photoshop制作十分簡潔的網頁按鈕
2022-12-26 14:24:43
來源/作者: /
己有:36人學習過
作者橘子醬是我 出處:photoshop中文網
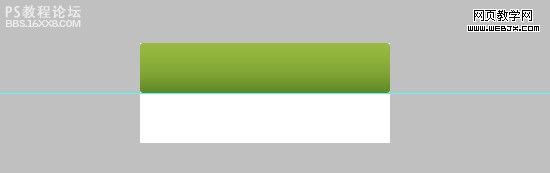
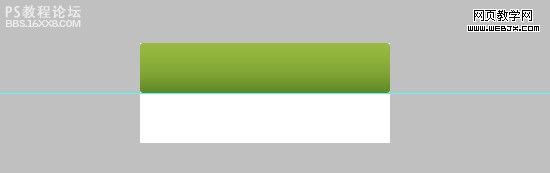
完成效果圖:

在這篇教程中范的按鈕,靈感來源于 Campaign Monitor 的web界面. 按照下方的流程,你把學會如何打造一類似的簡易按鈕。
最后的效果
單擊下方的照片,察看demo(鼠標滑過按鈕的時候,按鈕的色彩變成藍色)。

讓我們開始慢慢的介紹如何來打造如此的一效果吧:
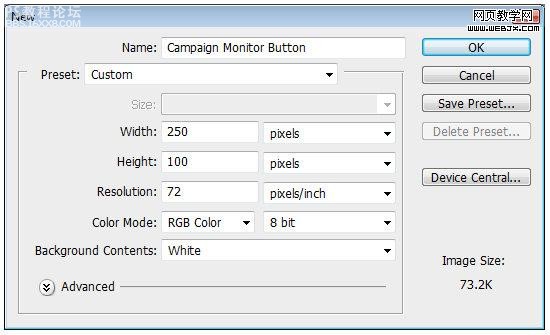
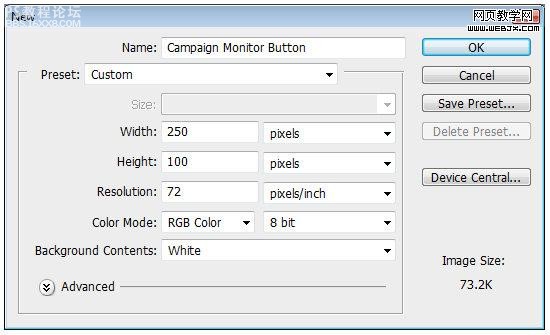
創(chuàng)建一文檔
1 按鈕的尺寸是250px 寬,50px 高。畫布中要同時繪畫按鈕的原始狀態(tài)(綠色按鈕效果)與翻轉狀態(tài)(藍色按鈕鮮果),因此畫布的高度100px.

2 在畫布的垂直方向的一半的地方,拉拽一條標尺線。假如你的畫布中,沒有標尺,可按住 (Ctrl + R) 調出它來。徑直從標尺中向畫布中央拉拽,就可拉拽出一條標尺線。

,
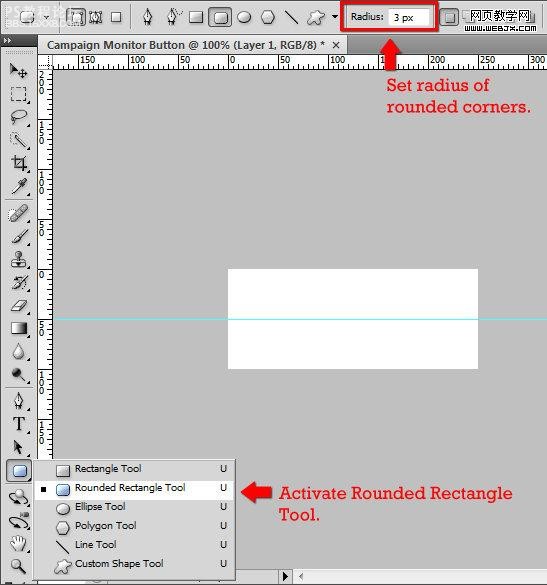
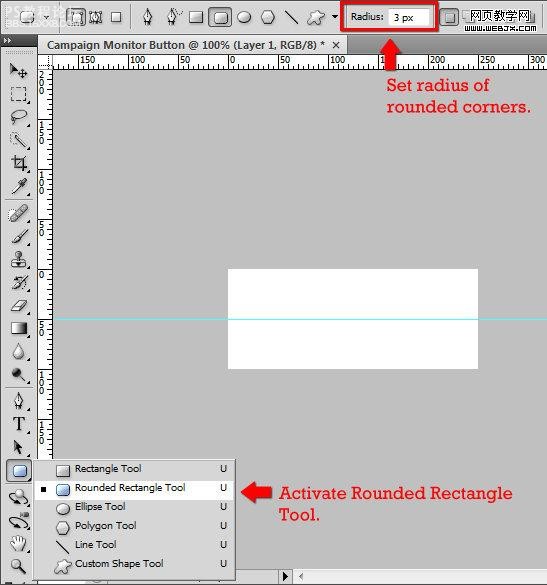
新建外形
3 單擊圓角矩形,圓角值設置成3px。

