photoshop做西部風格的標志實例
2022-12-26 14:19:17
來源/作者: /
己有:34人學習過
第十七步
現在我們就得到了一個基本的子彈孔的樣子,我建議將這些圖層編成一組,然后復制一次。由于每一個子彈孔看上去都是不一樣的,我們需要一組這樣的樣式,然后我們給它們每一個應用一些隨機的東西(比如置換或者波浪扭曲),讓它們看起來都不一樣。
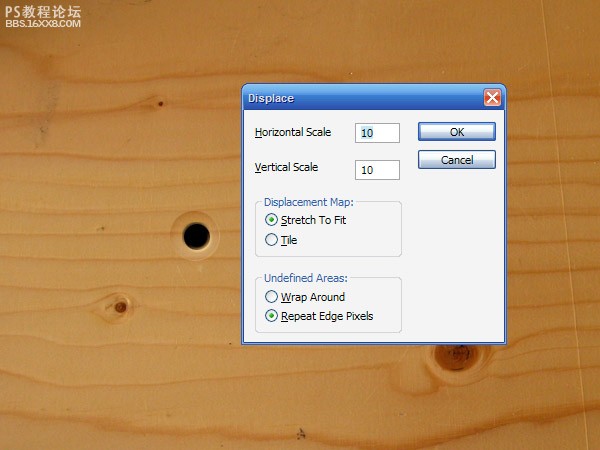
因此將這兩層復制一次,然后選擇黑色的子彈孔層,然后選擇濾鏡——扭曲——置換命令。再一次使用Displacement.psd文件,這一次我將比例設置為10,10。

第十八步
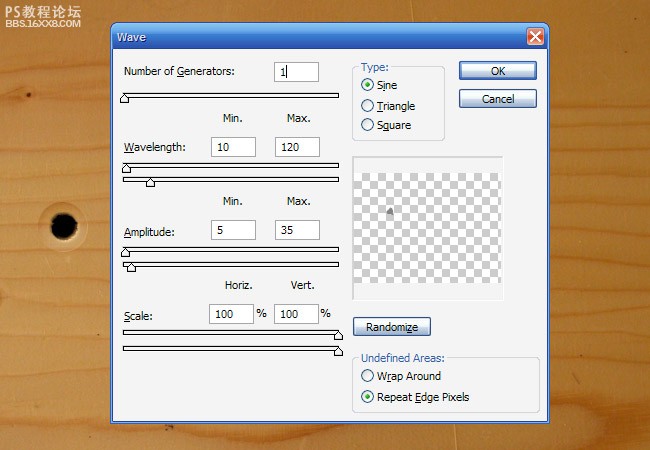
下一步,我們選擇黑色的圖層,然后應用濾鏡——扭曲——波浪命令,你需要注意這些設置,不要扭曲的太多。我沒有完全理解波浪濾鏡,我只是移動滑塊,不斷地按隨機按鈕,直到我得到自己想要的結果……你是不是懷疑我是否應該來教photoshop?:-)

第十九步
之后,給另外一個圖層應用濾鏡——扭曲——置換命令,這次將比例設置為50,50,讓這個圖層看上去更粗糙一些。
另外,我發現當把子彈孔放到木板的木結上的時候,效果更好。下圖是我將同一個子彈孔放到木板上的不同部位,右邊的一個看上去效果更好一些。

第二十步
然后我們將做子彈孔的步驟重復幾次,要確保將子彈孔移到不同的地方,然后給他們應用置換命令,這樣讓他們看上去都不同。還要確保在應用波浪濾鏡時,多點幾次隨機按鈕,讓這些子彈孔不相同。下面使我得到的結果:

, 第二十一步
還有一個不足的地方是這張圖片看上去還缺乏層次,所以需要給它應用一些光和陰影。我將所有的子彈孔圖層編成一組,命名為“子彈”,然后在這個組上新建一個圖層,我們畫一個從如下圖的從白色到透明的徑向漸變。

第二十二步
然后我將這個圖層的模式設置為疊加,50%透明,再將它復制一層,將復制的圖層模式設置為柔光,50%透明。這樣就有了微妙的光線變化。

第二十三步
接下來,將木板材質的圖層復制一遍,按Ctrl+Shift+U去色,將其放置在所有圖層的上面,將圖層模式改為疊加,不透明度40%,這樣就增強了圖片的對比度。

第二十四步
到目前為止,看上去還不錯。

第二十五步
現在,在所有圖層上方新建多個圖層,畫出一個從白到黑的徑向漸變,如下圖。黑色的部分不要太多,因為這些都是陰影部分。

第二十六步
我們將這個圖層的模式設置為柔光,50%的不透明度。最后我們得到了一個很好的光照效果。一下這張圖片就變的鮮活了。

, 第二十七步
上一篇:ps設計傘子ui圖標教程




























