photoshop制作類似火狐瀏覽器的火魚圖標
2022-12-26 14:19:25
來源/作者: /
己有:21人學習過
作者活力盒子翻譯 出處:tutorial9
最終效果圖:

在這個photoshop教程中,你會學到如何在Firefox的logo基礎上設計一個吉祥物,以及怎樣用鋼筆工具和漸變來模擬火焰的效果。
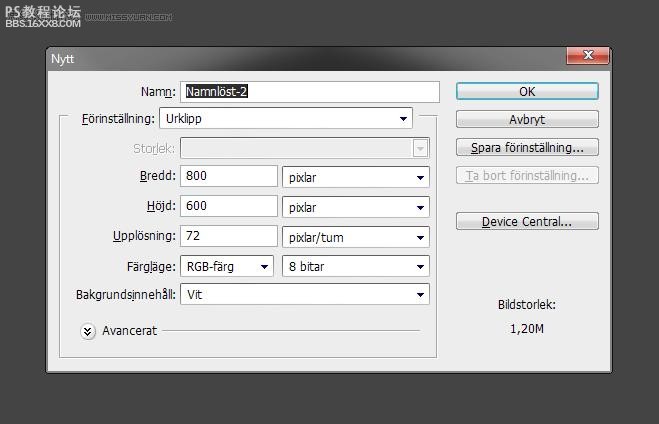
步驟1
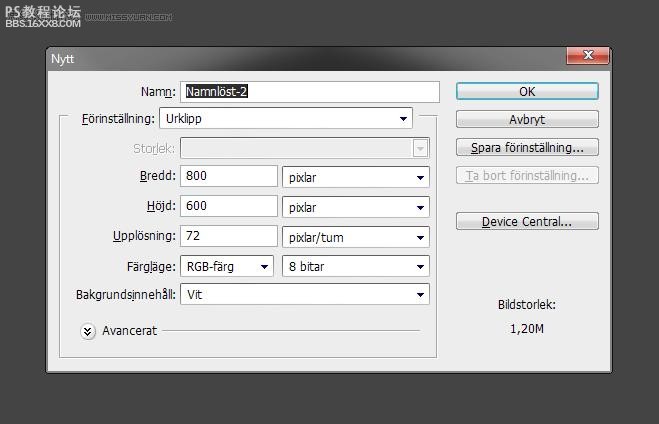
開始創建一個文檔,我用的是800*600像素的,這是個很好的創造圖標的工作環境。

步驟2
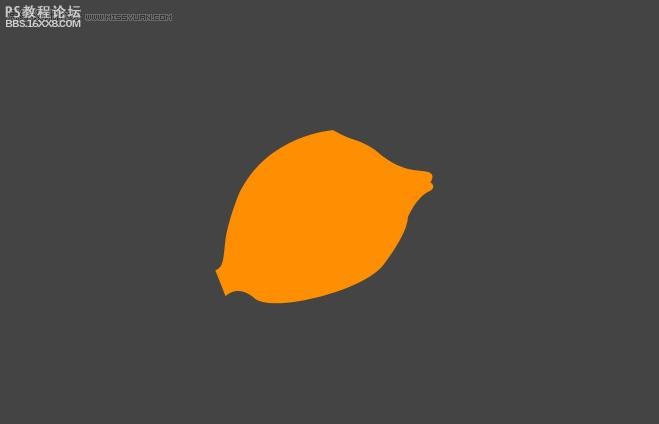
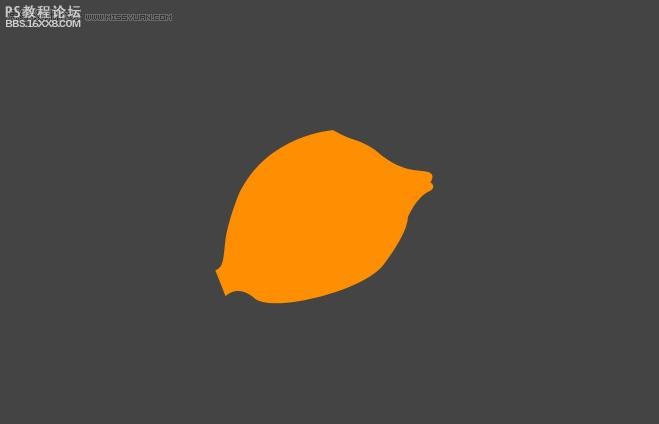
用鋼筆工具畫一個魚身體的基本形狀。你可以畫任何你喜歡的魚。

