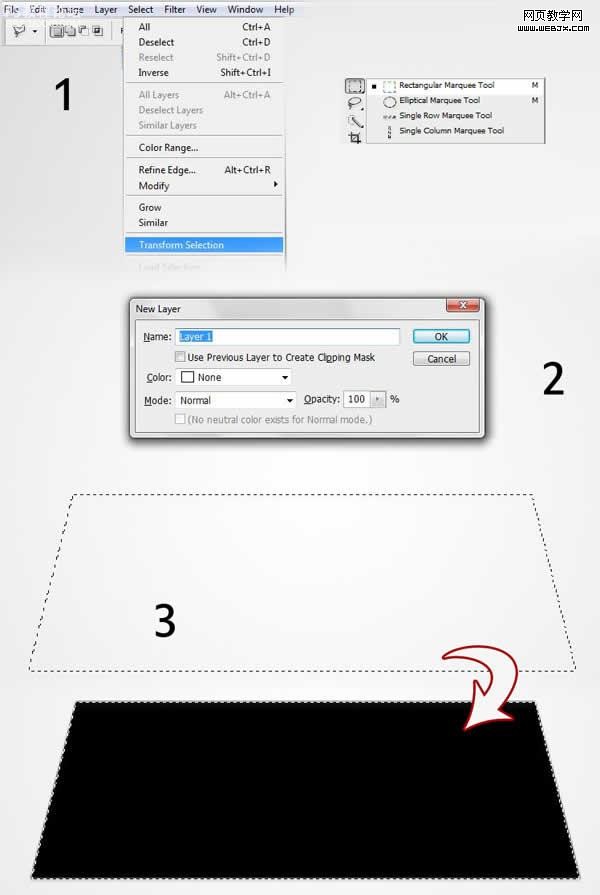
用矩形選區工具繪制一個選區,然后填充為黑色。

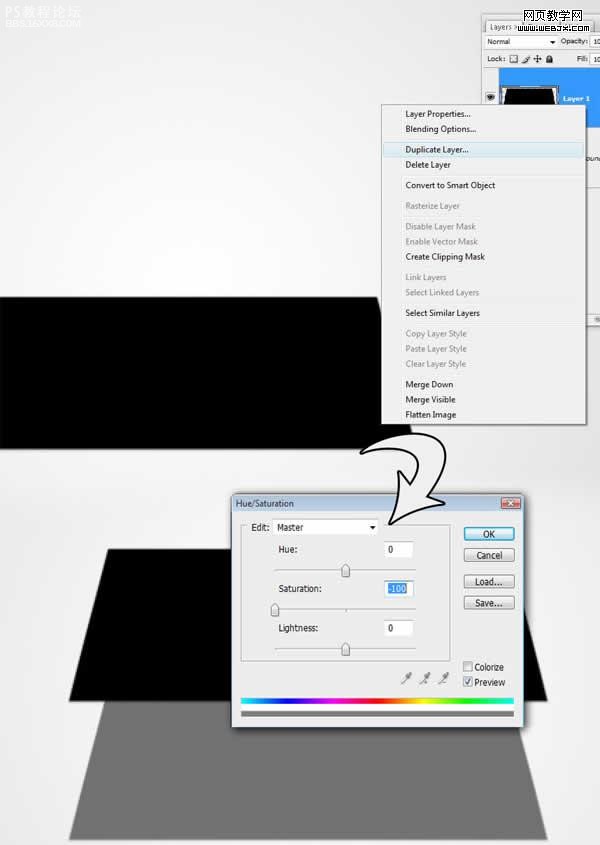
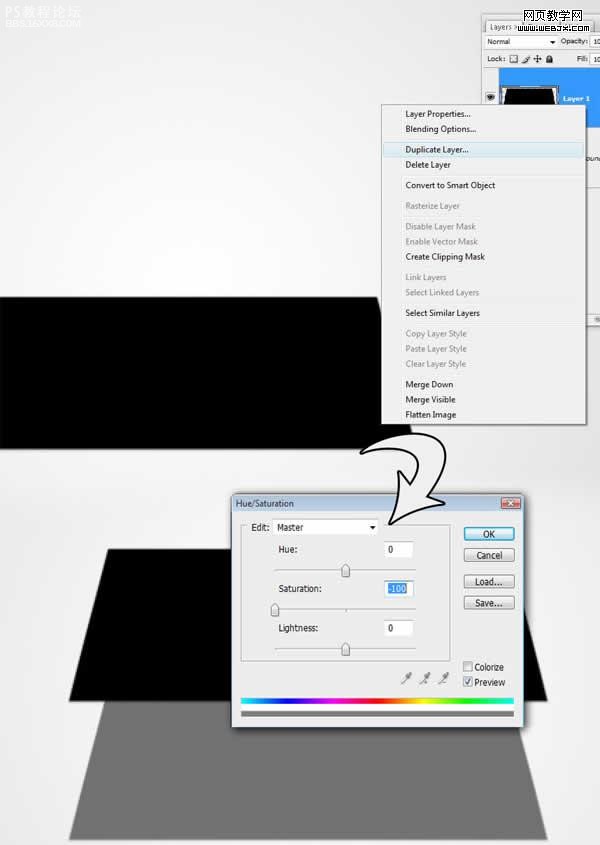
,改變顏色為灰色,然后復制圖層,把復制的圖層調整到上面,填充為黑色。

