photoshop網頁應用教程:制作一個簡潔干凈的按鈕
2022-12-26 14:24:23
來源/作者: /
己有:43人學習過
現在已經和最終的效果很像了。

添加徑向(圓形)漸變
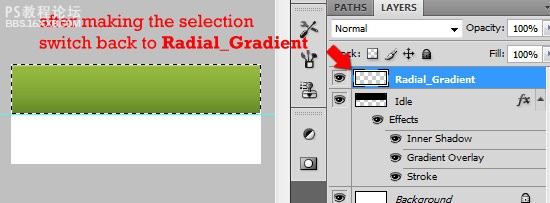
12 在Idle圖層上,新建一個圖層,命名為 Radial_Gradient。改變前景色為# b8cf69。按住ctrl 單擊 Idle圖層,創建一個圓角矩形選區。 然后切換回到Radial_Gradient圖層。

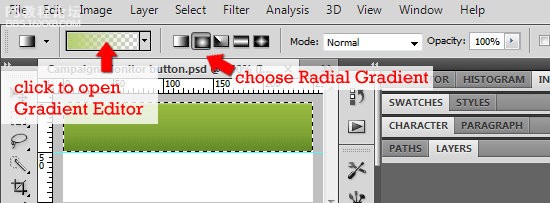
13 切換到漸變工具 (G). 設置漸變模式為 徑向(圓形)漸變。點擊漸變條打開漸變面板。

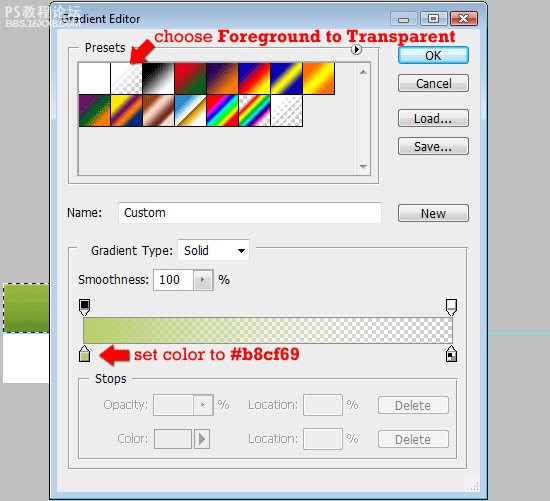
14 在漸變面板中,選擇 前景色-透明。確定左邊的顏色為淺綠色 #b8cf69。

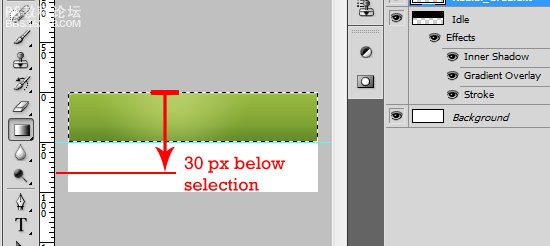
15 確定圓角矩形的選區始終存在,選中的圖層為 Radial_Gradient。確定標尺已經打開,點擊漸變,從圖層頂部開始拖拽,結束點在選區往下30px的位置上。

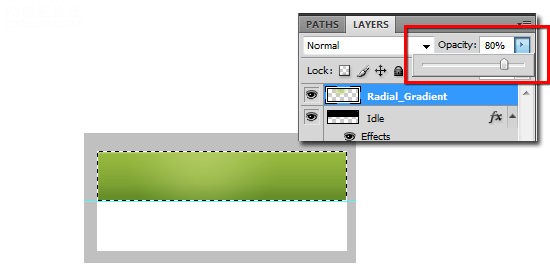
16 調整該圖層的透明度為80% 。

創建翻轉的按鈕
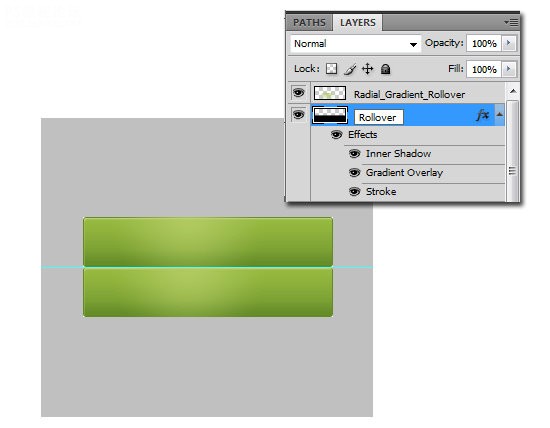
17 分別復制圖層 Idle 和 Radial_Gradient。
18 移動這兩個復制的圖層,到畫布的下半部分。重命名這兩個圖層,Idle copy 命名為 Rollover ,Radient_Gradient layer命名為 Radial_Gradient_Rollover 。