步驟3
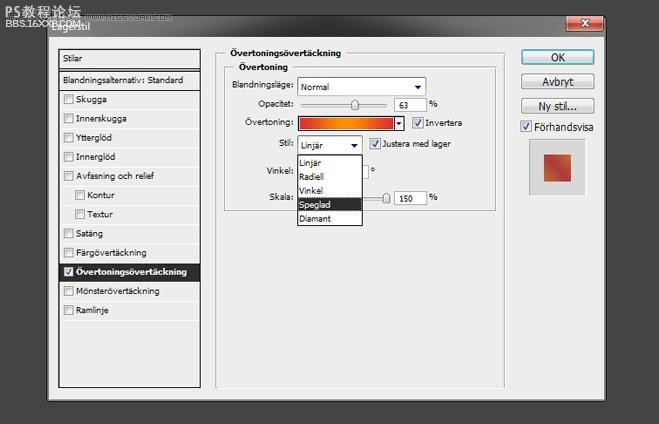
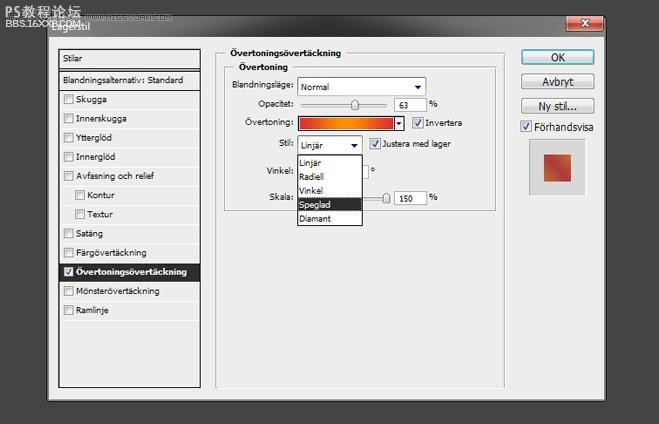
打開圖層風格,運用黃色-橙色-紅色的梯度漸變創建火焰的效果,設置漸變風格為鏡像,角度為45°。

步驟4
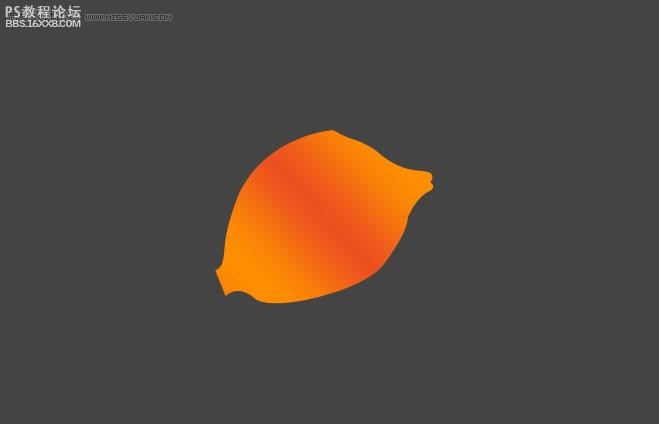
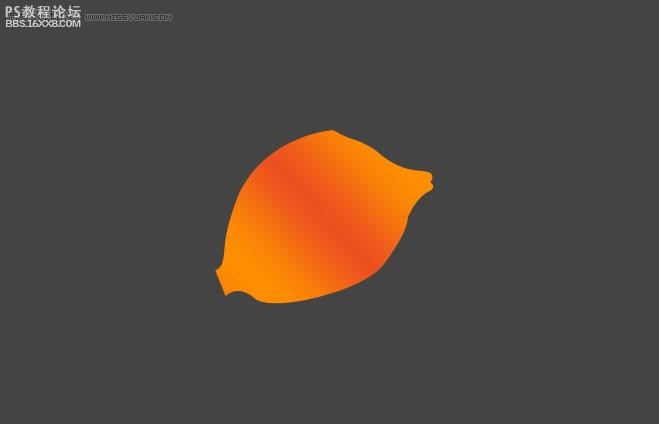
到目前為止你所做的魚的形狀應該看起來像這樣(如果你按照我做的步驟走的話)。