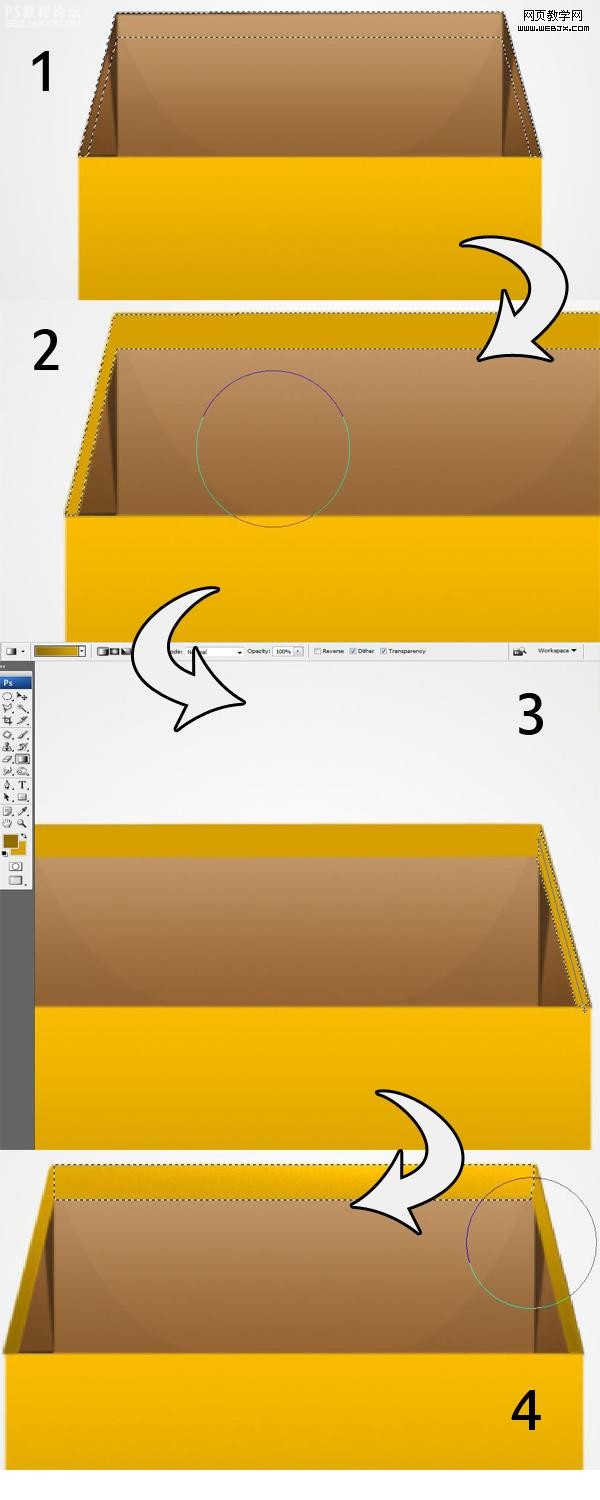
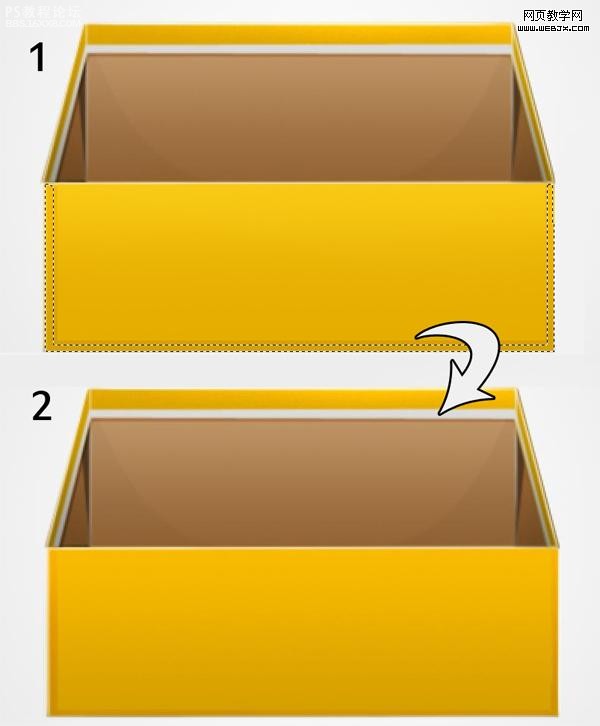
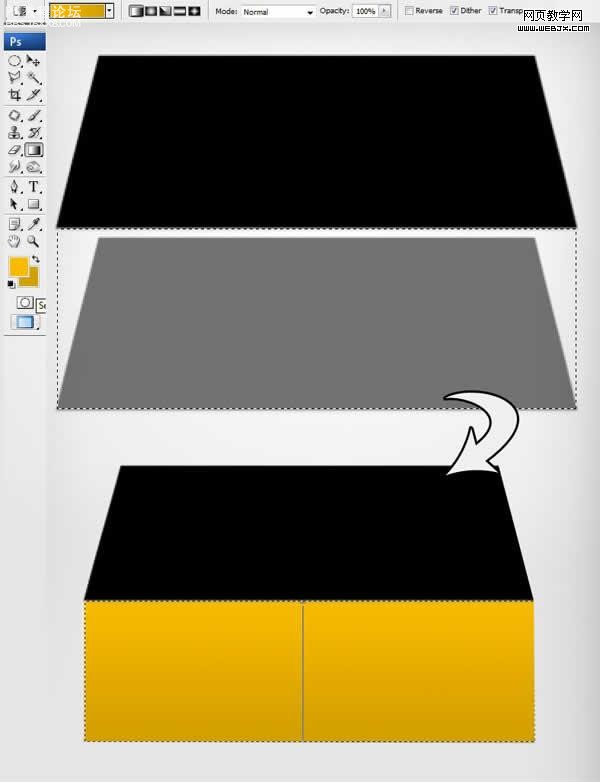
用矩形選區工具在兩個盒子中間繪制一個選區,然后使用#f7bb01 到#d3a305 顏色進行填充。

