PS網頁設計中制作Web水晶按鈕
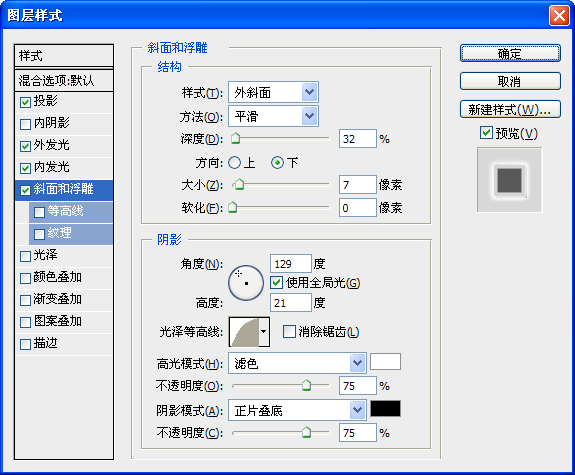
【斜面和浮雕】的樣式選擇外斜面,【深度】為32%,【方向】為下,【大小】為7,【光澤等高線】樣式修改為半圓,其他使用默認,如圖12-3-50所示。

圖12-3-50
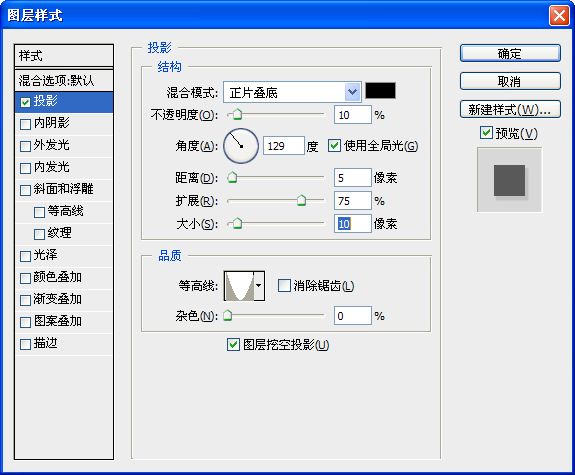
14.設置【圖層4】的混合選項,我們還是先來設置【投影】。【不透明度】設置為10%,【距離】、【擴展】、【大小】分別為5、75、10。【等高線】樣式為錐形—反轉。如圖12-3-51所示。

圖12-3-51
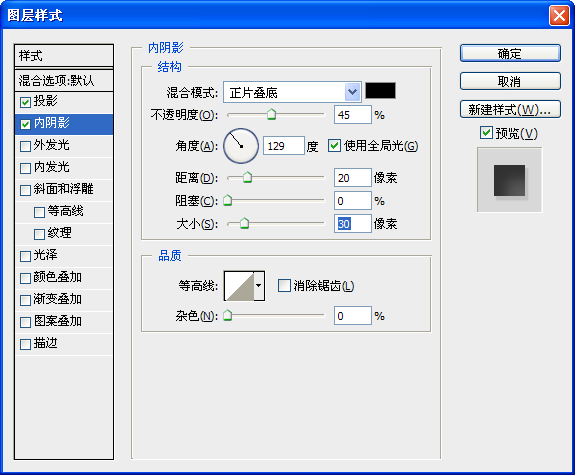
【內陰影】的【不透明度】為45%,【距離】、【阻塞】、【大小】分別為20、0、30,其他選項使用默認,如圖12-3-52所示。

圖12-3-52
設置完我們點擊【確定】。
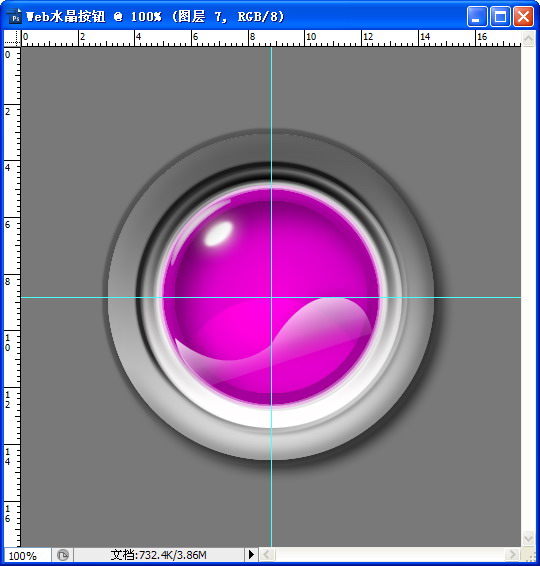
15我們再選擇【背景】層,然后點新建按鈕,在背景的上放新建一個圖層,填充顏色為灰色,如圖12-3-53所示。

圖12-3-53
16.然后在最頂部在建立一個圖層,然后選擇文字工具,輸入一些文字。設置文字的字體,大小以及顏色等。如圖12-3-54所示。

圖12-3-54
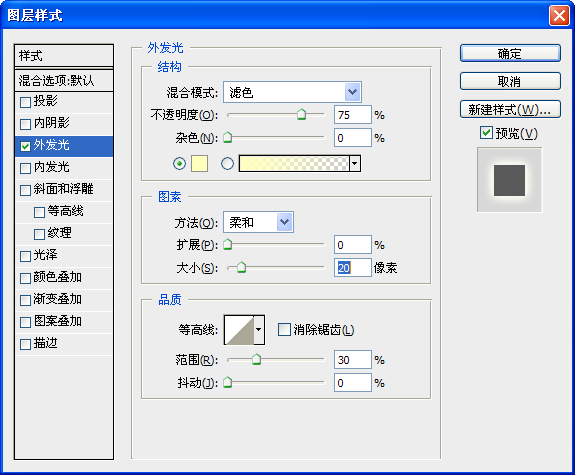
17.右鍵圖層選擇【柵格化文字】選項,然后對其進行混合模式的調節,打開【圖層樣式】后,選擇【外發光】,【不透明度】設置為75%,【擴展】為0,【大小】為20,【范圍】30%,如圖12-3-55所示

圖12-3-55
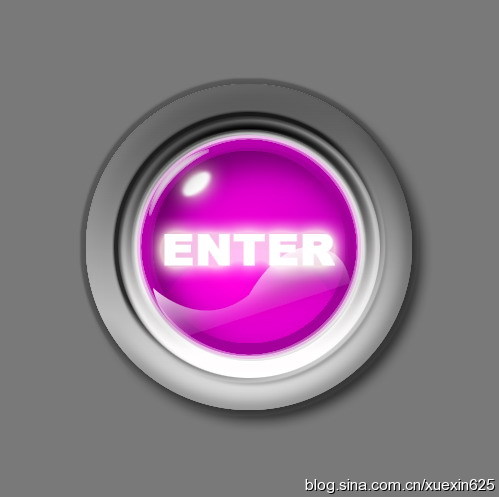
18.完成后,我們點擊【確定】。取消輔助線,這樣,我們的Web水晶按鈕就制作完成了,我們可以看下最終的效果。如圖12-3-56所示。

圖12-3-56
上一篇:UI設計細節及技巧
下一篇:ps網頁設計:博士帽形狀按鈕




