步驟5
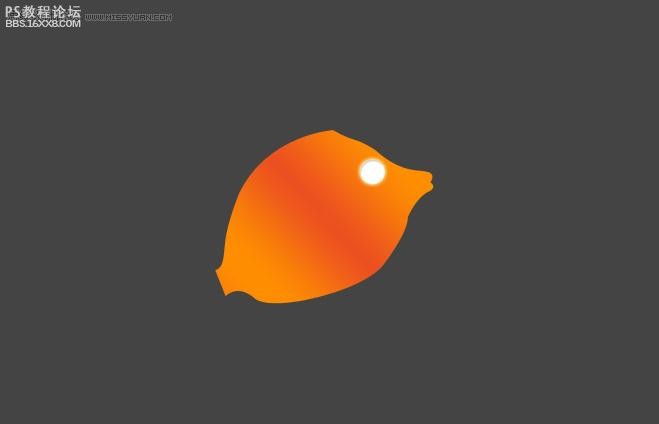
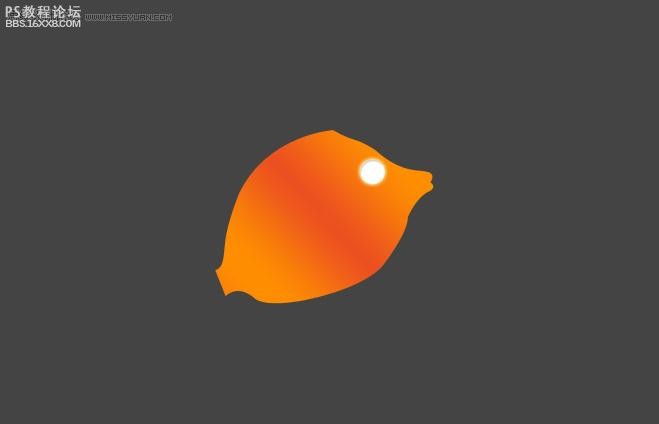
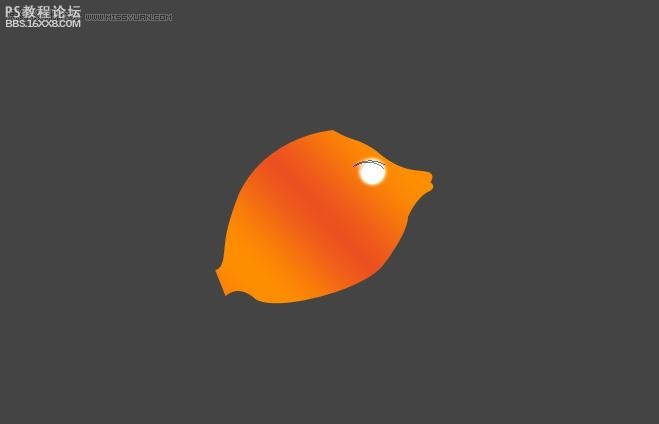
現在我們要做魚的眼睛。