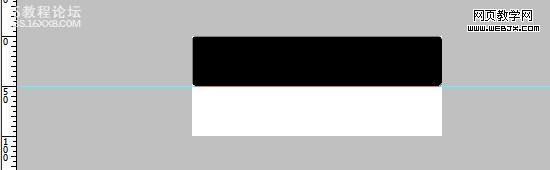
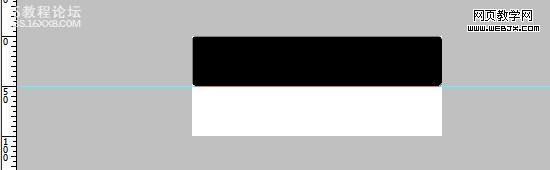
4 在畫布的上半部分,拉拽出一圓角矩形,矩形的色彩不重要。這個矩形的尺寸應該是 250px 寬 50px 高。

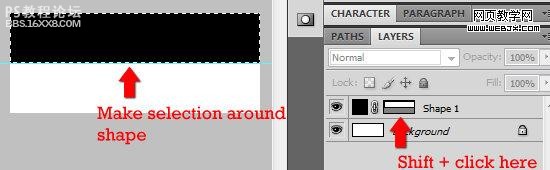
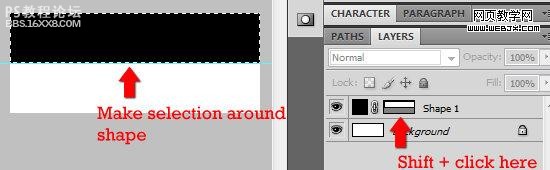
5 在圖層面版中,按住Ctlr 之后點擊該矩形圖層,新建一關聯(lián)選區(qū)。

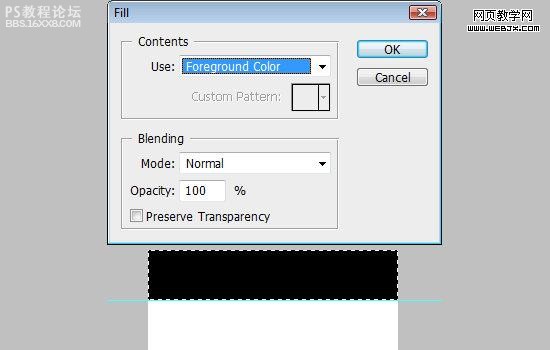
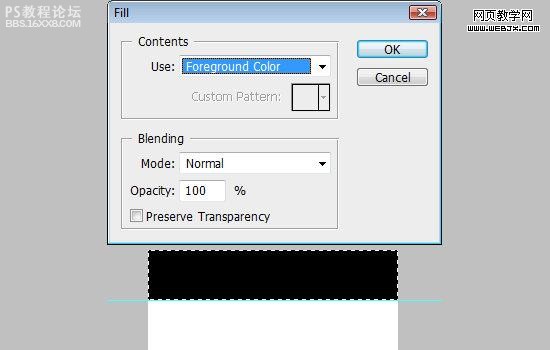
6 保持選區(qū)存在狀態(tài),新建一新的圖層 (Ctrl + Alt + Shift + N). 命名為 Idle. 在新圖層中,填充選區(qū)(圓角矩形)色彩 Edit Fill (Shift + F5).

7 刪除剛剛的外形圖層。
加上一點圖層樣式
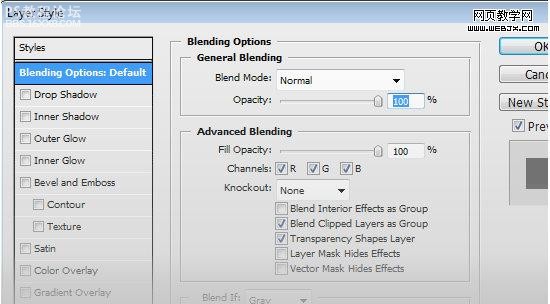
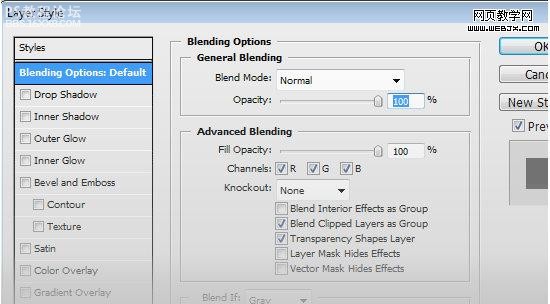
8 雙擊圖層Idle,打開圖層樣式面版。