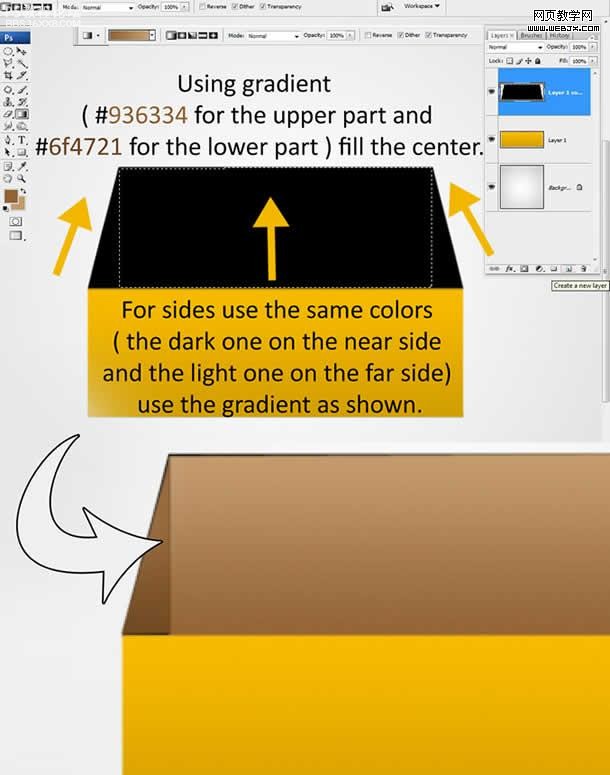
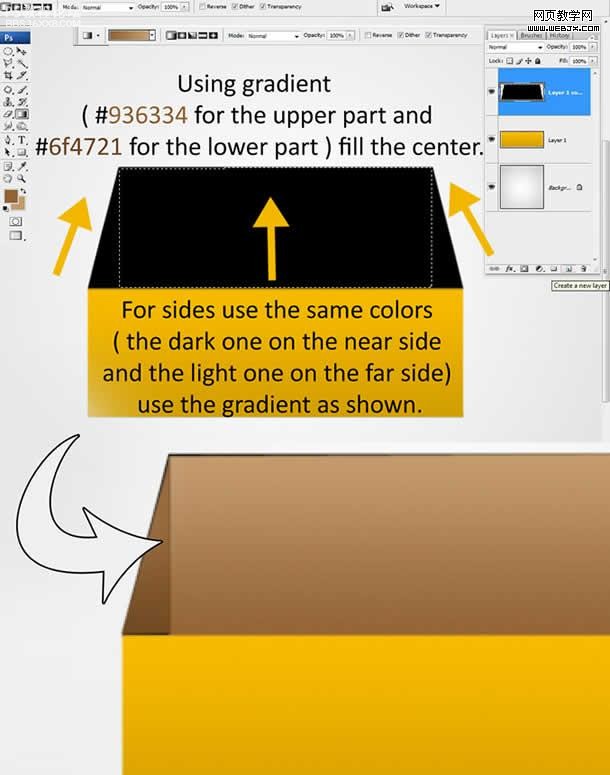
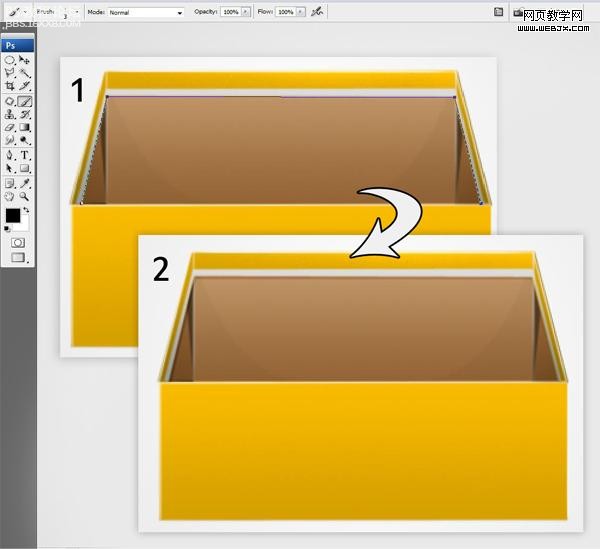
用矩形工具繪制選區,然后新建立一個圖層,填充顏色如下所示。