, 選擇橢圓工具畫一個正圓。按住shift畫正圓。
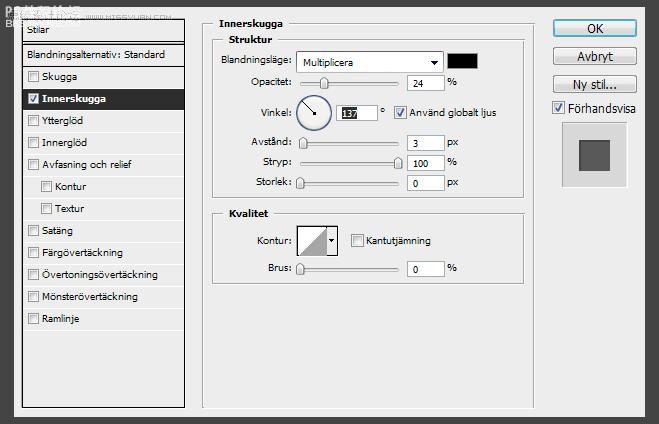
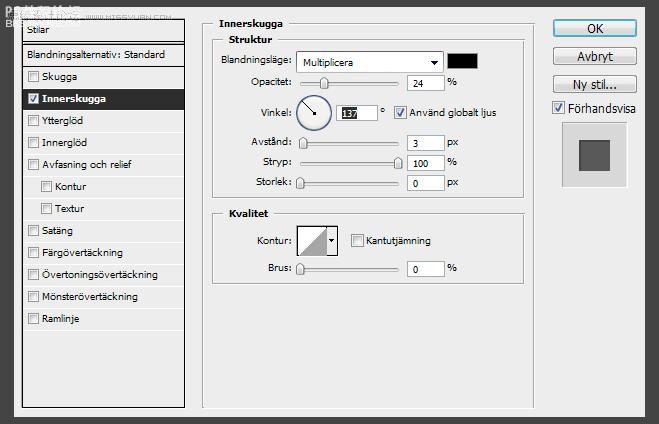
打開圖層風格,運用這種風格(見下圖)


步驟6
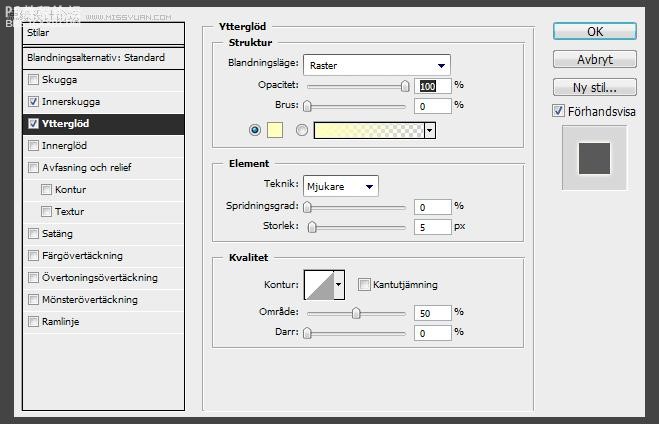
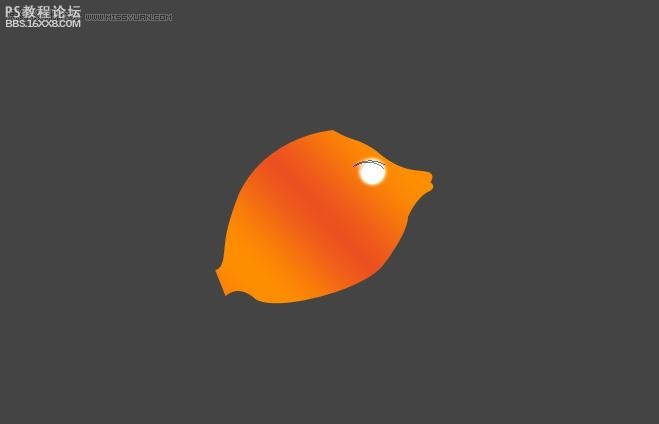
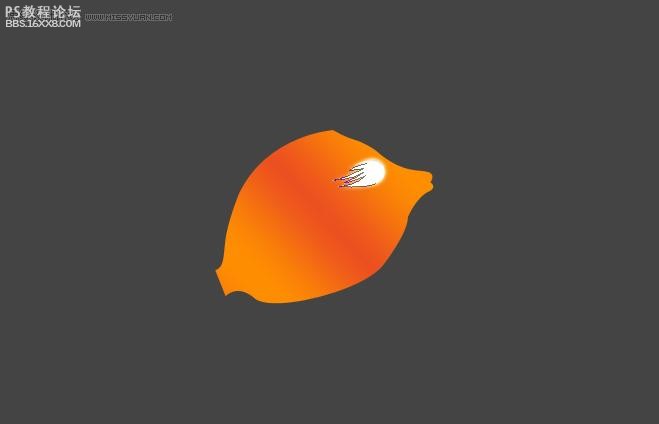
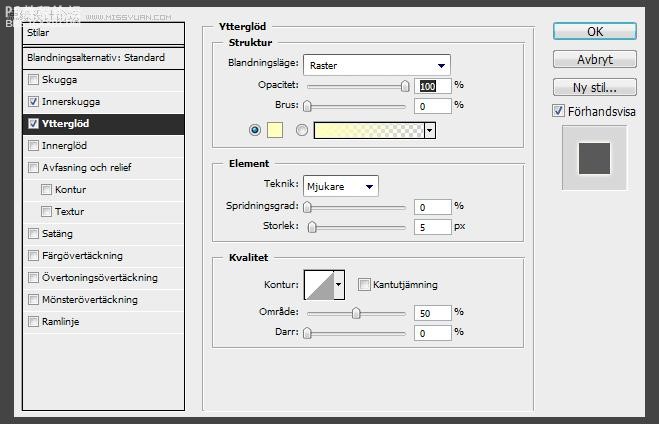
在正圓上創建另外一個形狀,添加一些外發光。