調整翻轉按鈕的樣式
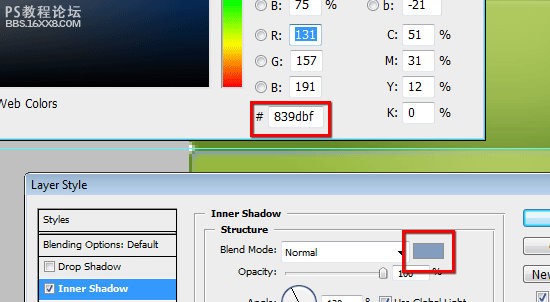
19 我們保持所有的設置不變,只更改顏色。雙擊 Rollover 圖層打開圖層樣式面板。在內陰影里面,改變顏色為淺藍色#839dbf。在漸變疊加中,改變顏色為深藍色#0f2557 和淺藍色 #245293。最后,改變描邊的顏色為深藍色 #0f2557。

,
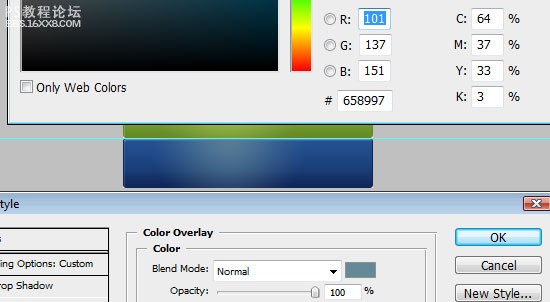
20 我們將在圖層Radial_Gradient_Rollover上添加一個顏色疊加。雙擊該圖層打開圖層樣式面板。添加顏色疊加,設置顏色為深藍色#5c737c。

添加文字
21 在這個例子中,我們用一種簡單的字體: Arial。 你可以使用任何你喜歡的字體,不過在這個例子中,建議使用粗的字體。
22 添加文字 (T),設置字體為 Arial,字體加粗 Bold,字體大小為 16px, 反鋸齒效果 Smooth,顏色設置為白色 (#ffffff). 在按鈕中輸入你想要的文字。

給字體添加陰影
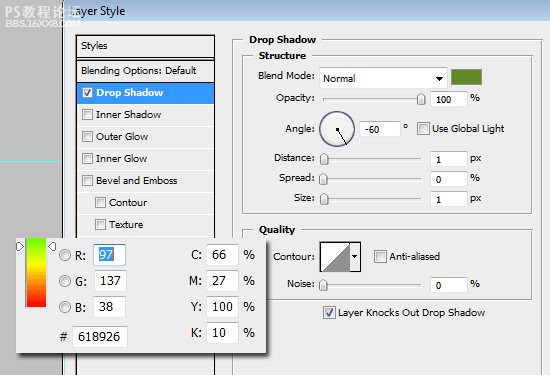
23 雙擊字體圖層打開圖層樣式面板,點擊外陰影。設置渲染模式為 正常Normal, 顏色設置為深綠色 (#618926),透明度為 100%,不要選中全局光,設置角度為 -60%, 尺寸和距離均設為 1px。

設置字體和圖層對齊
24 Ctrl + 單擊圖層 Idle 制作選區。確定字體圖層是選中的圖層。
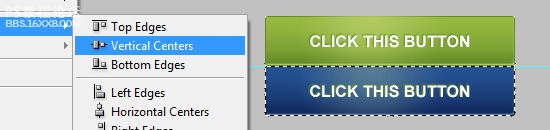
25 點擊 圖層 將圖層與選區對齊 垂直對齊,設置文字垂直對齊。
26 點擊 圖層 將圖層與選區對齊 水平對齊,設置文字水平對齊。




