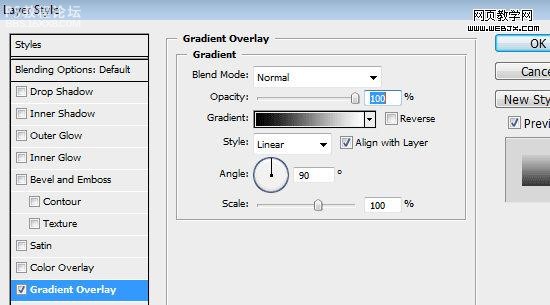
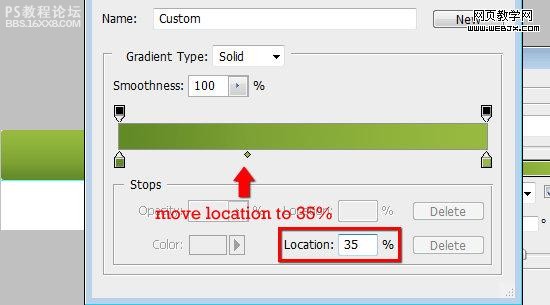
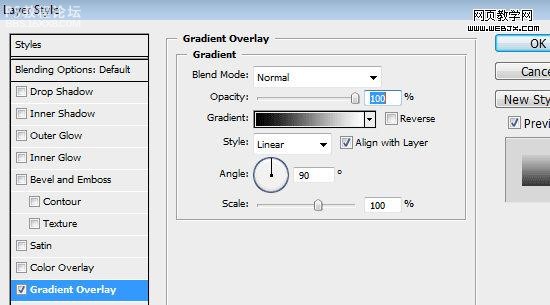
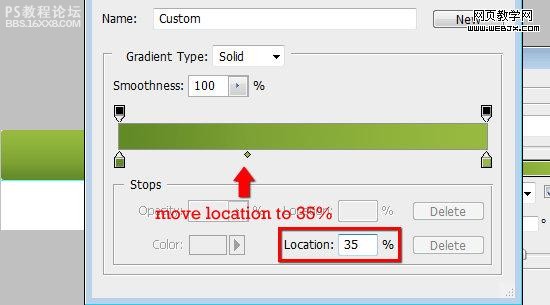
,9 加上一漸變。雙擊漸變條打開漸變編輯的面版。 設定漸變的兩個色彩分別為 深綠色 #618926 與淺綠色 #98ba40. 拖動色彩的中點為 35% 的地方。



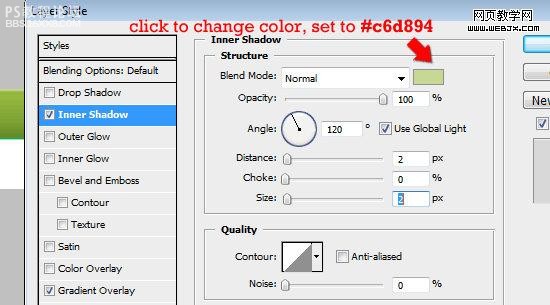
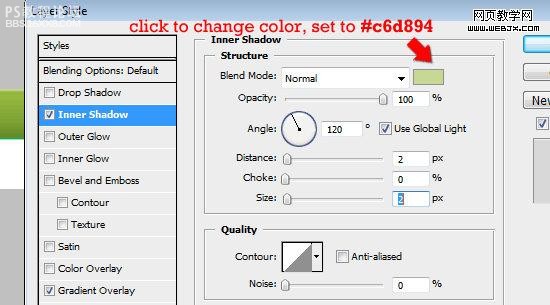
10 加上內陰影。 調整渲染模式為 Normal。 色彩設定為淺綠色 #c6d894 。設定透明度為 100% 。設定距離與大小值為 2px。按照下圖的設定調節(jié)。

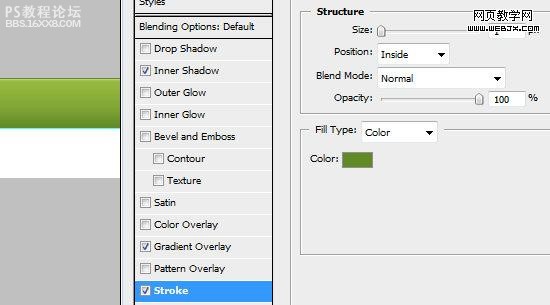
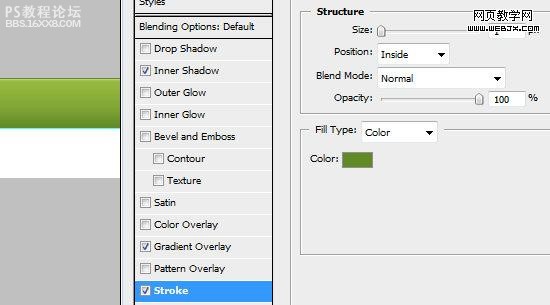
11 加上描邊。設定大小為 1px 地方為 Inside。 設定色彩為很深的綠色#618926。按照下圖的設定調節(jié)。