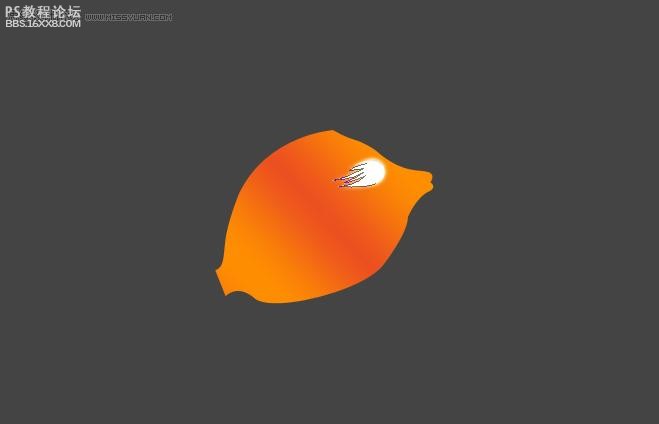
步驟7
做一個火苗的形狀。這將為魚的眼睛增添一個不錯的火焰效果。打開圖層風格,應用外發光。

步驟8
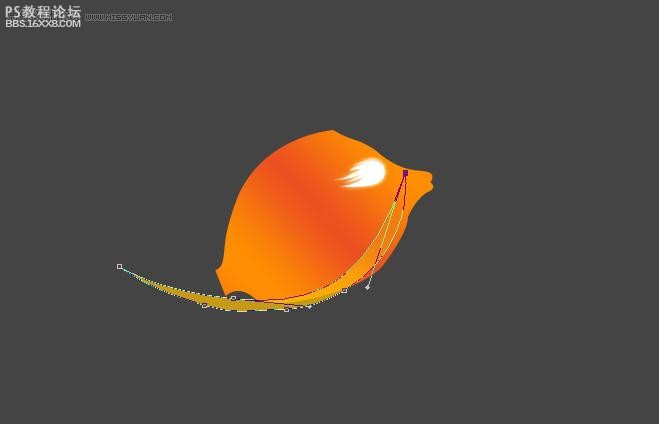
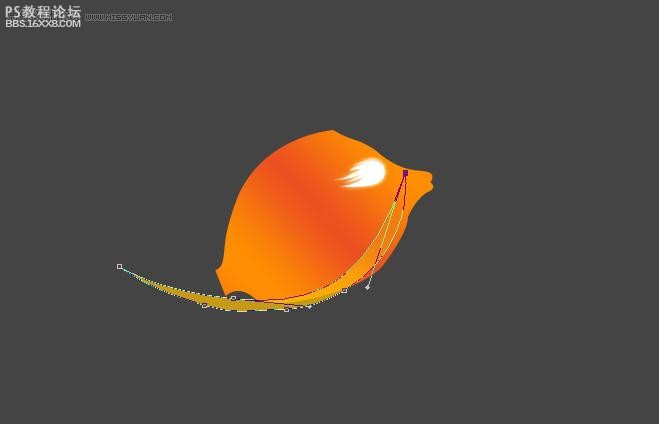
現在我們準備用鋼筆工具設置魚身體上的火焰效果(我知道,這種說法是很滑稽的)。