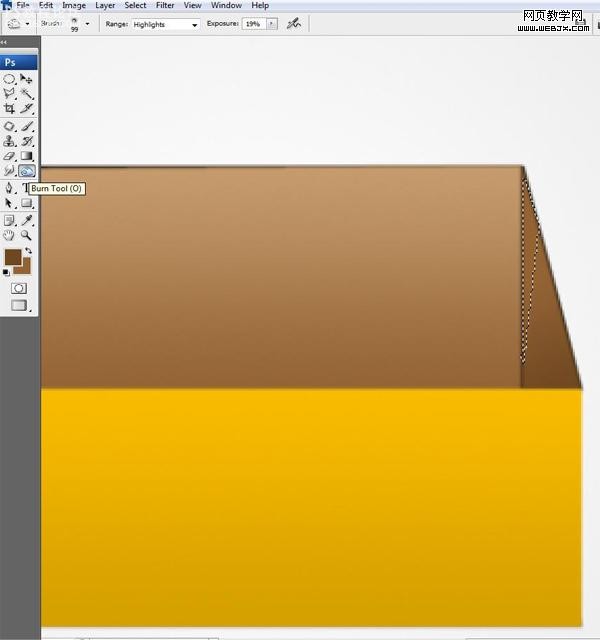
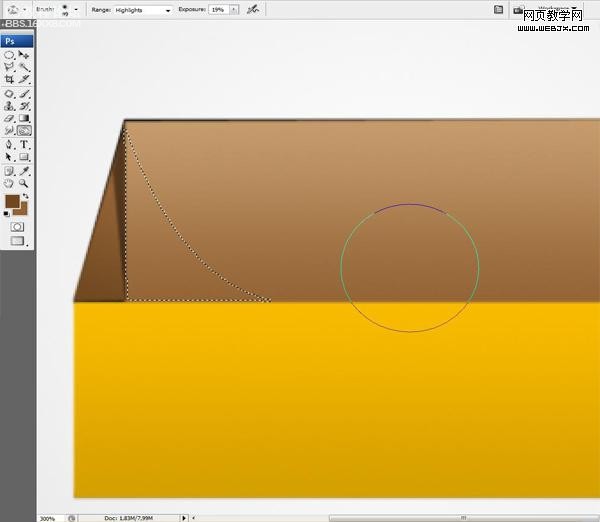
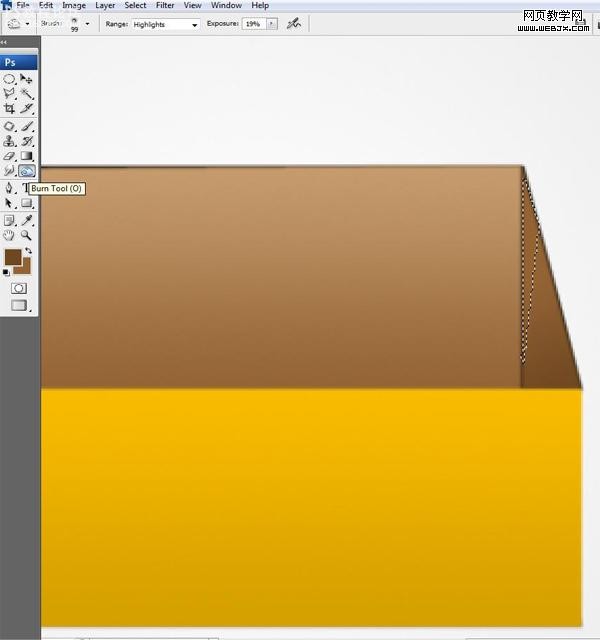
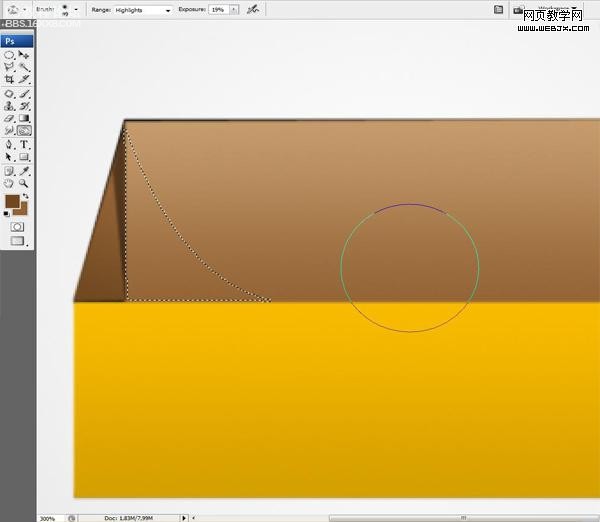
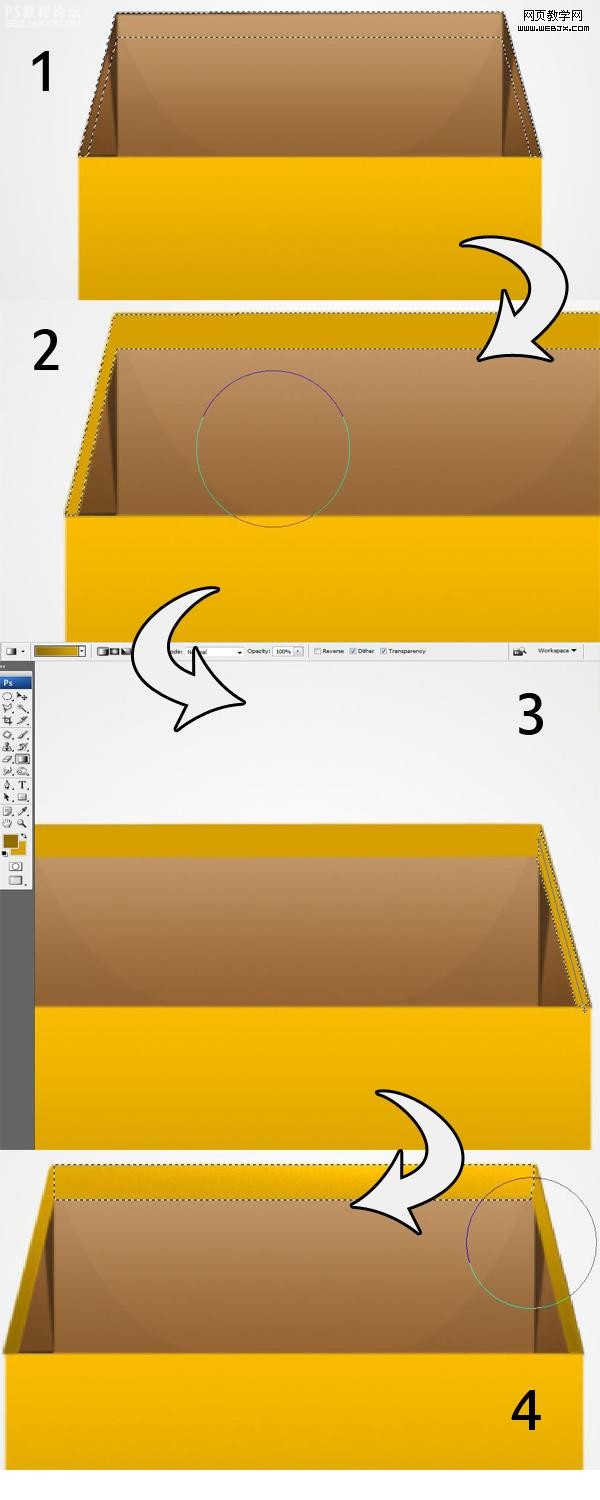
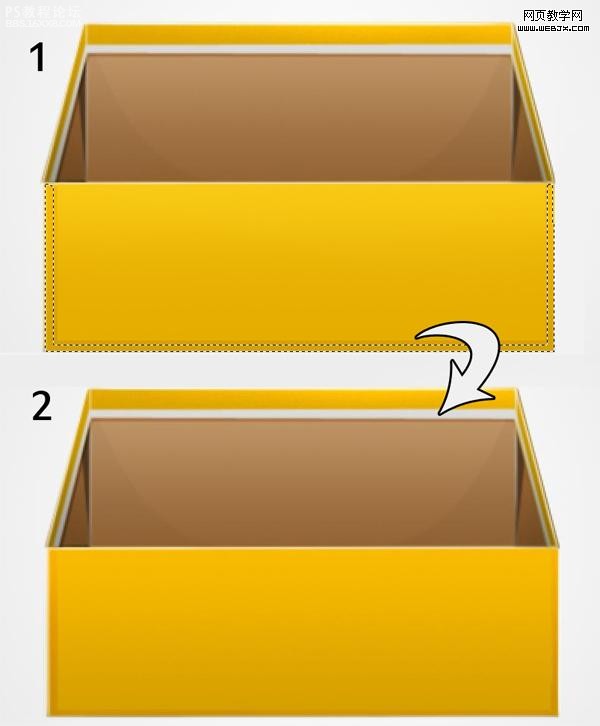
,然后使用加深工具繪制陰影。