此時已經與最后的效果非常像了。

,
加上徑向(圓形)漸變
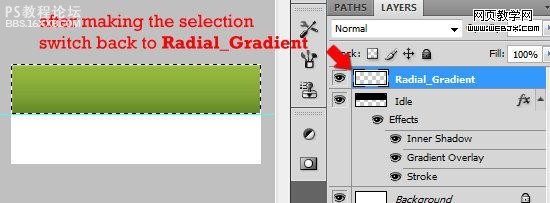
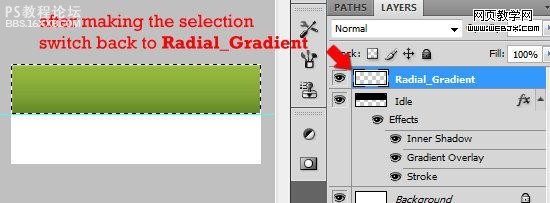
12 在Idle圖層上,創(chuàng)建一圖層,命名為 Radial_Gradient。調整前景色為# b8cf69。按住ctrl 點擊 Idle圖層,新建一圓角矩形選區(qū)。 之后轉換返回Radial_Gradient圖層。

13 轉換到漸變工具 (G). 設定漸變模式為 徑向(圓形)漸變。單擊漸變條打開漸變面版。
完成效果圖:

在這篇教程中范的按鈕,靈感來源于 Campaign Monitor 的web界面. 按照下方的流程,你把學會如何打造一類似的簡易按鈕。
最后的效果
單擊下方的照片,察看demo(鼠標滑過按鈕的時候,按鈕的色彩變成藍色)。

讓我們開始慢慢的介紹如何來打造如此的一效果吧:
創(chuàng)建一文檔
1 按鈕的尺寸是250px 寬,50px 高。畫布中要同時繪畫按鈕的原始狀態(tài)(綠色按鈕效果)與翻轉狀態(tài)(藍色按鈕鮮果),因此畫布的高度100px.

2 在畫布的垂直方向的一半的地方,拉拽一條標尺線。假如你的畫布中,沒有標尺,可按住 (Ctrl + R) 調出它來。徑直從標尺中向畫布中央拉拽,就可拉拽出一條標尺線。

,
新建外形
3 單擊圓角矩形,圓角值設置成3px。

4 在畫布的上半部分,拉拽出一圓角矩形,矩形的色彩不重要。這個矩形的尺寸應該是 250px 寬 50px 高。

5 在圖層面版中,按住Ctlr 之后點擊該矩形圖層,新建一關聯(lián)選區(qū)。

6 保持選區(qū)存在狀態(tài),新建一新的圖層 (Ctrl + Alt + Shift + N). 命名為 Idle. 在新圖層中,填充選區(qū)(圓角矩形)色彩 Edit Fill (Shift + F5).

7 刪除剛剛的外形圖層。
加上一點圖層樣式
8 雙擊圖層Idle,打開圖層樣式面版。

,9 加上一漸變。雙擊漸變條打開漸變編輯的面版。 設定漸變的兩個色彩分別為 深綠色 #618926 與淺綠色 #98ba40. 拖動色彩的中點為 35% 的地方。



10 加上內陰影。 調整渲染模式為 Normal。 色彩設定為淺綠色 #c6d894 。設定透明度為 100% 。設定距離與大小值為 2px。按照下圖的設定調節(jié)。

11 加上描邊。設定大小為 1px 地方為 Inside。 設定色彩為很深的綠色#618926。按照下圖的設定調節(jié)。

此時已經與最后的效果非常像了。

,
加上徑向(圓形)漸變
12 在Idle圖層上,創(chuàng)建一圖層,命名為 Radial_Gradient。調整前景色為# b8cf69。按住ctrl 點擊 Idle圖層,新建一圓角矩形選區(qū)。 之后轉換返回Radial_Gradient圖層。

13 轉換到漸變工具 (G). 設定漸變模式為 徑向(圓形)漸變。單擊漸變條打開漸變面版。
上一篇:水晶婚鞋電商廣告教學案例
下一篇:ps給淘寶商品加上真實倒影教程




