, 畫一條長長的尖角形狀。應用圖層蒙版,用漸變工具使它褪色。
步驟9
重覆執行步驟8共18次(這個隨你愿 100次也沒人管你:)),使用不同的形狀和顏色。



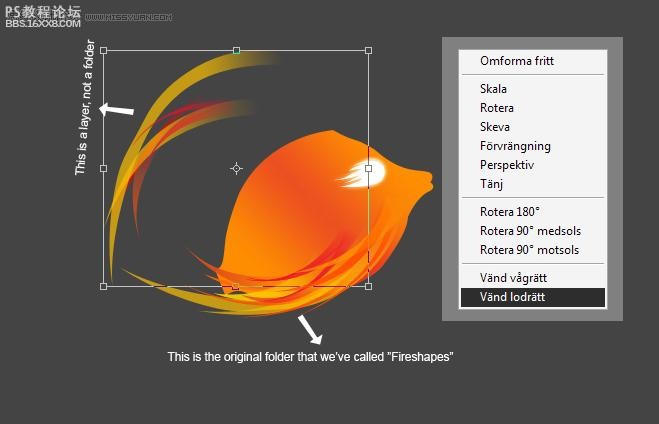
步驟10
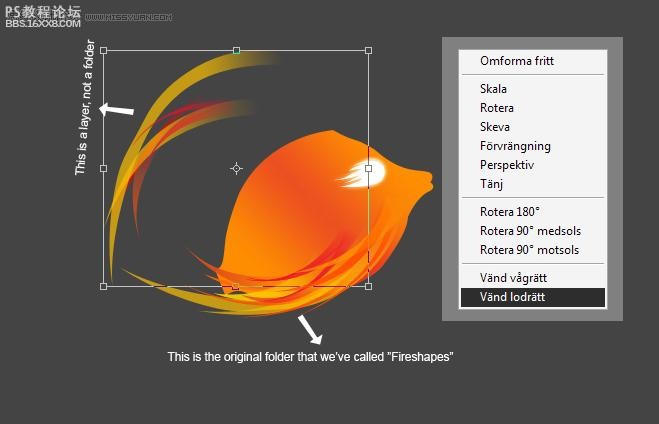
現在把每一個形狀都放在你所建的文件夾中,并以“Fireshapes”命名。現在復制整個文件夾,按CTRL / CMD + E將文件夾合并為一個圖層。重命名圖層為“Fireshapes2”,然后按CTRL / CMD + T,把選區放在最底部。

現在把它放到魚身上。

, 步驟11
最終效果圖:

在這個photoshop教程中,你會學到如何在Firefox的logo基礎上設計一個吉祥物,以及怎樣用鋼筆工具和漸變來模擬火焰的效果。
步驟1
開始創建一個文檔,我用的是800*600像素的,這是個很好的創造圖標的工作環境。

步驟2
用鋼筆工具畫一個魚身體的基本形狀。你可以畫任何你喜歡的魚。

步驟3
打開圖層風格,運用黃色-橙色-紅色的梯度漸變創建火焰的效果,設置漸變風格為鏡像,角度為45°。

步驟4
到目前為止你所做的魚的形狀應該看起來像這樣(如果你按照我做的步驟走的話)。

步驟5
現在我們要做魚的眼睛。

, 選擇橢圓工具畫一個正圓。按住shift畫正圓。
打開圖層風格,運用這種風格(見下圖)


步驟6
在正圓上創建另外一個形狀,添加一些外發光。

步驟7
做一個火苗的形狀。這將為魚的眼睛增添一個不錯的火焰效果。打開圖層風格,應用外發光。

步驟8
現在我們準備用鋼筆工具設置魚身體上的火焰效果(我知道,這種說法是很滑稽的)。

, 畫一條長長的尖角形狀。應用圖層蒙版,用漸變工具使它褪色。
步驟9
重覆執行步驟8共18次(這個隨你愿 100次也沒人管你:)),使用不同的形狀和顏色。



步驟10
現在把每一個形狀都放在你所建的文件夾中,并以“Fireshapes”命名。現在復制整個文件夾,按CTRL / CMD + E將文件夾合并為一個圖層。重命名圖層為“Fireshapes2”,然后按CTRL / CMD + T,把選區放在最底部。

現在把它放到魚身上。

, 步驟11
上一篇:ps簡單繪制木質按鈕教程
下一篇:ps設計網頁UI滑動按鈕教程




