加深工具繪制陰影。

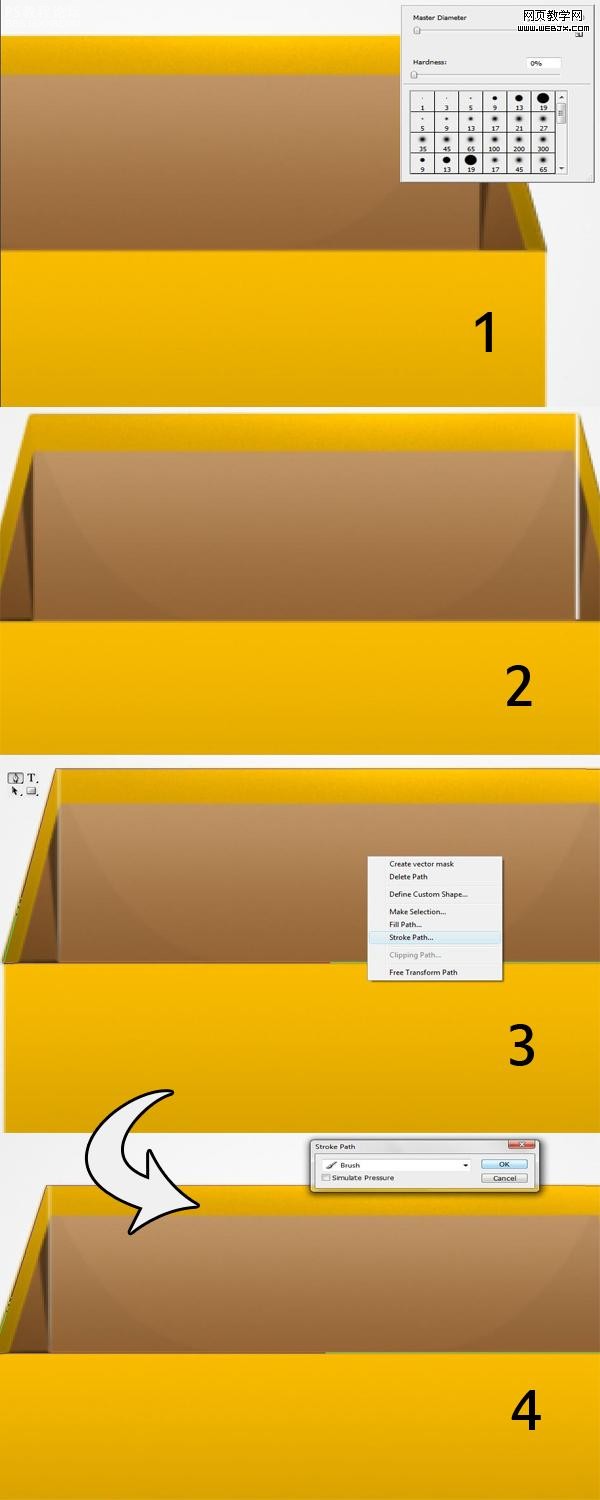
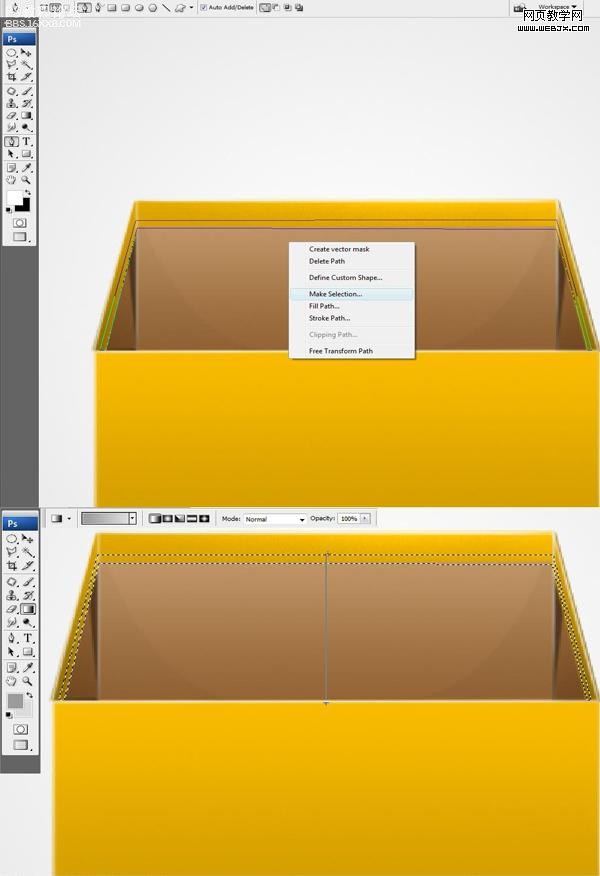
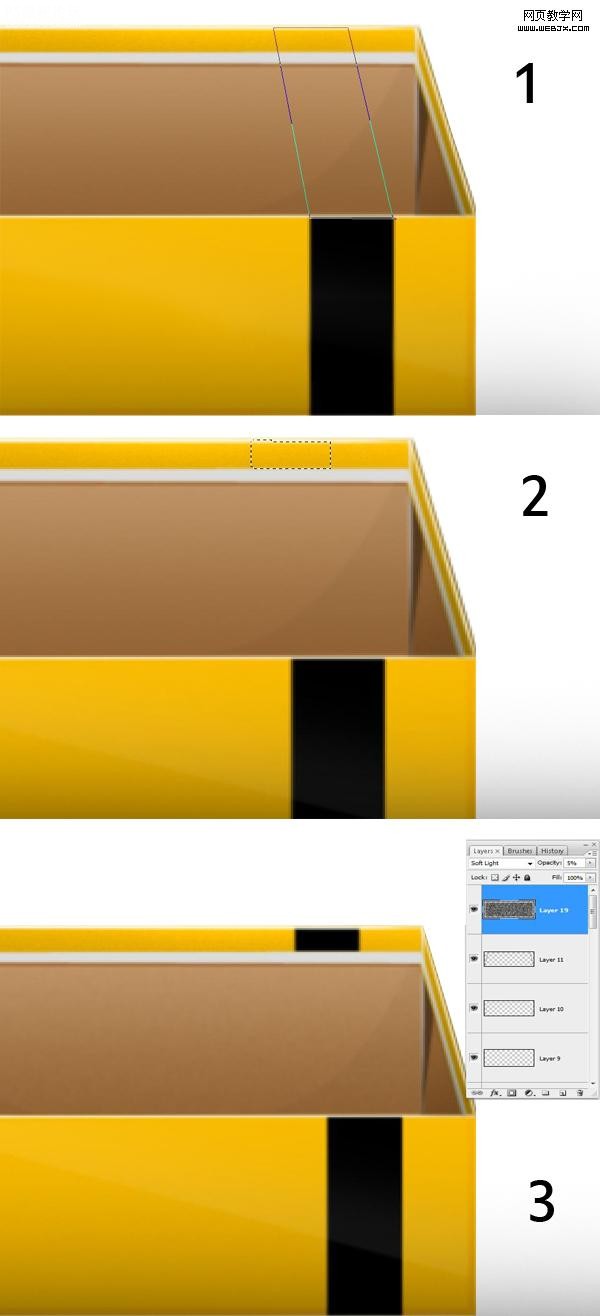
繪制選區,主要是四個邊繪制一個選區,然后填充為一樣的顏色,可以添加一些高光。

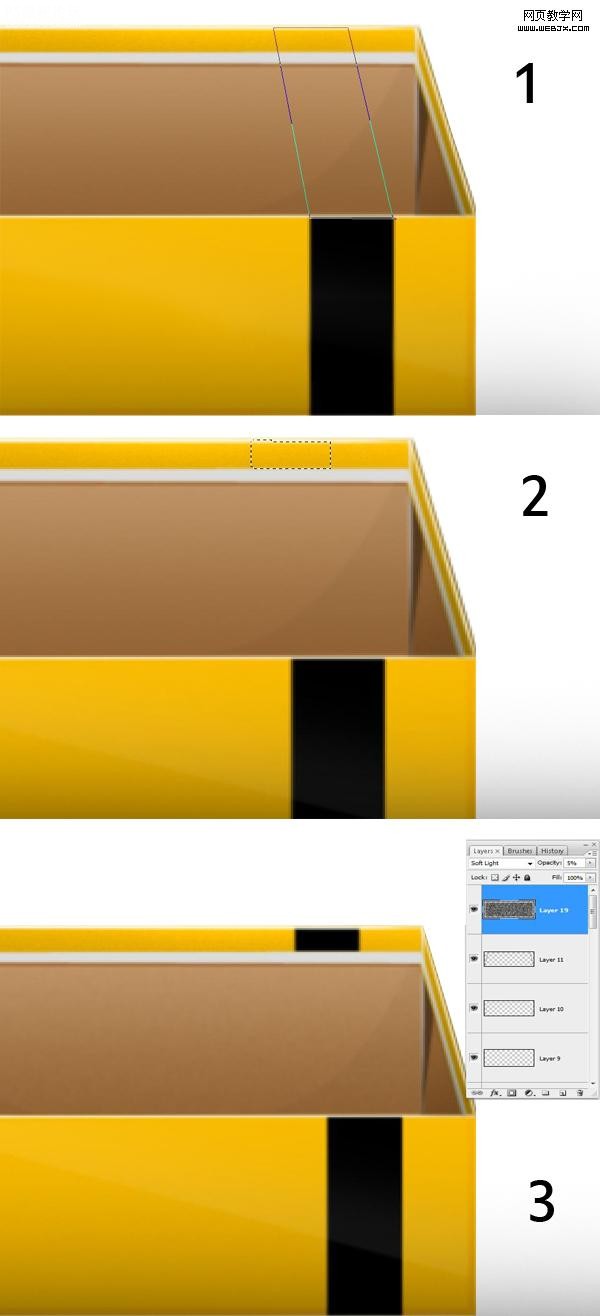
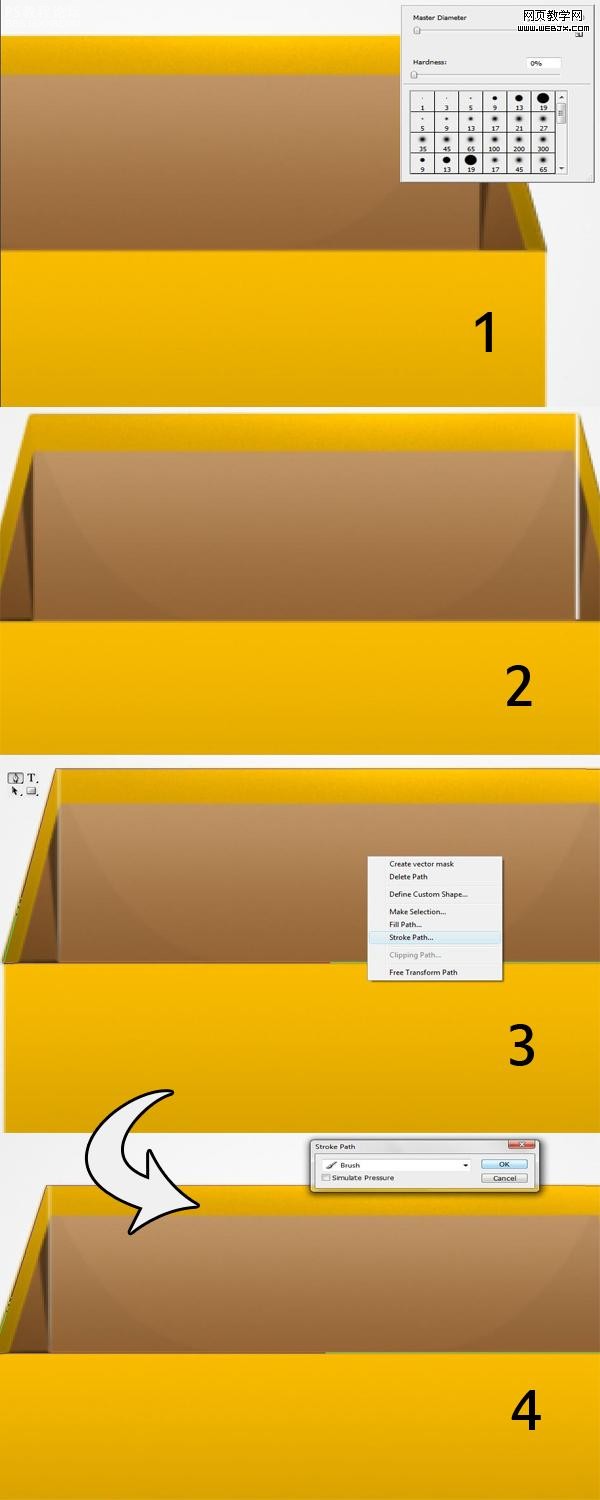
,使用大小3px繪制5px的的畫筆,然后使用鋼筆工具在盒子交叉的地方繪制一些直線,然后右擊路徑,描邊路徑,使用畫筆描邊。

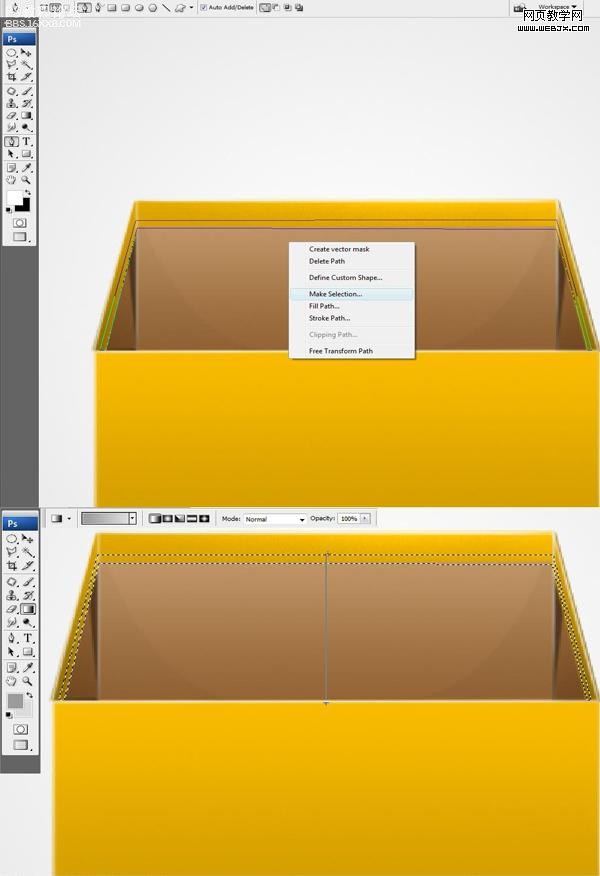
新建立一個圖層,繪制選區,使用漸變工具2tones灰度我這里使用的顏色#dcdcdc是灰色,#9b9b9b 暗灰色,進行漸變填充。

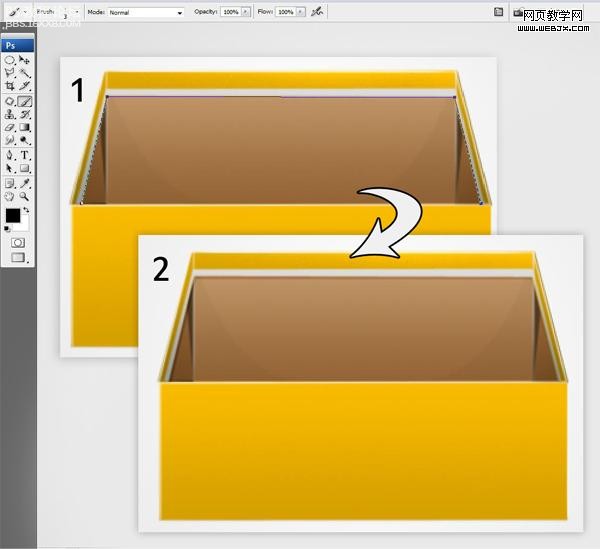
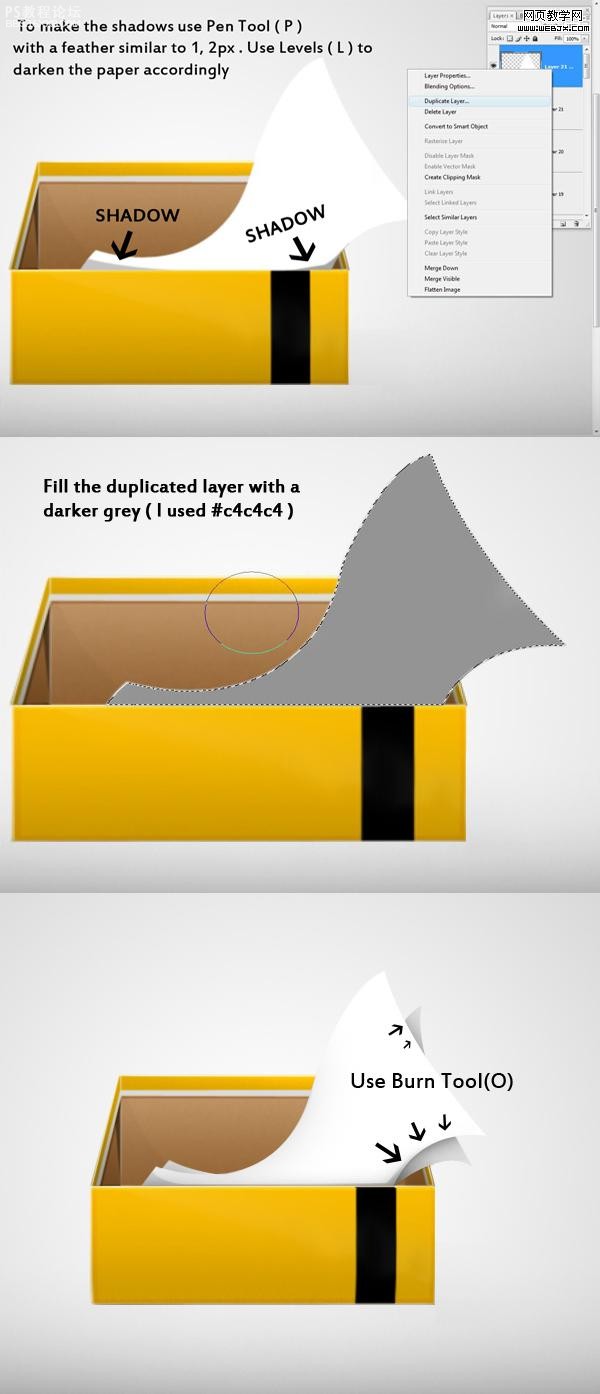
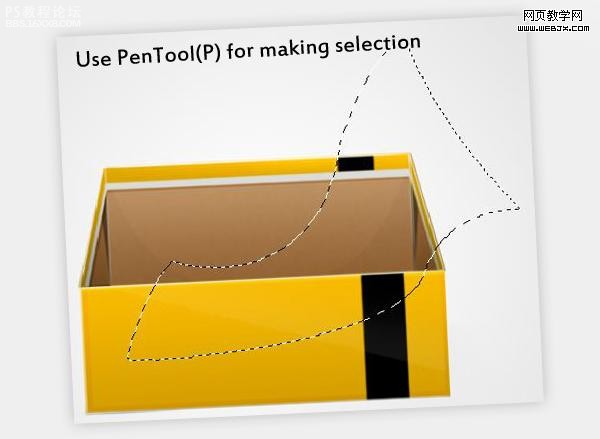
繪制新圖層,制作陰影,用鋼筆工具,最后設置顏色為黑色,圖層不透明度調整到60%-70%,效果如下。

然后選擇盒子的部分,設置一個陰影。

使用矩形工具繪制一個黑色的矩形

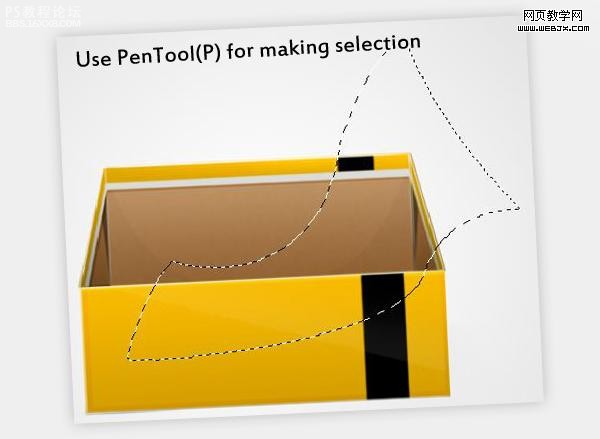
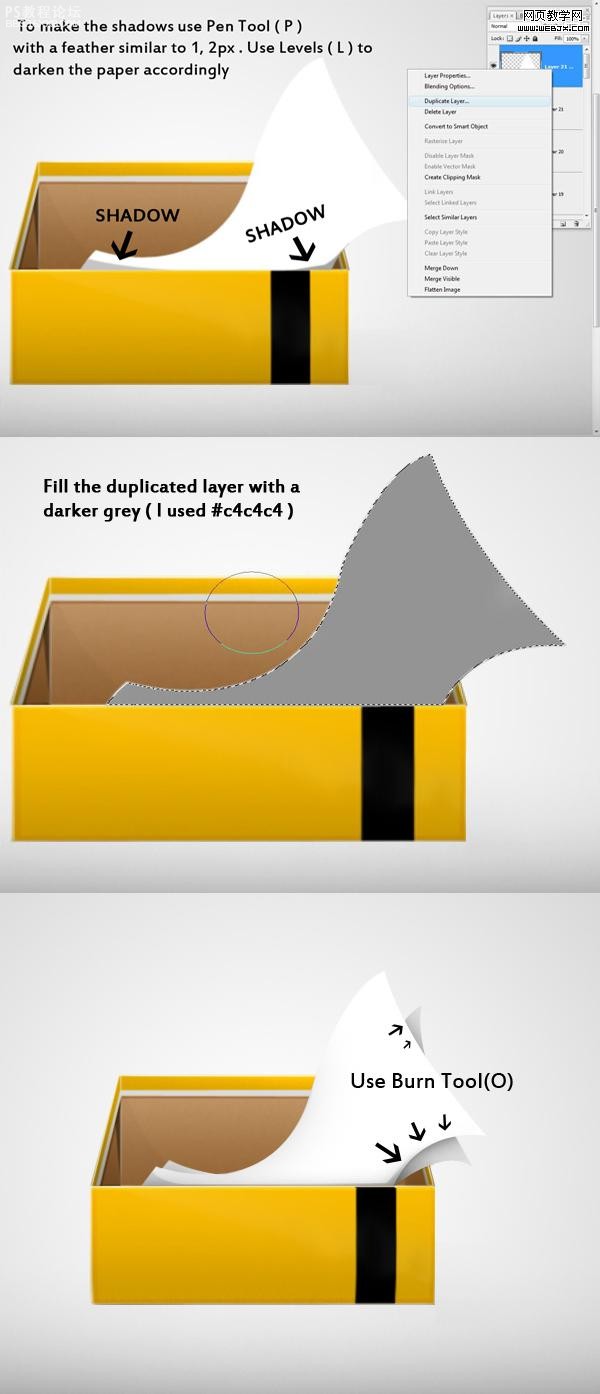
,繪制一個不規則選區。

填充為#c4c4c4,然后調整大小,或者旋轉,達到紙是真實的效果。

繪制陰影。

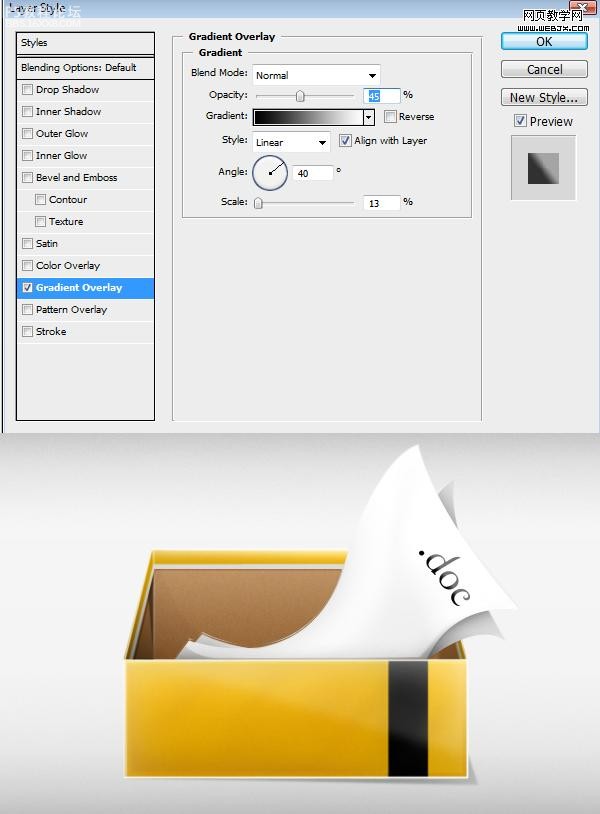
最后添加圖層樣式,得到最終效果。

作者:佚名 出處:網頁教學網

創建photoshop文檔。

創建新圖層。

用矩形選區工具繪制一個選區,然后填充為黑色。

,改變顏色為灰色,然后復制圖層,把復制的圖層調整到上面,填充為黑色。

用矩形選區工具在兩個盒子中間繪制一個選區,然后使用#f7bb01 到#d3a305 顏色進行填充。

用矩形工具繪制選區,然后新建立一個圖層,填充顏色如下所示。

,然后使用加深工具繪制陰影。

加深工具繪制陰影。

繪制選區,主要是四個邊繪制一個選區,然后填充為一樣的顏色,可以添加一些高光。

,使用大小3px繪制5px的的畫筆,然后使用鋼筆工具在盒子交叉的地方繪制一些直線,然后右擊路徑,描邊路徑,使用畫筆描邊。

新建立一個圖層,繪制選區,使用漸變工具2tones灰度我這里使用的顏色#dcdcdc是灰色,#9b9b9b 暗灰色,進行漸變填充。

繪制新圖層,制作陰影,用鋼筆工具,最后設置顏色為黑色,圖層不透明度調整到60%-70%,效果如下。

然后選擇盒子的部分,設置一個陰影。

使用矩形工具繪制一個黑色的矩形

,繪制一個不規則選區。

填充為#c4c4c4,然后調整大小,或者旋轉,達到紙是真實的效果。

繪制陰影。

最后添加圖層樣式,得到最終效果。

作者:佚名 出處:網頁教學網
下一篇:Icon小教程之游戲桿圖標繪制




























